「メインビジュアルに少し動きをつけたい!」「動画にしてみよう!いや、重たすぎるのでは..」と思ったことはありませんか?
当ホームページは、SWELLをカスタマイズしていまして、内容の改善ついでに、メインビジュアルの見せ方も変えてみました。また変える可能性もありますが、スライドにしてみたい方にお役に立てればと思います。
最初、有料素材の動画にしてみたんですが画質が良すぎて、圧縮しても重く、やめておきました。
でもどうしても動きをちょっとだけつけたかったので、スライドを設定してみましたよ。
やり方をお伝えしますね!
そもそもメインビジュアルとは?
ご存知の方は飛ばしてもらっていいですが、専門用語なので説明をしておきますね。

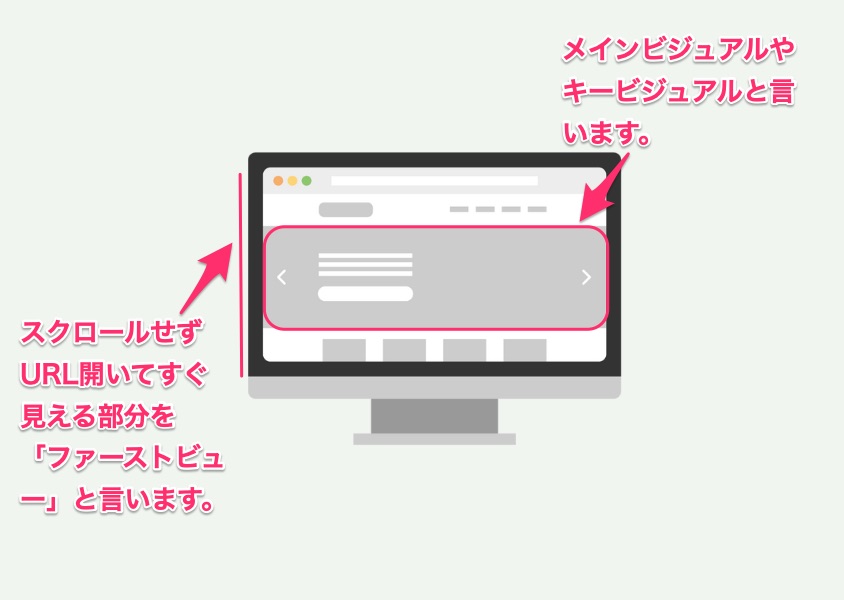
スクロールせずに開いてすぐ見える部分を「ファーストビュー」と言いまして、その中の大きい画像の部分を「メインビジュアル」や「キービジュアル」と呼びます。

今回はそのメインビジュアルをスライドにしたという話です。
スライドにして、ロゴやメニュー部分の背景を透過(透けて見える)したので、メインビジュアルは画面いっぱいの表示になっています。
では、やり方へどうぞ!
スライド用の画像を用意
まず最初にスライド用の画像を準備します。
公式サイトをチェックしましたが、特に何pxが良いなどの記載はなかったので、よくあるメインビジュアル設定サイズにしました。
まずは、日本では、PCとスマホそれぞれでどのモニターサイズが多く使われているのかを見てみます。
それには、統計データを見る必要があるので、Statcouterから見てみます。
日本のPCはどのサイズが多いのか?
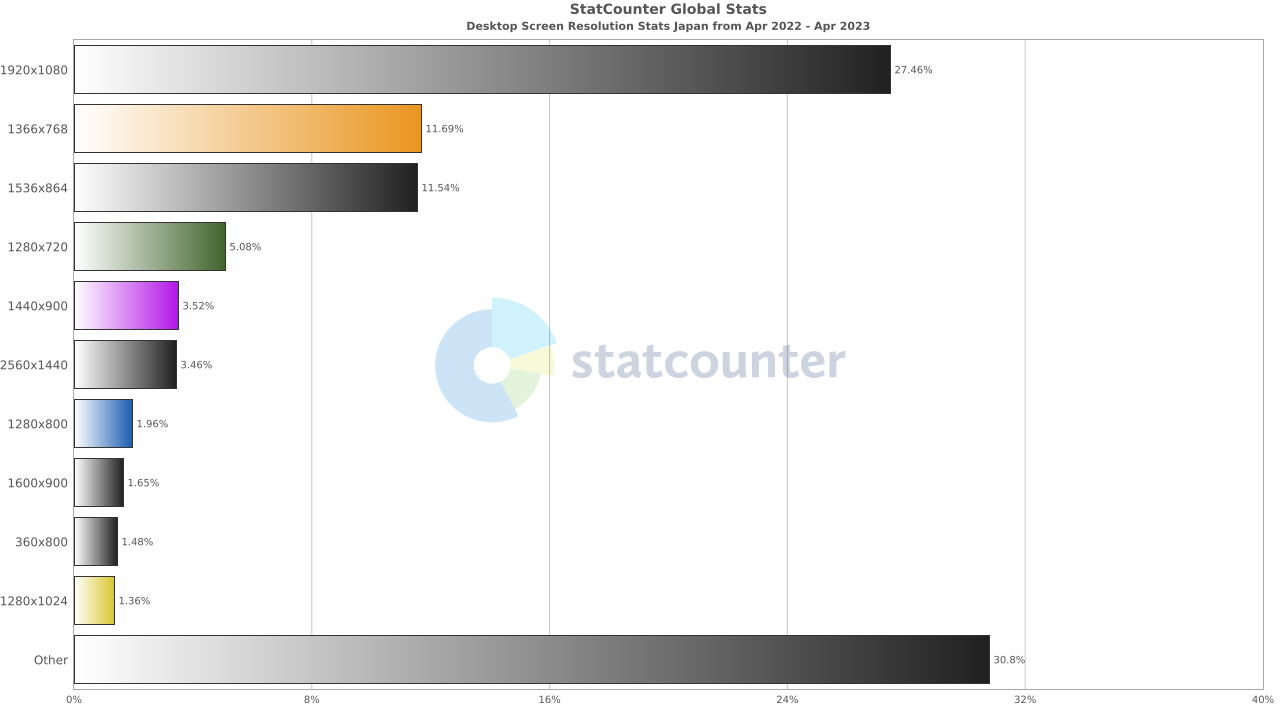
日本のデスクトップ画面解像度統計を調べて見ました。
データの期間は、2022年4月 – 2023年4月です。
https://gs.statcounter.com/
ダントツで1920px×1080pxですね。当分は、このサイズでいいのではないでしょうか。
スマホのよく使われているサイズも見てみよう
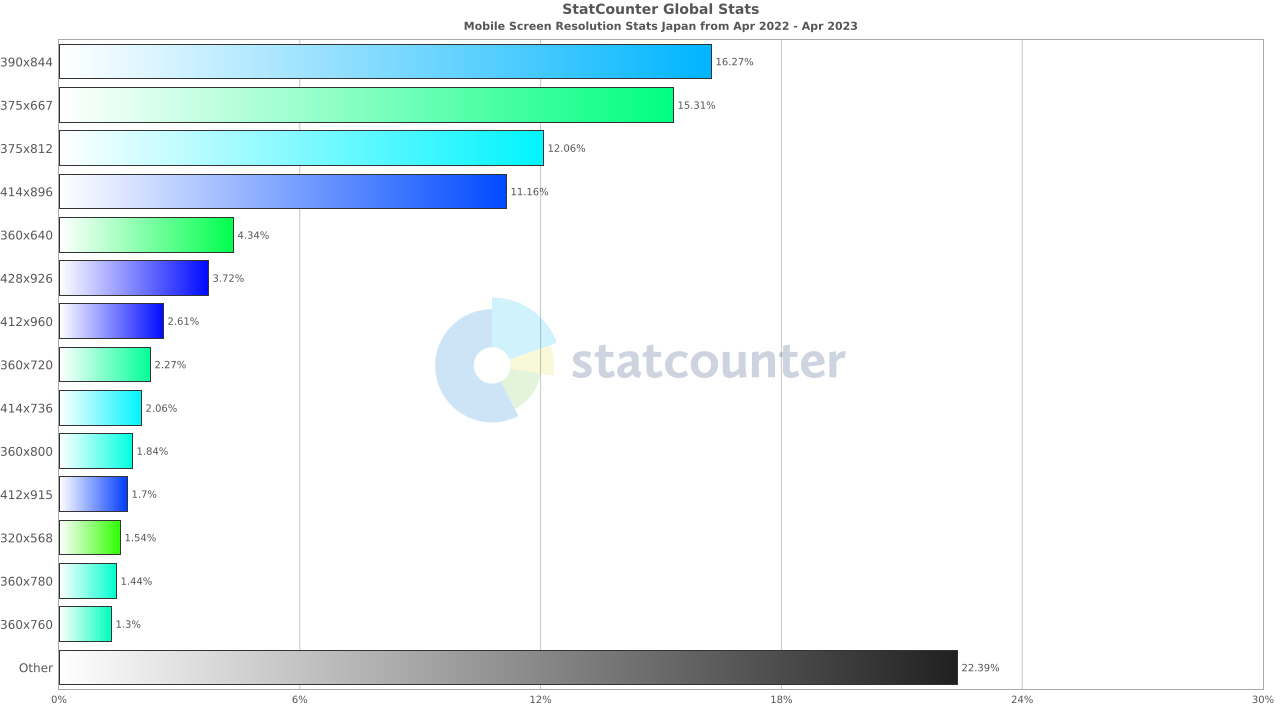
日本のモバイル画面解像度統計です。こちらも期間は、2022年4月 – 2023年4月。
390px×844pxが一番多く、続いて375px×667pxですね。
スマホで注意なのは、そのままのサイズで作ると画質が悪くなるので、2倍で作ることです。綺麗に見せたいのでね。
横幅390pxに合わせようと思うと、画像は、2倍の横780px・縦1688px。
横幅375pxなら、横750px・縦1334pxの画像を作る、という感じです。
私は、横780px・縦1688pxで作りました。見る人の画面サイズに合わせて、自動で拡大縮小されますが、基準とするサイズを決めるといいですね。
SWELLメインビジュアルの画像サイズ
よく使われている画面サイズなど考慮して、このサイズでいかがでしょう。
| PC | 一般的によく使われているフルHPモニターサイズに合わせて、横1920px・縦1080px。 画面いっぱいに広げたいのでモニターサイズに合わせたサイズです。 見せ方によって画面サイズは考慮してください。 |
| スマホ | スマホの画面の2倍で作る。横780px・縦1750pxや横750px・縦1334pxなど。 |
画像を圧縮しよう
画像が重いと表示が遅くなります。遅くなると「もういいや」とイライラして、ページを閉じてしまう可能性も。
いつもWi-Fiにつながっていて表示スピードが速い人ばかりではないですし。パケット使い放題の人ばかりじゃないかもです。そういうことも想像しつつ画像圧縮しておきましょう。
ワードプレスの今のバージョンでは画像遅延(あとで画像を読み込むこと)も入ってはいますが、それでも画像自体軽くしておいた方がいいです。
表示スピードが速いというのは、SEOにも良いのでね!
私がよく使っているサイトをご紹介します。無料で、登録なしで使用可能です。
スライド画像の上に載せるものを用意
今回は実は文字なのです。画像用意してもいいですよ。
スライド設定でも文字入力できるんだけど、改行したりフォントを変えたものにしたり、文字と画像を重ねたりとカスタマイズしたい人向けです。
使うのは、ブログパーツ!!
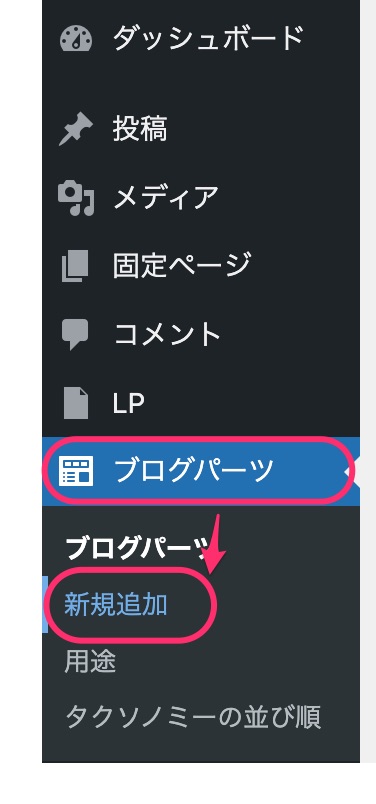
まず、ブログパーツを開く。

ブログパーツの「新規作成」をクリック。

普通の投稿と同じ画面です。
タイトルに自分がわかりやすいものを入れます。
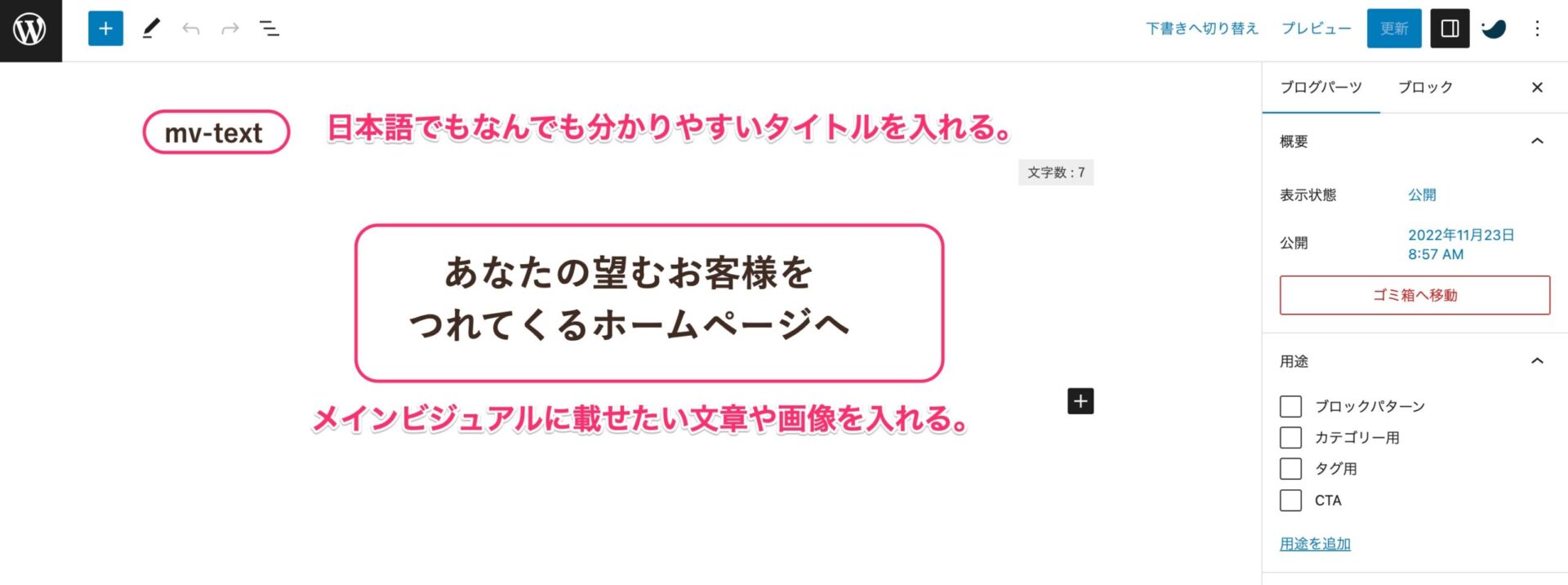
表示したいものを入れます。
私は、H1にして伝えたいメッセージを入れました。
入力したら、公開します。

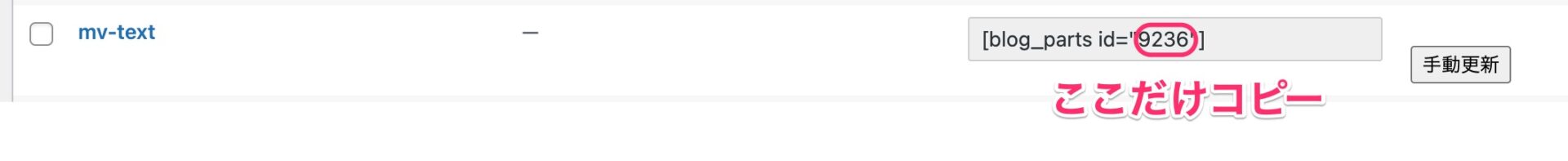
ブログパーツの一覧から、作成したもののショートコードの数字をコピーします。
カスタマイズ設定
それではカスタマイズを使って、設定していきます。

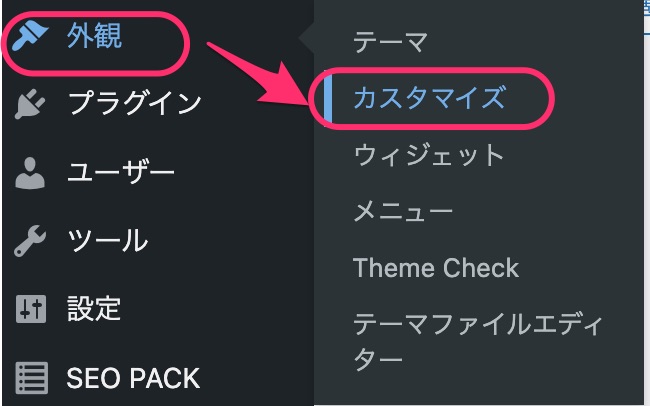
外観→カスタマイズをクリック。


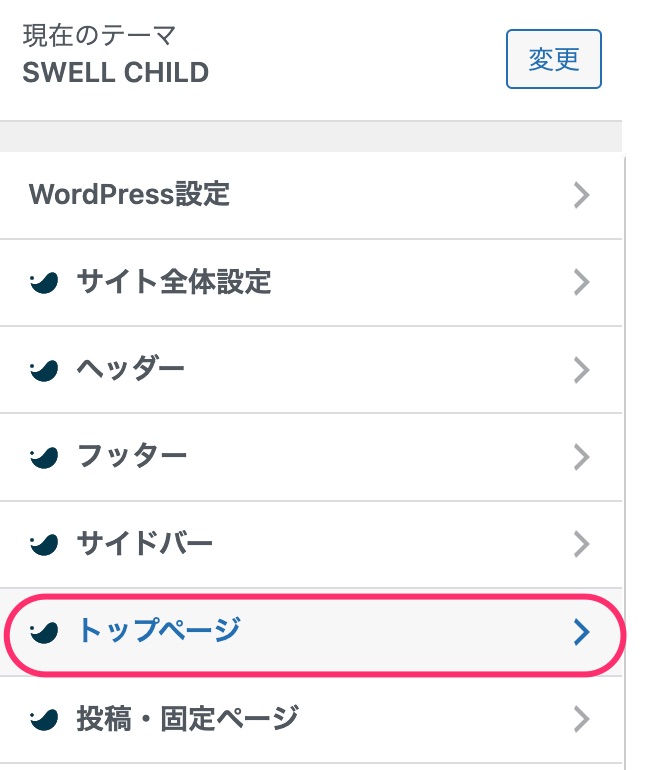
トップページをクリック、トップページ→メインビジュアルをクリック。

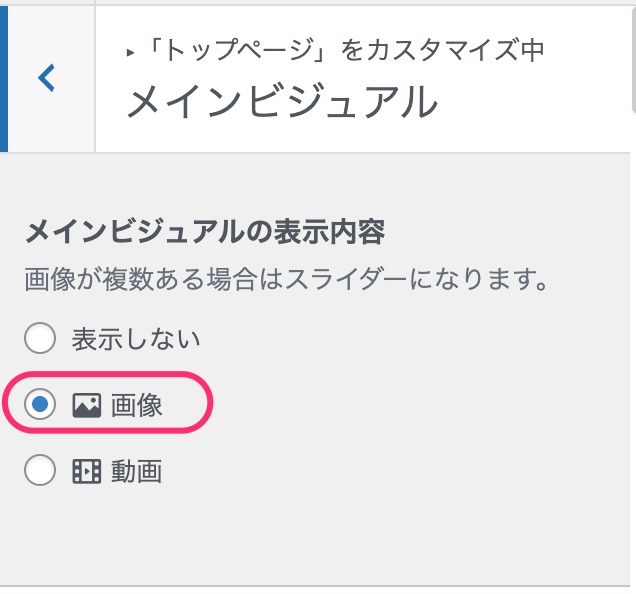
「メインビジュアルの表示内容」は、「画像」にチェックを入れます。

「余白」「Scroll」はお好みで。
「メインビジュアルの高さ」は、「ウィンドウサイズにフィット」。
フィルター処理やオーバーレイもお好みで。
私はフィルター処理は無しにして、オーバーレイつけました。画像の上に白を薄く重ねてます。
オーバレイカラーの不透明度は、数字が上がるごとに画像が見えにくくなりますので、ちょうど良いというところに調整してみてください。

次は「画像スライダー設定」がありますが、2枚以上スライドに画像を入れておかないと、設定画面が出てこないので、先に下にある「各スライドの設定」をします。
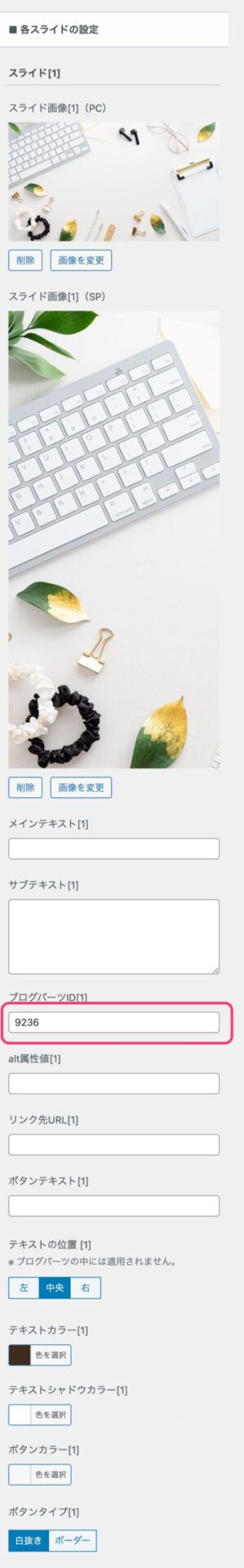
準備したPC用とSP用の画像をそれぞれ設定します。
ブログパーツにコピーした数字を貼り付けます。
2枚目移行も画像追加しましょう。
今回、ブログパーツは、同じものを2枚目以降も入れるので、「画像スライダー設定」で同じものを表示設定するので、数字は入れていません。そちらで設定せず、ブログパーツの数字を入れてもどちらでも動きは同じでしたので、お好みでいいと思います。
テキストは入れずにブログパーツで代用するので、テキスト位置等は変更しなくて大丈夫です。

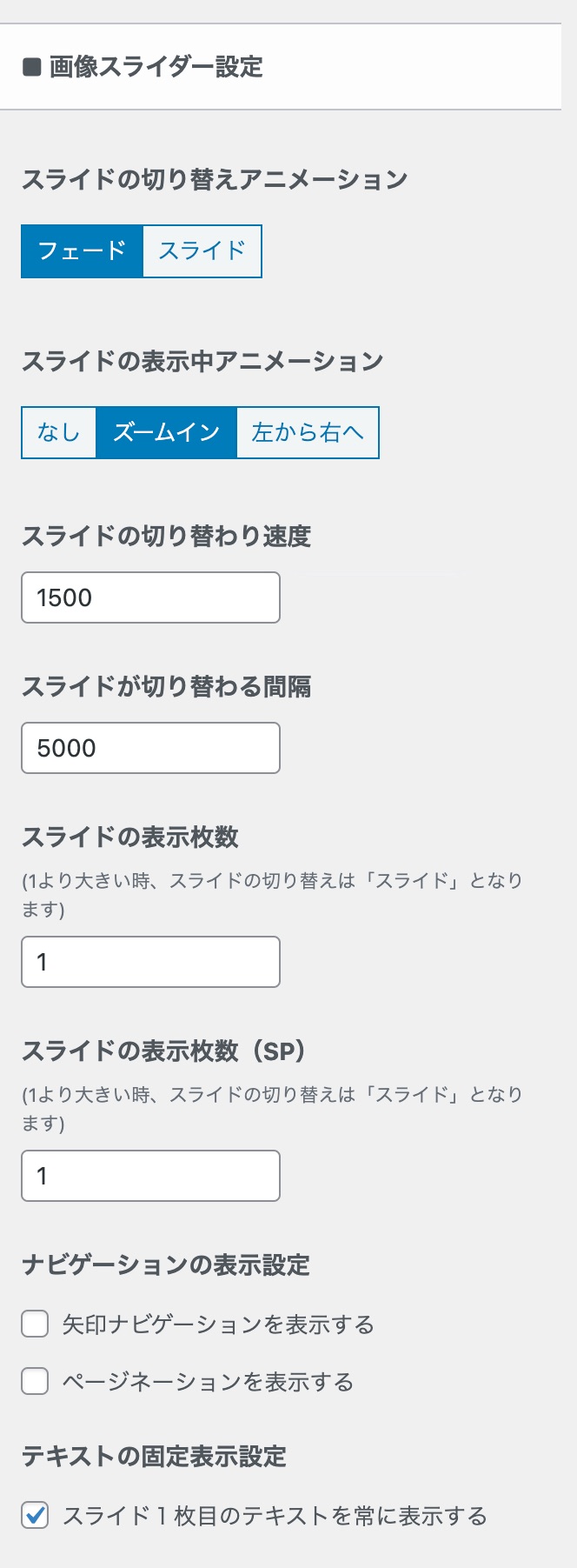
「各スライダー設定」が終わったら、上に戻ると「画像スライダー」の設定項目が表示されています。
好みのものにしてみてください。
一番下の「テキストの固定表示設定」にチェックを入れると、2枚目以降ブログパーツでも常に表示できました。
まとめ
- 画像を準備
- ブログパーツを準備
- カスタマイズでスライド設定
これでできますね。画像のサイズを考えておいたり、圧縮しておくのがポイントですね。
SWELLはやっぱり便利いいなぁと思いますのでおすすめ!
SWELLの制作代行も承っております!