カテゴリーは、自動的に並んでしまいますが、「こっちが先に来た方がいいのに!」とモヤモヤしたことはありませんか?
カテゴリーを分かりやすく整理したいという方へ、思い通りに並べ替える方法をお伝えします。
プラグインを使わない方法と使う方法の2種類あります。
プラグインをあまり増やしたくない方は、プラグインを使わない方法でやってみてくださいね。
メニューでカテゴリーの並べ替えをする方法
簡単に説明すると、思い通りの順番でメニューを作成し、それをウィジェットで表示します。
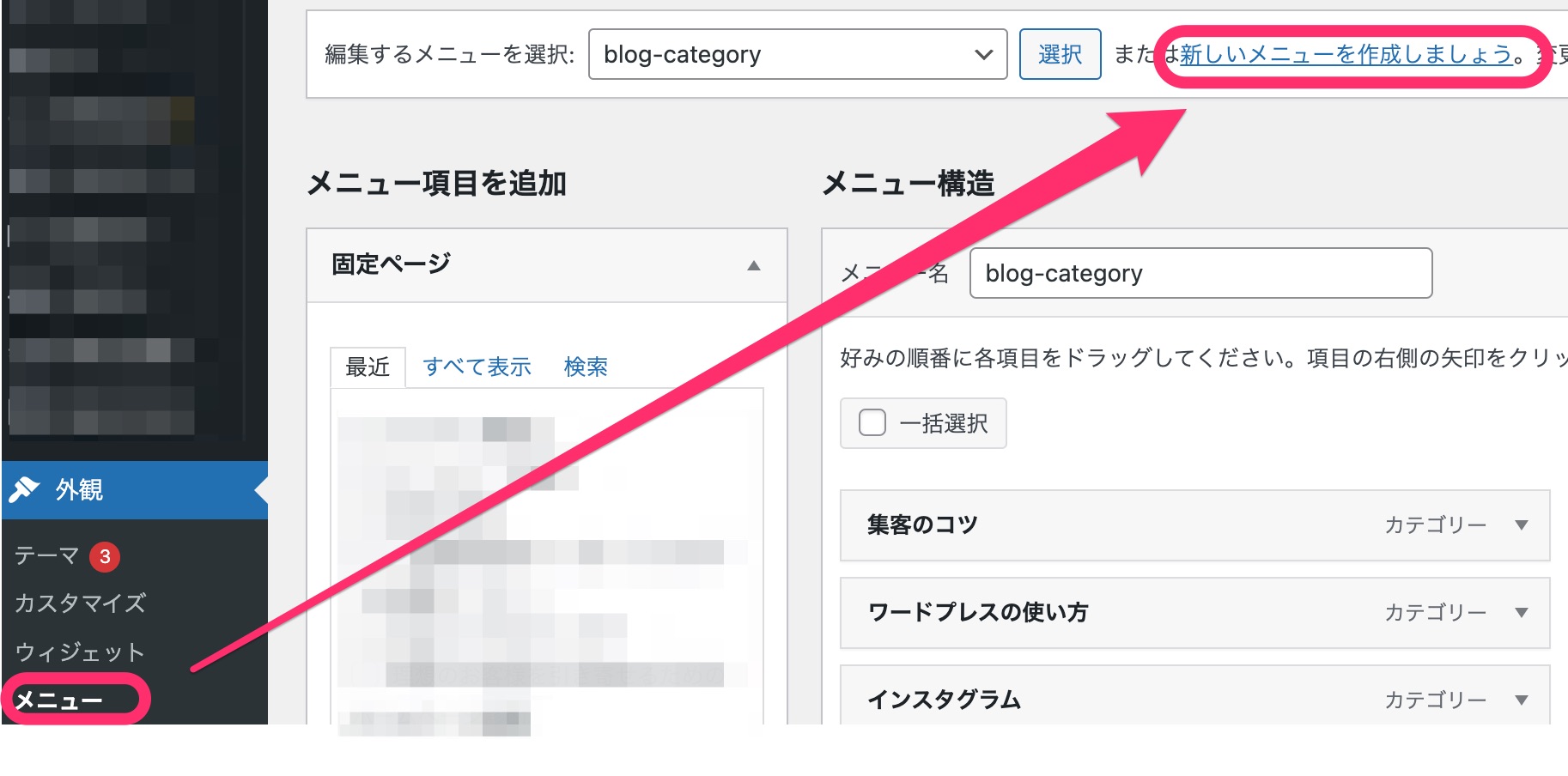
新しいメニューを作成
外観→メニューから「新しいメニューを作成しましょう。」をクリック。

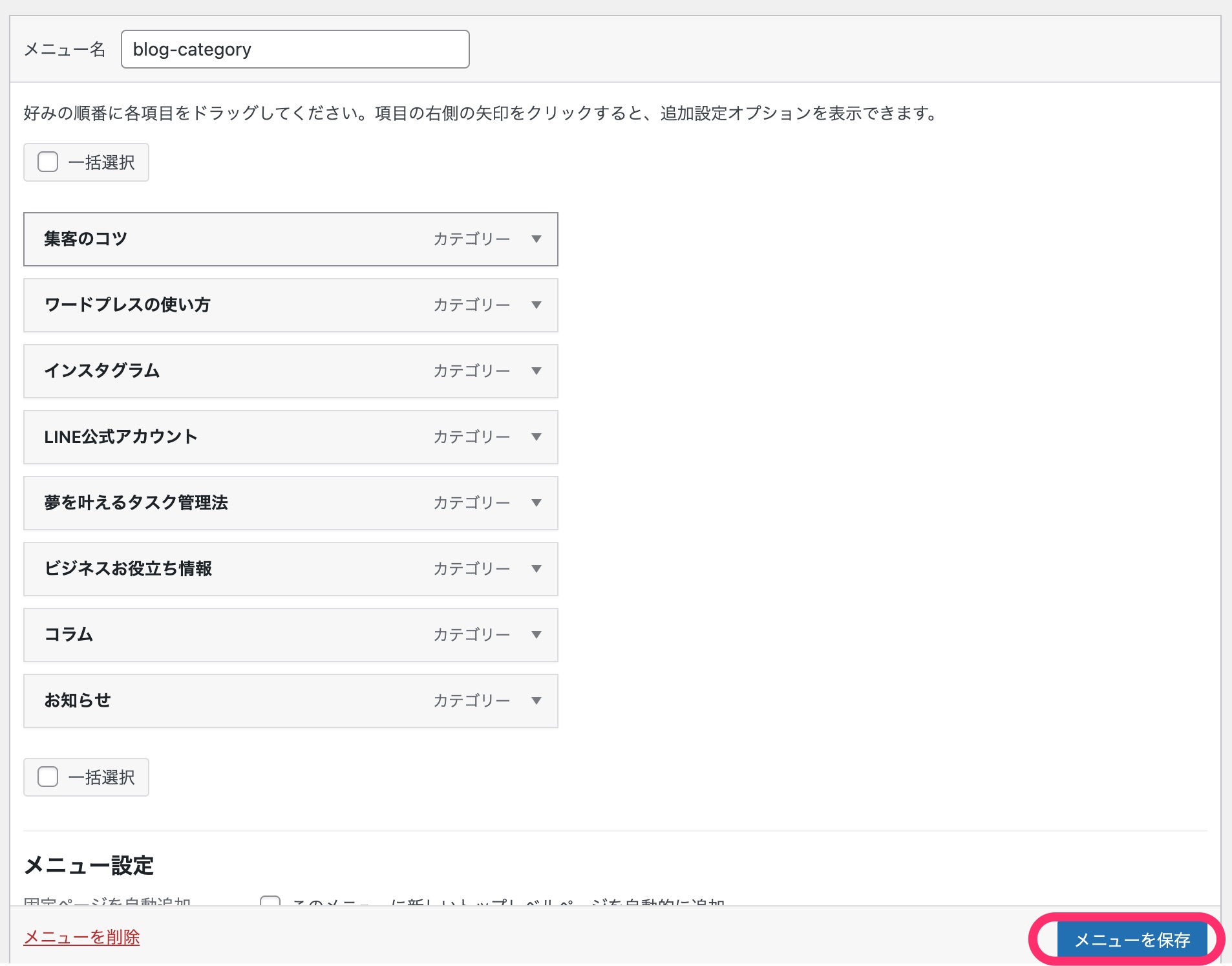
メニュー設定
お好みのメニュー名をつけて、表示したいカテゴリーを入れる。順番は、移動させたいものをドラッグで移動できます。完成したら「保存」をクリック。

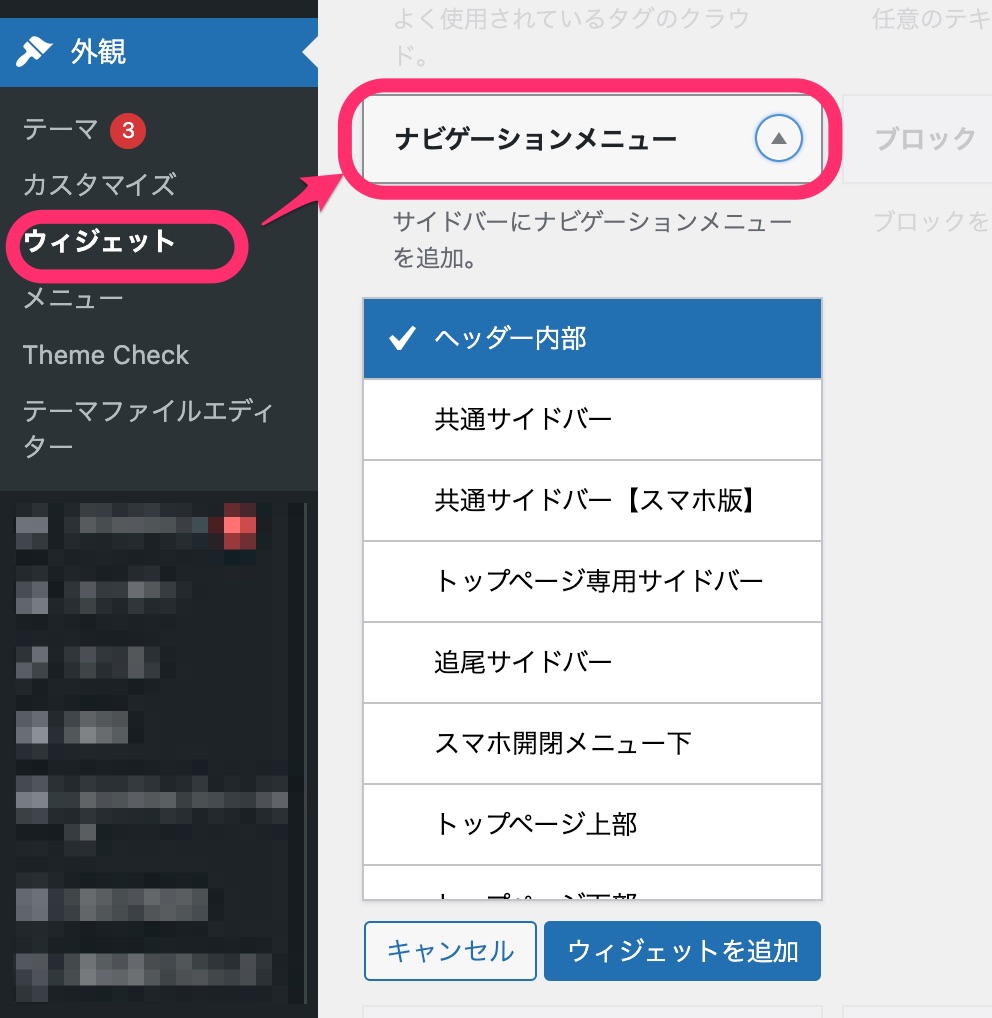
ウィジェット設定
外観→ウィジェットを開く。「ナビゲーションメニュー」があるので、クリックして、表示させたい場所を選んでウィジェットを追加する。

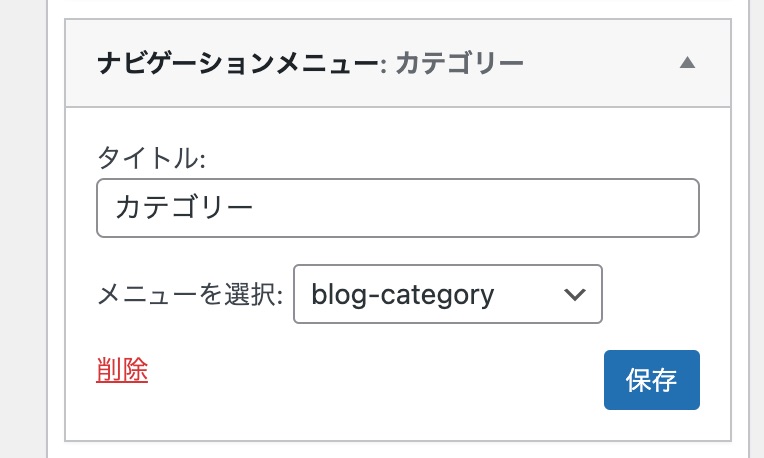
追加したウィジェットの設定です。タイトルを入れ、表示するメニューを選び、「保存」→「完了」でおしまい。

プラグインでカテゴリーの並べ替えをする方法
「Category Order and Taxonomy Terms Order」を使いました。
プラグインを追加する
プラグイン→新規追加。「Category Order and Taxonomy Terms Order」を検索して、インストールして有効化します。

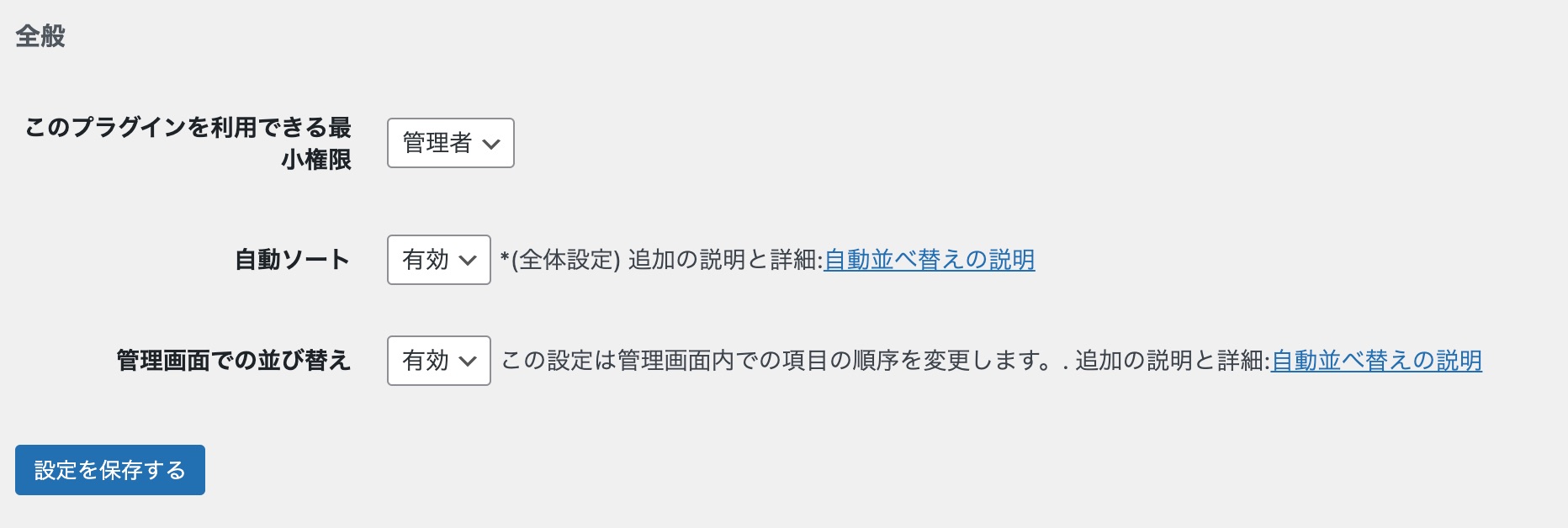
有効化すると『設定』に「Category Order and Taxonomy Terms Order」が入ってますが、特にそこではやることはありません。自動ソートや管理画面での並び替えが「有効」になっていれば大丈夫です。

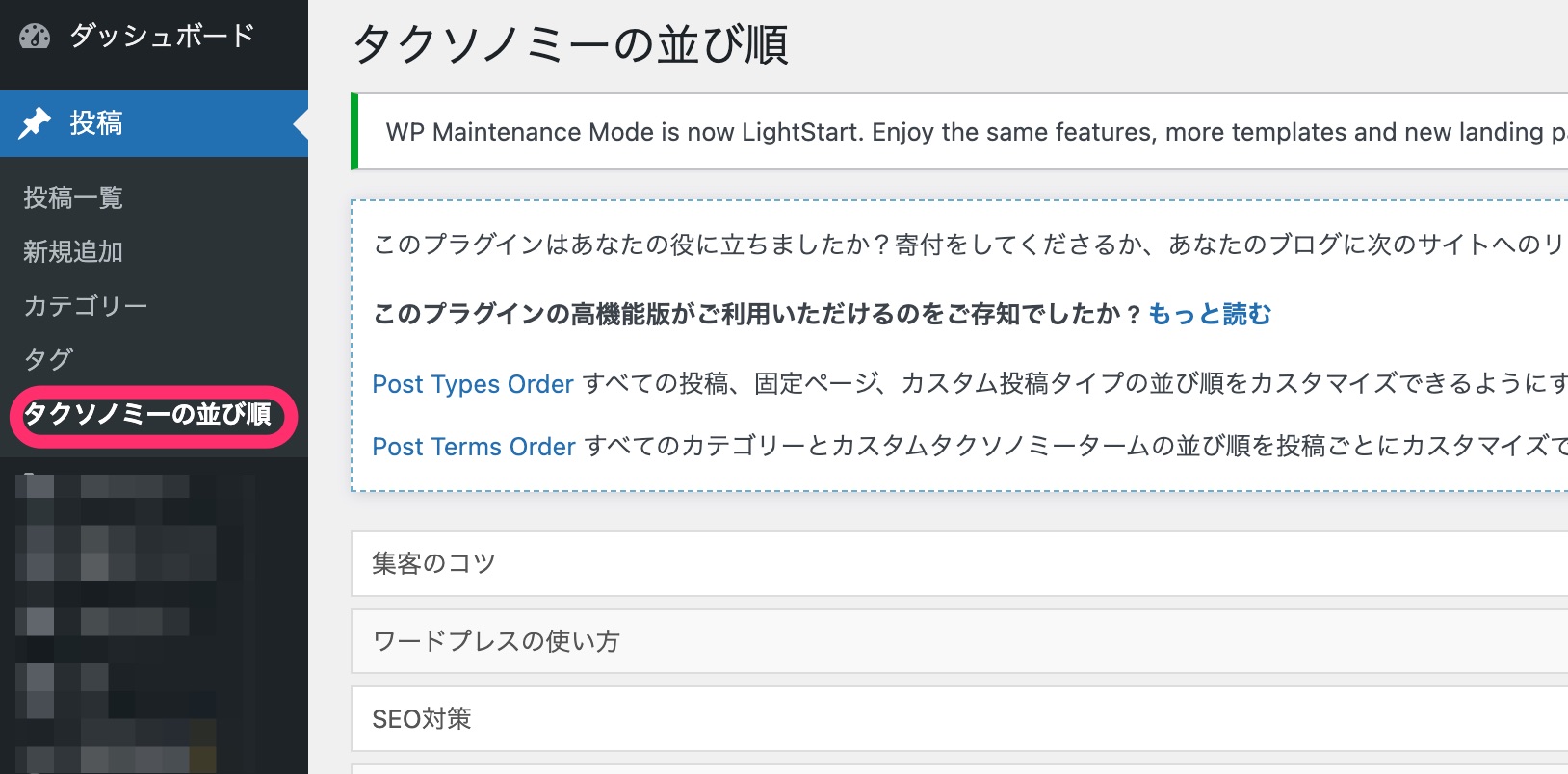
タクソノミーの並べ替え
投稿に「タクソノミーの並び順」ができているので、順番の並べ替えをします。こちらも並べ替えたいものをドラッグして簡単に変更できます。最後に画面下部にある更新をクリック!

このプラグインを使ったきっかけは、ブログ一覧のサイドバーではなくメイン部分に、カテゴリーを入れようと思ったことです。
通常のカテゴリー追加だと順番がおかしい。
…かと言ってメニューを固定ページに入れることもできない(ショートコードを使うとできたが、デザイン調整が面倒になり…)。という経緯がありました。
まとめ
カテゴリーを順番通りに並べ替えるには?
- メニューを作る
- プラグインを使う
が簡単です!思い通りに並べ替えましょう!