ホームページには様々な専門用語があります。
制作にあたって、なるべく専門用語を使わずに説明していますが、知っておくと理解が早くなりますので、ご紹介します。
あなたが「ここをこうしたい」と説明したい時にも、どこなのか説明しやすくなりますよ!
専門用語は全部覚えられなくても大丈夫ですが、こういうものがあるというのが分かればいいかなと思います。
※随時更新していきます。
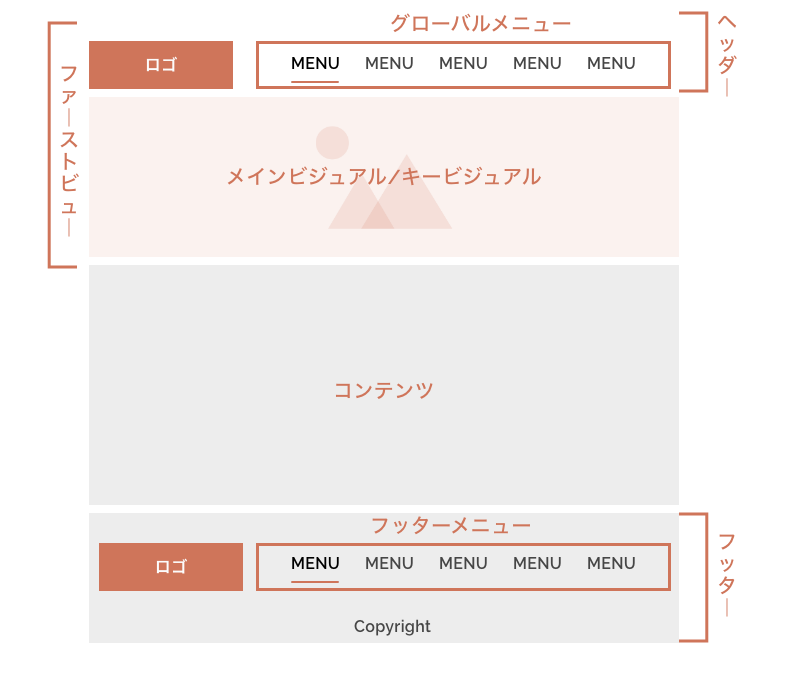
ホームページの構成要素

- グローバルメニュー/ナビゲーション
画面上部の各ページへ移動できるものを「グローバルメニュー」や「ナビゲーション」と言います。
- ヘッダー
ロゴとグローバルメニューなどを含んだ部分。
- メインビジュアル/キービジュアル
ページを開いてすぐの一番目立つ画像部分です。キャッチコピーや写真・イラストなどを使います。複数枚セットしてスライド設定することもあります。
- ファーストビュー
ページを開いて、スクロールせずに見える範囲を言います。最近のホームページだとメインビジュアルが大きめなので、ヘッダーとメインビジュアルあたりまで。
- コンテンツ
画像や文章、バナー、記事などの部分です。
- フッター
ヘッダーもですが、フッター部分も、他のページを開いてもずっと同じ表示です。ロゴやフッター用のメニューを載せたり、連絡先やSNS埋め込み、コピーライとを載せます。
- コピーライト
著作権が誰にあるのかを示します。書かなくても自動的に著作権が発生し守られますが、明確にしておくと良いとされています。
Copyrightの略である(C)や©️を書きます。
All Rights Reserved.は省略OK。
更新日は省いてもよくて、発行年を書きましょう。あとは、会社名や屋号、個人名を書きます。

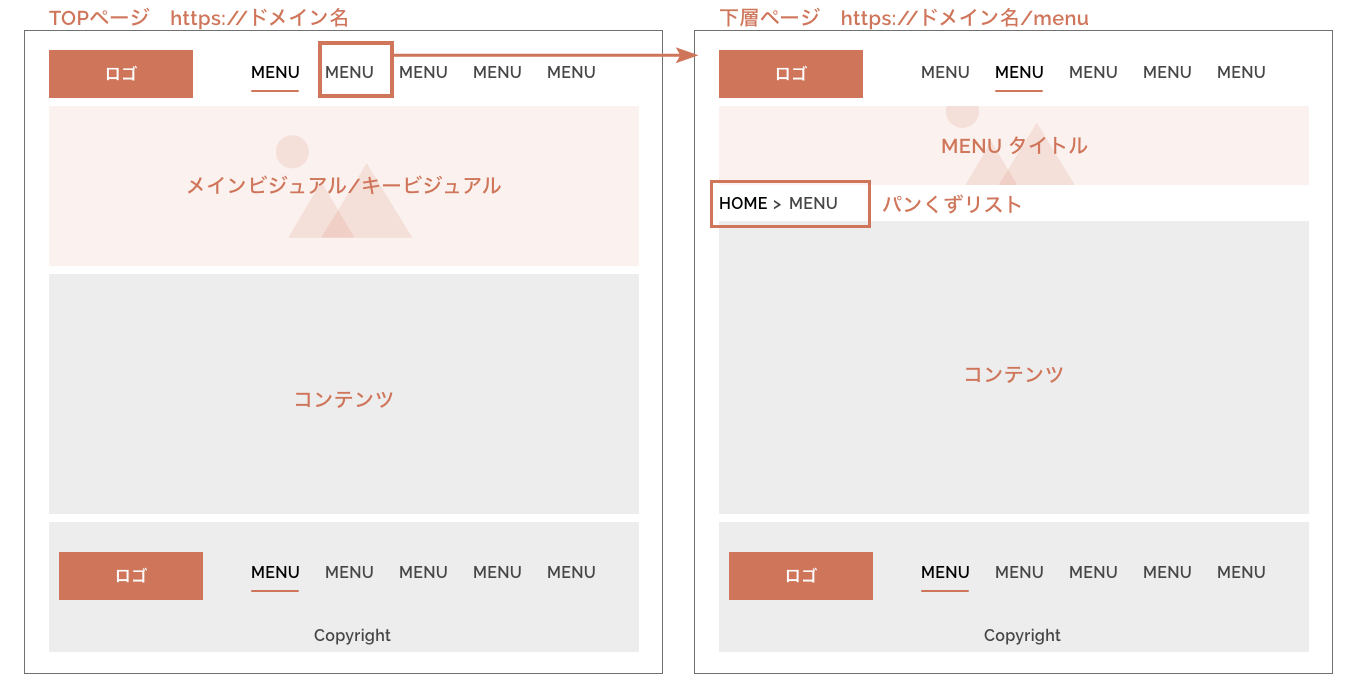
- トップページ
「あなたのホームページのURLは?」と聞かれた時に答えるURLを開いてすぐ表示されるページ。
トップページでは、メインビジュアルが大きく配置され、誰向けのどんなホームページなのかが表現され、また各ページへの案内の役割もある。- 下層ページ
トップページを起点とするので、トップページ以外のページを下層ページと呼びます。
下層ページには、「パンくずリスト」が設定され、今自分がどのページを見ているのか分かるようになっている。設置箇所は、ヘッダーの下、もしくは下層ページ用のタイトルとコンテンツの間の場合が多い。

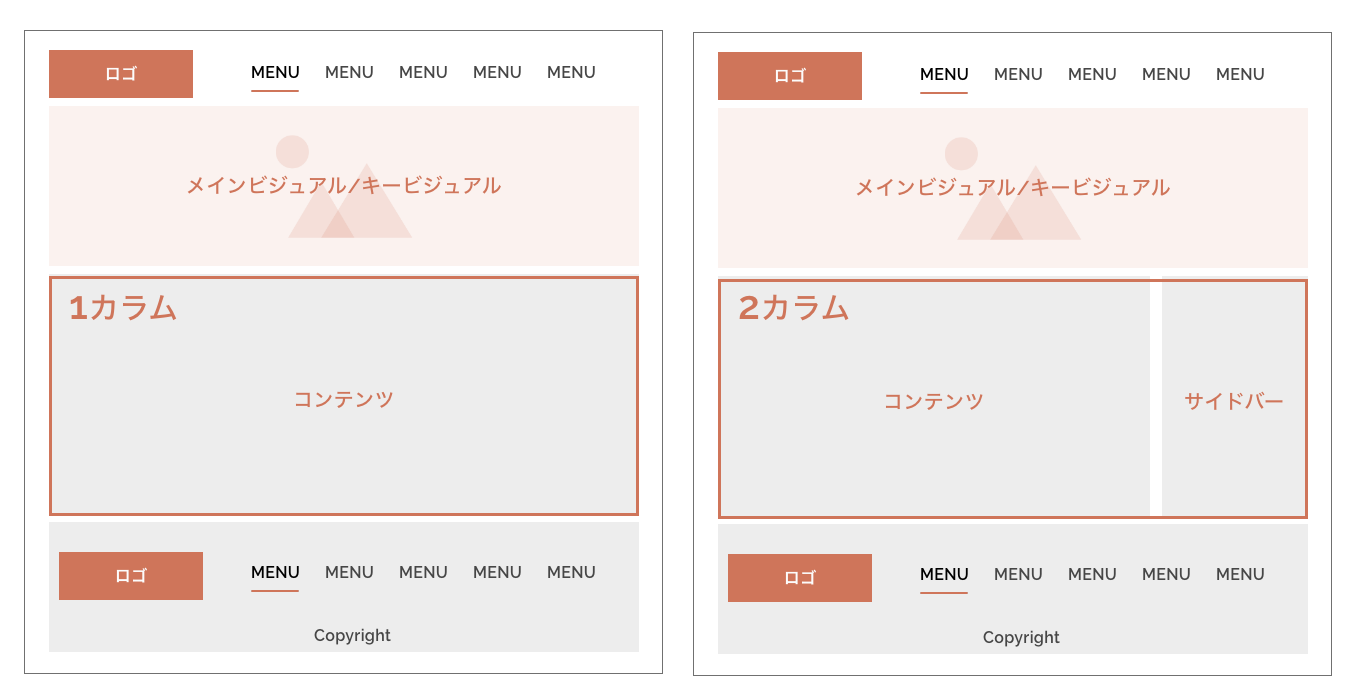
- カラム
段組のことです。1段を1カラム、2段を2カラムと呼びます。
最近は、トップページも1カラムの縦長のものが多いですが、3カラムで有名どころだとYahoo!ですね。
2カラムはコンテンツを入れる部分とサイドバーという構成。サイドバーには、リンクを入れたり、バナーを入れたりします。
無料Zoom相談(30分)受付中