書いたブログやホームページは、公開した後どうしていますか?
ちょっと読み返してみてみると…
「なんか読みにくい」
「内容が入ってこないかも」
こんなことはありませんか?
『ブログやホームページを育てる』と考えると読みにくい・分かりにくい部分はどんどん改善していくことをおすすめします!
私はブログ記事は公開時に必ず完璧に仕上げる…ということではなく、ほぼ伝えたいことができていたら公開しています。ですので、時間ができたらちょこちょこと改善していってるんです。
この方が、記事の更新の大変さのハードルが下がると思っています。
それでは、少し時間ができた時にサクッとできる「読みやすくしてみる【すぐできる改善】」を3つご紹介します。
文字を強調しよう
伝えたい大事な言葉や文章を強調してみましょう。
- 太字にする
- 赤文字にする
- マーカーをつける
強調はだいたいこんなところだと思います。赤文字は目立つ色ですし、太字にもしています。しっかり伝えたいことをこれにすると、目に飛び込んできますね。
赤文字、マーカーは使用テーマに依存するようです。
他もあると思いますが、Swell 、Cocoonはできます。Lightningは使用推奨のプラグインを入れたらできます。
cssがよく分からない方は、プラグインを使うか、簡単にできるテーマを使うかですね。
リストにしよう
リストにできる文章があれば、分けてあげることで劇的に見やすくなります。
例えば、ポイントとなるものがいくつかあるなら、ぜひリスト化してください。

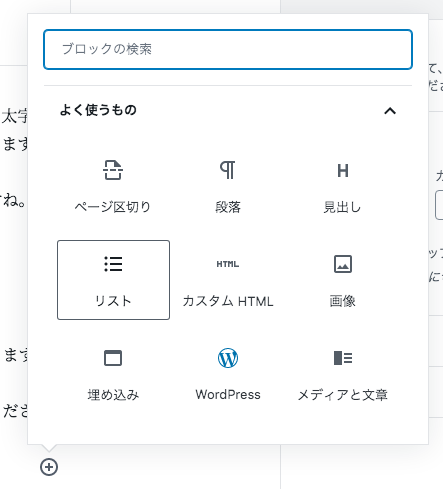
ワードプレスの文章を入力するエディターの「+」を押すと出てきますので、「リスト」を押すと挿入できます!
「」をつけよう
カッコは、この記事冒頭のように人が話す言葉や気持ちを表したり、この上の文章のように「」を入れると分かりやすくなります。
「」、『』、【】などいろいろありますので、入れてみてくださいね。
まとめ
簡単に文章の改善をするなら、
- 文字を強調しよう
- リストにしよう
- 「」をつけよう
がおすすめです。ぜひお時間ある時に少しずつやってみてくださいね。