PayPalを決済に使うので、決済ボタンを作ろうと思ったら、久々すぎて迷ったのでブログに残しました。やり方忘れちゃった方に!
※2023年5月に最後更新した内容です。私は今PayPalを使用していませんので、できない場合もあります。そのうちこちらの記事は削除します。
シンプルに作ってみる
1.PayPalにログインする
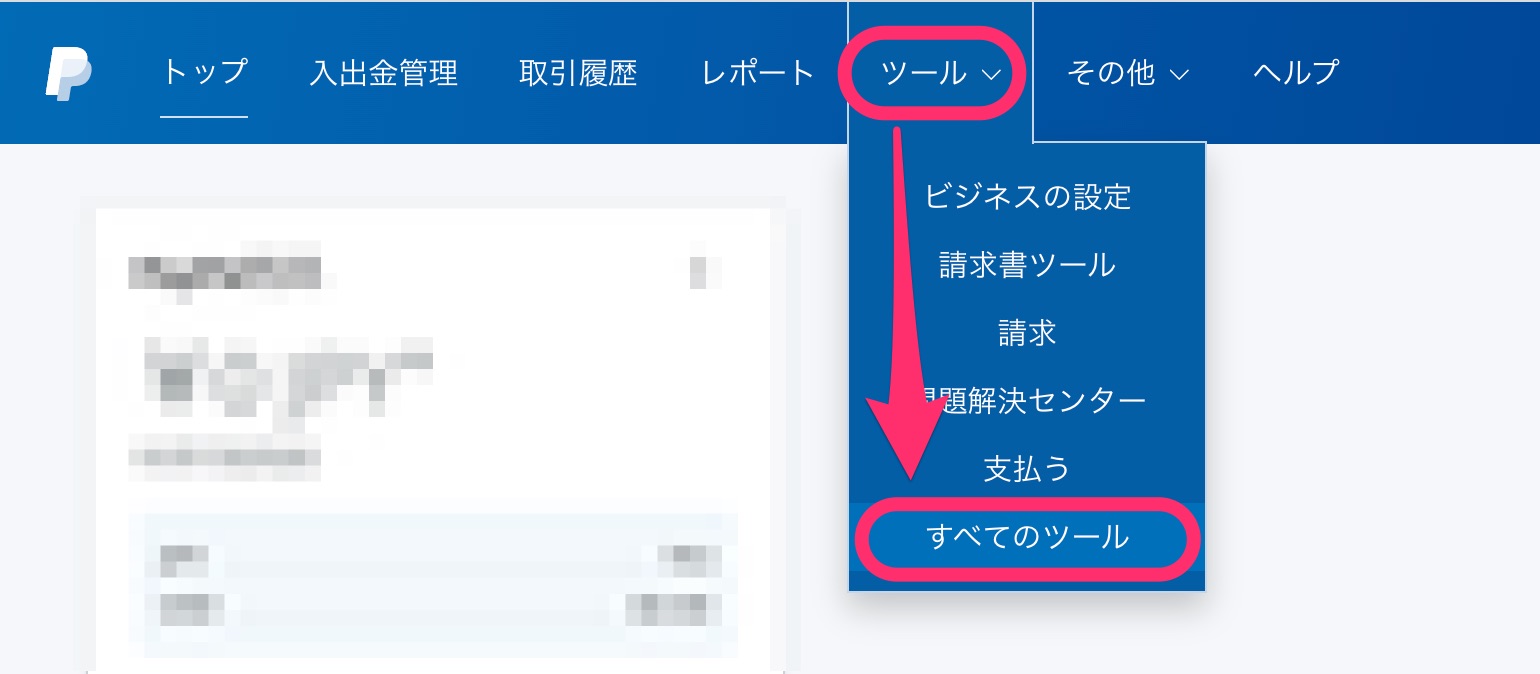
2.「ツール」にある「すべてのツール」をクリックする

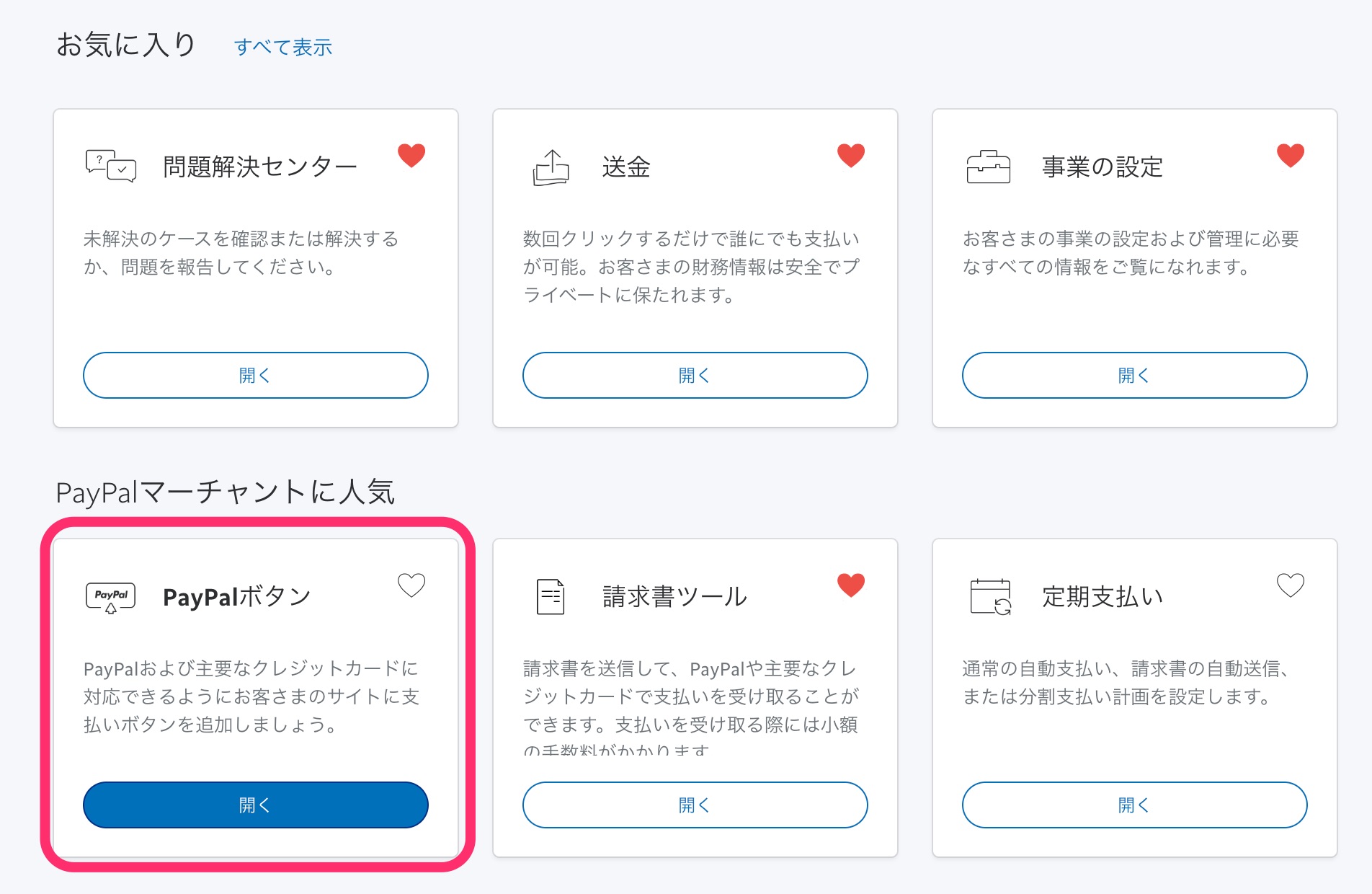
3.「PayPalボタン」をクリックする

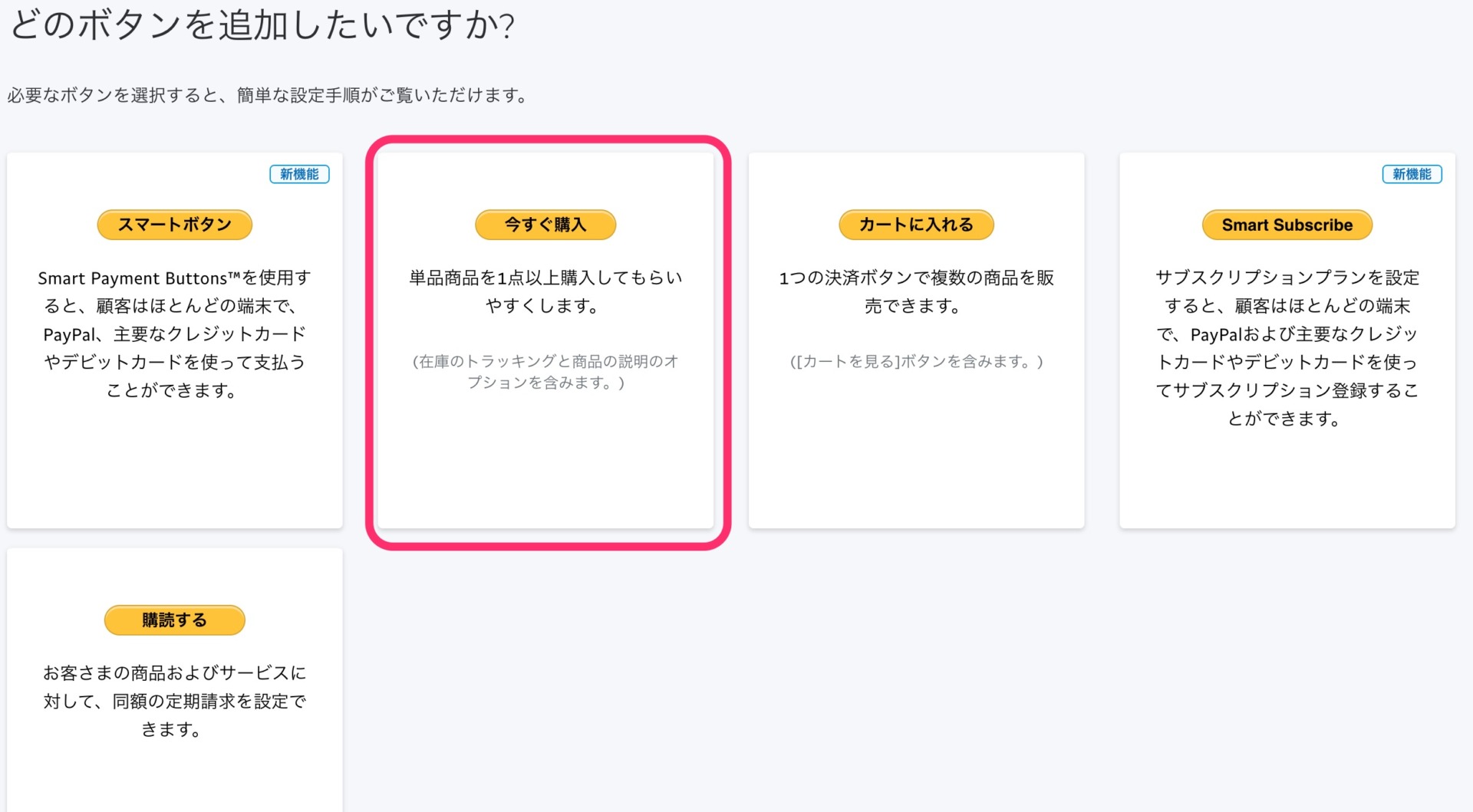
4.「今すぐ購入」ボタンをクリックする

 Sprout Design 工房
Sprout Design 工房これを探してた!!こんなところにあったのですよ〜。ふ〜
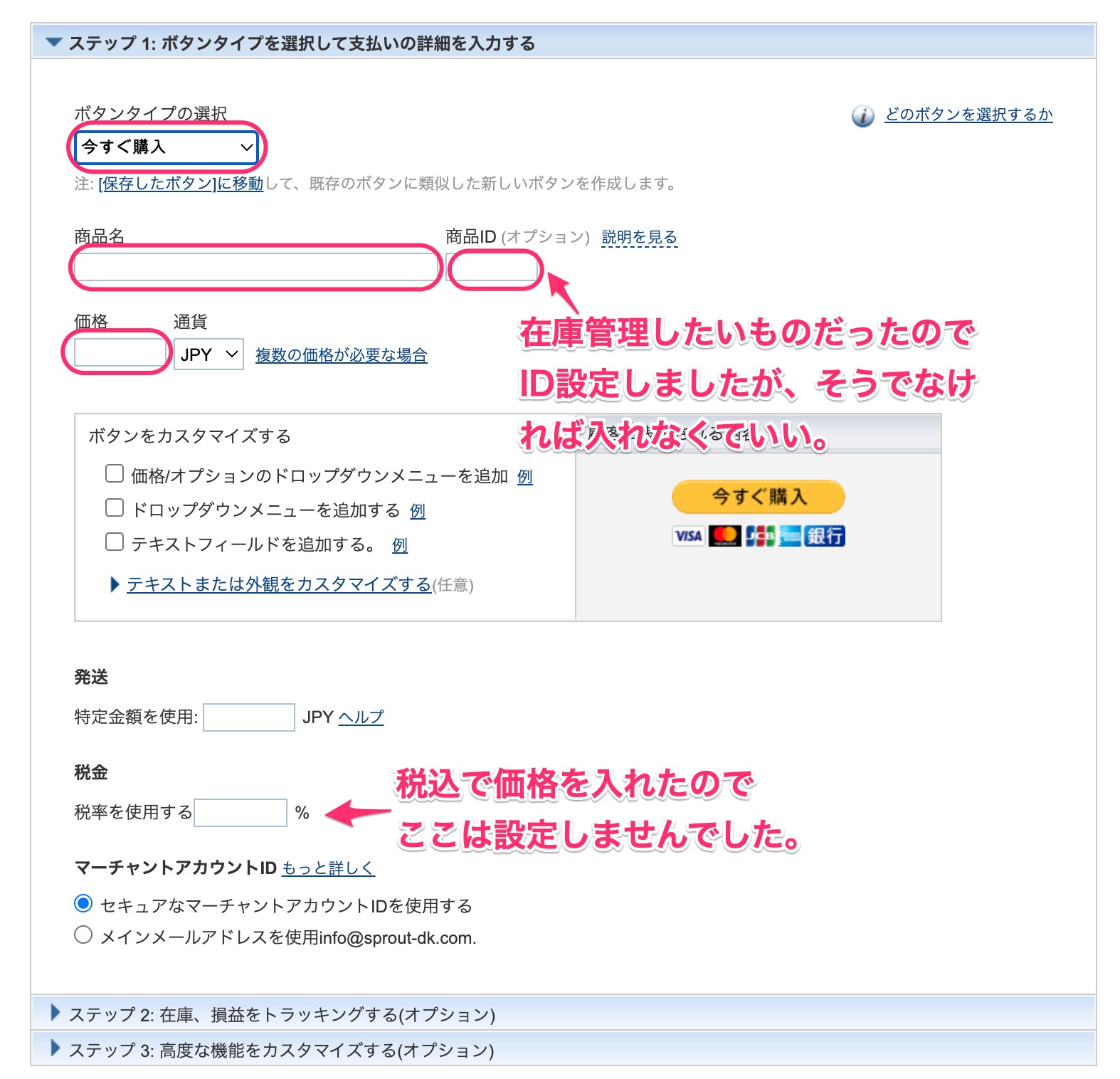
5.ステップ1を入力する
商品名や金額等を入れる。
在庫管理があったので、商品ID入れました。

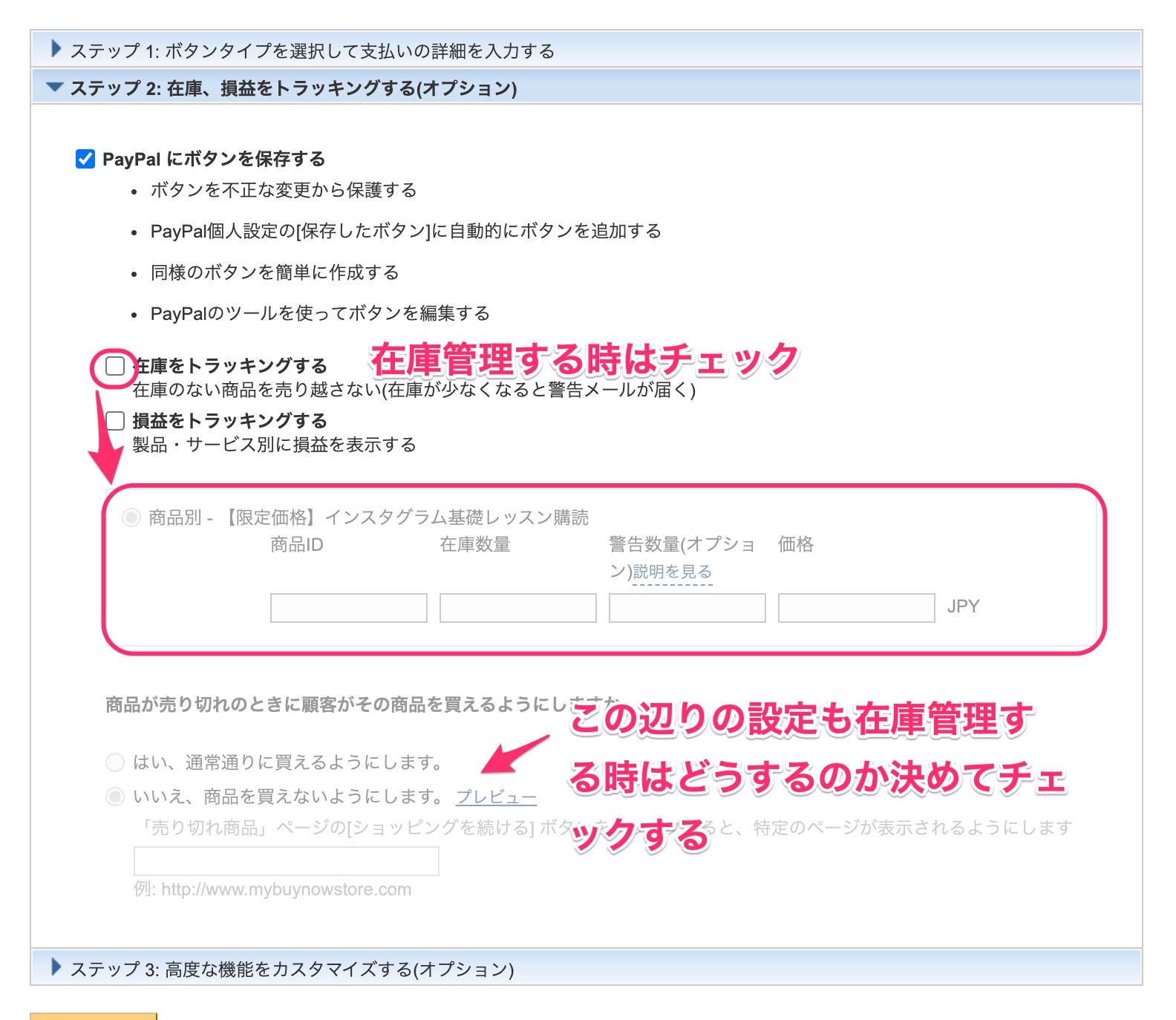
6.ステップ2を入力する
私は販売数が決まっているので、在庫をトラッキングにチェックをして、赤枠で囲っている部分も入力しました。

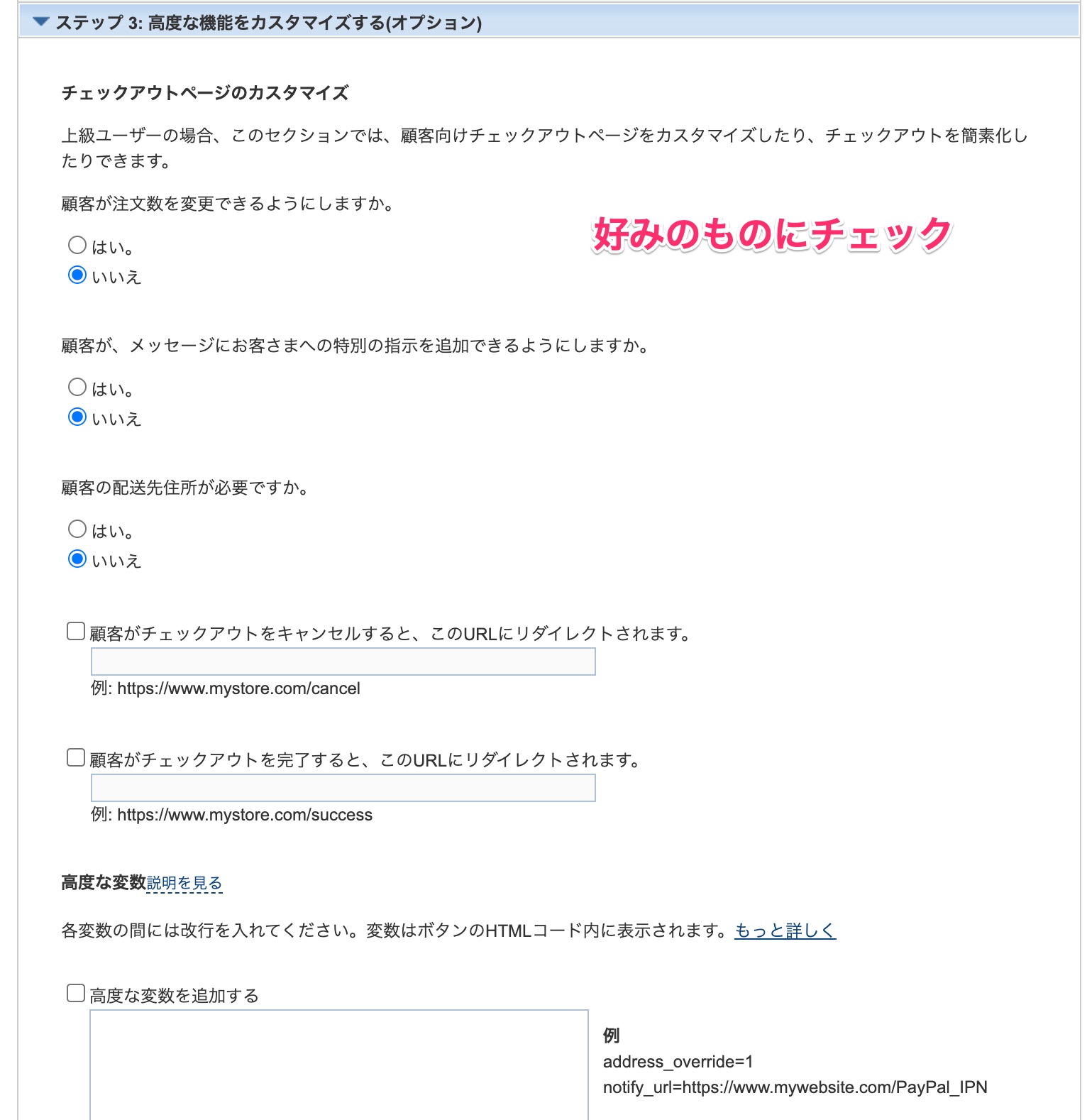
7.ステップ3を入力する
こちらも修正箇所あれば修正する。
チェックアウトっていうのが難しく感じたんですが、購入手続きということですね。
購入手続きをキャンセルしたり、完了した場合に表示したいページも設定できます。

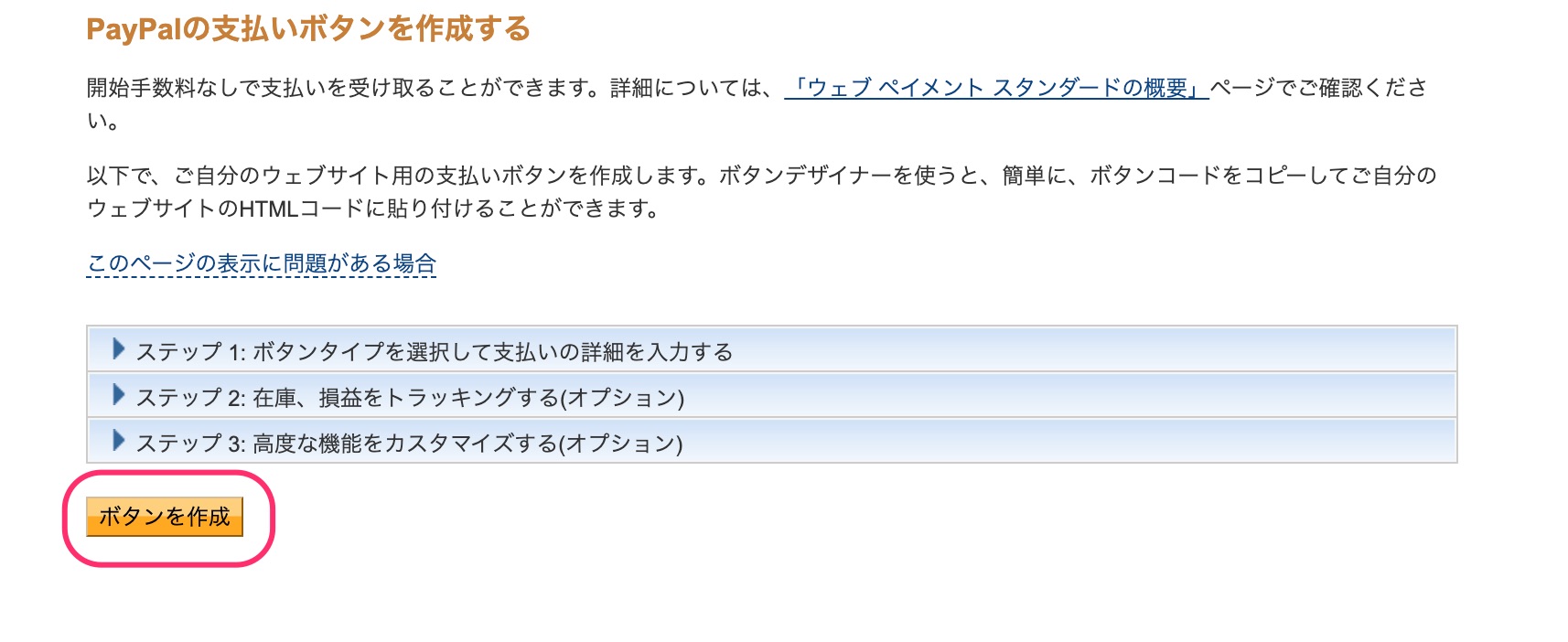
8.「ボタンを作成」をクリックする

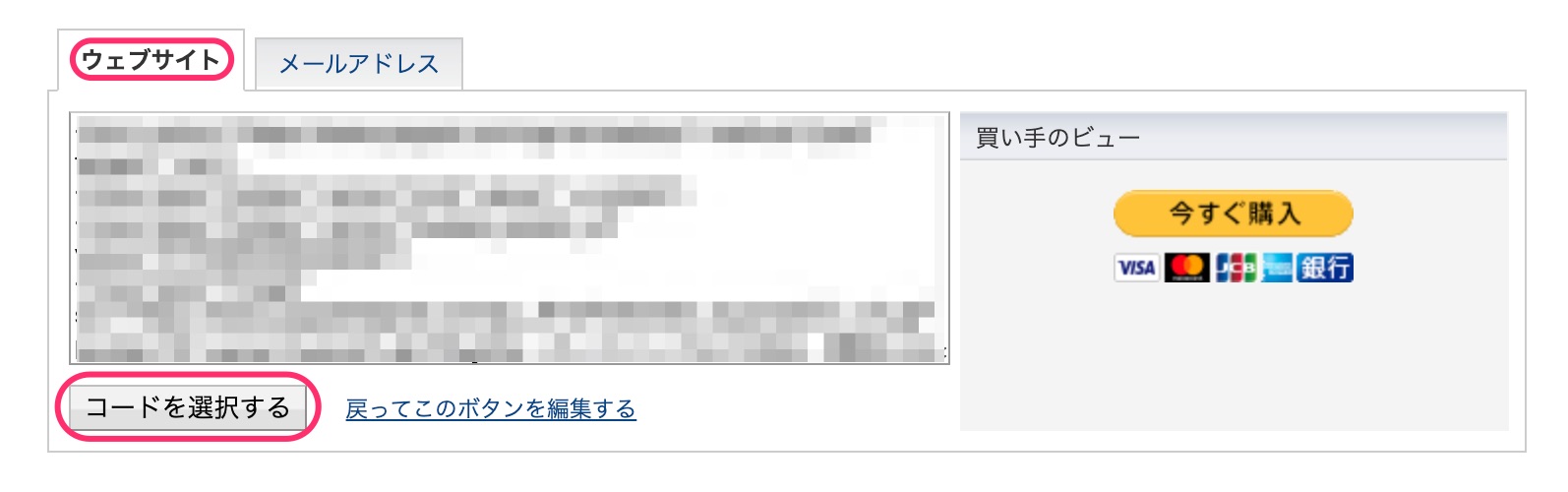
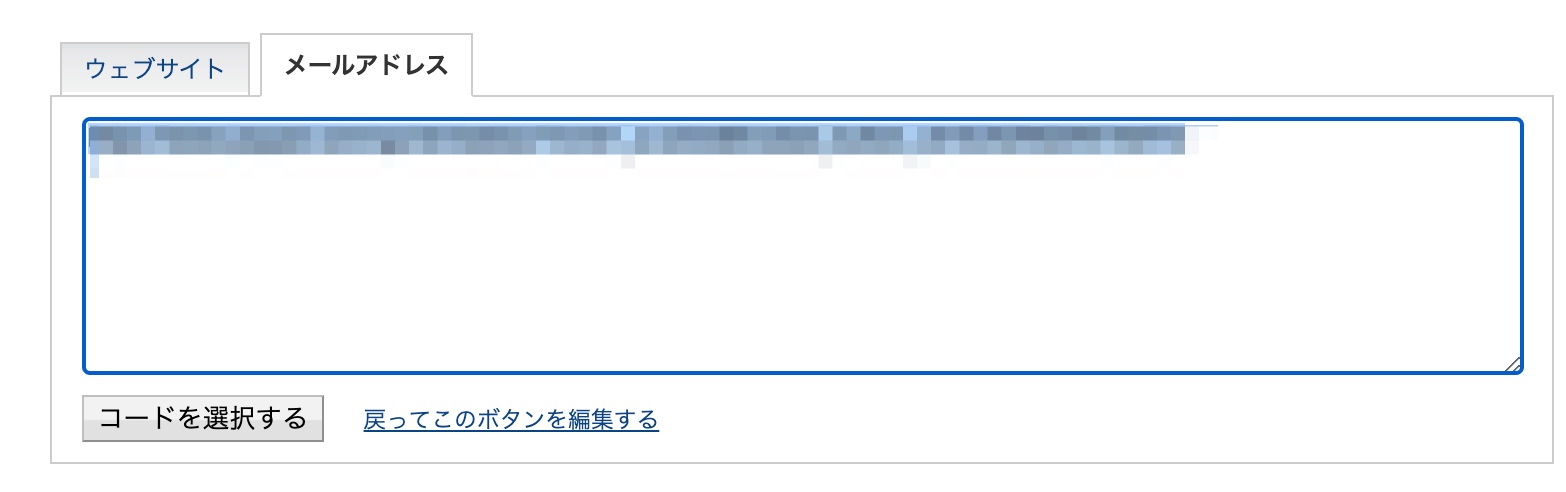
9.コードを選択し、コピーする。
選択するだけではコピーできないので、右クリックして「コピー」をクリックしたり、cmd+c等でコピーする。

10.コードをホームページ等に貼り付けて完成!!
貼り付けてみるとこんなボタンが表示されます。

 Sprout Design 工房
Sprout Design 工房試しに貼り付けて見ました。
え、小さすぎんか???
という訳で、ボタンをカスタマイズする方法に続く!!!
ワードプレスです!
ワードプレスのボタンを利用する
1.「メールアドレス」のURLをコピーする
PayPalで先程作ったボタンの「メールアドレス」タブをクリックし、URLをコピーする。

2.ワードプレスでボタンを載せたいページを開く。
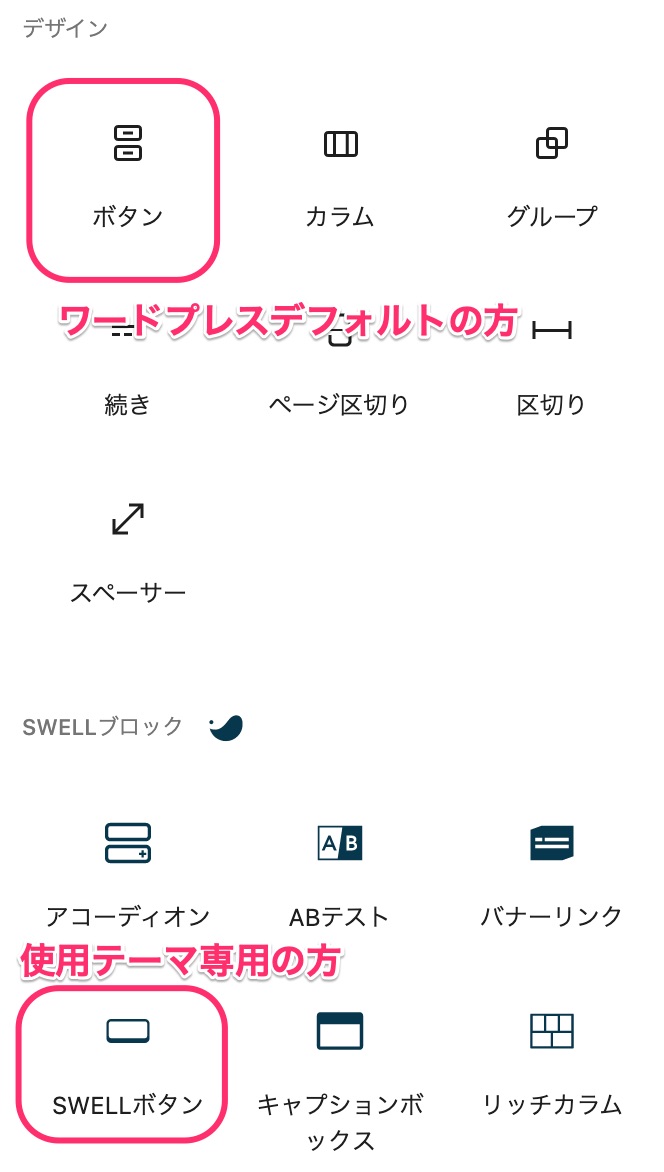
3.ボタンを追加する。
私はSwellというテーマを使っていますので、Swellボタンにしました。

4.リンク設定で、コピーしたURLを貼り付ける
URL設定して、別窓で開くか開かないかなどリンク設定したら完成!
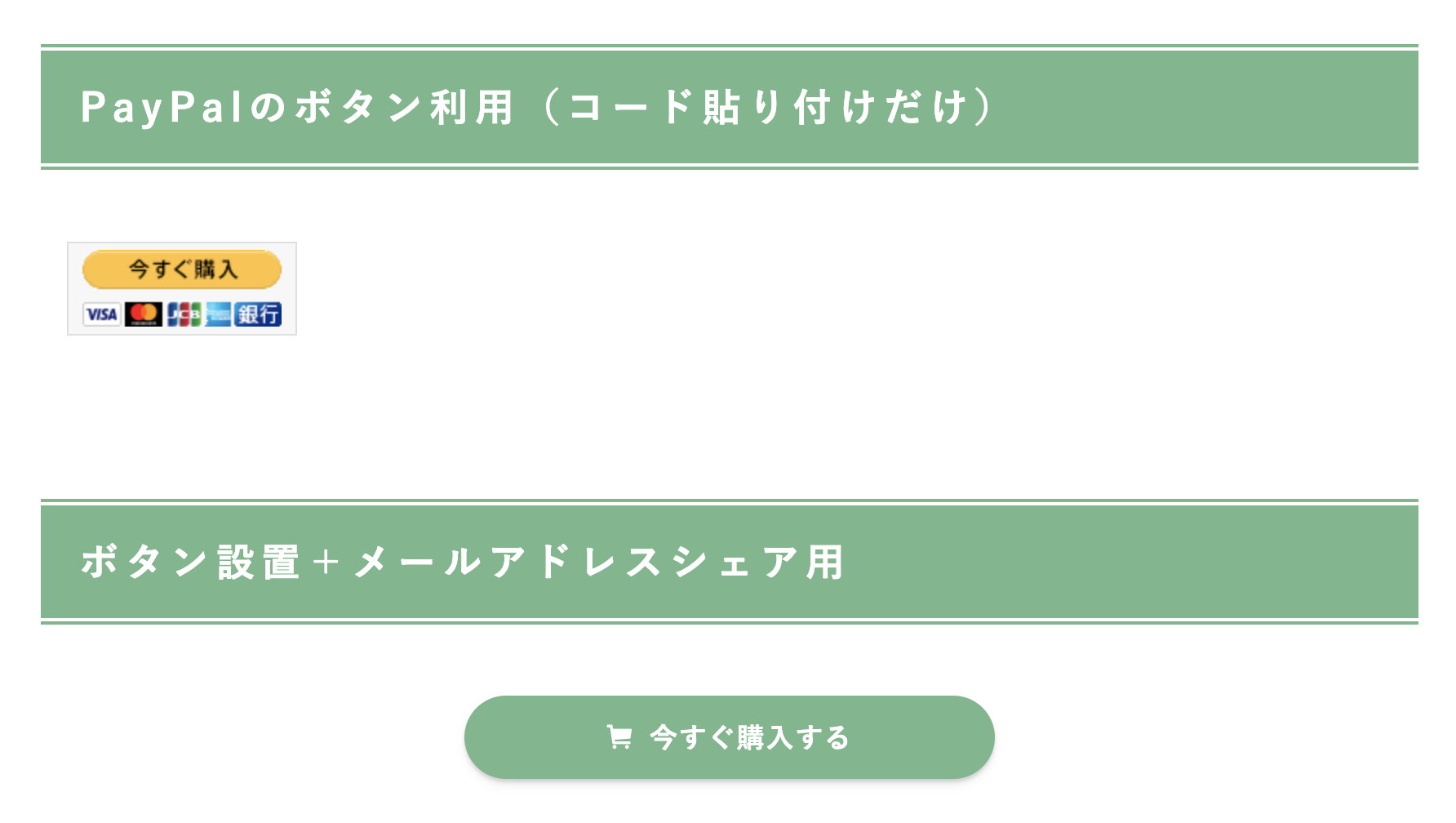
上が初めに作ったボタンで、下がワードプレスのボタンを利用したバージョンです。

 Sprout Design 工房
Sprout Design 工房いいのではないでしょうか?
カートアイコンもつけてみました。
最後に
PayPalはビジネスアカウントを作っていたので、それを使おうかなと思ったのでボタン作ってみました。
お支払いいただく方にもPayPalアカウントが必要なのがネックかな〜と思い、今後はどうしようか悩んでいるのが正直なところですが、ひとまずはこれでお買い物していただくことができるので、ホッと一安心です。
決済ボタンがどこにあるのか分からなくなった方はやってみてくださいね^^

