ワードプレスは、無料テーマでも有名どころがいくつかありますが、その内のひとつ「Cocoon」というテーマを使用して、コーポレートサイトの作り方をブログに残しました。
コーポレートサイトというのは、ブログではない形のものです。企業のホームページっぽいものを作りたい方の参考になれば嬉しいです。
ただ、自分で作りたい方用なので、簡易な出来上がりです。とりあえず作りたい人向けです。複雑なカスタマイズ方法はこの記事にありませんのでね。
公式サイト https://wp-cocoon.com/
注意点は、レンタルサーバーの契約やドメイン取得が終わっている、ワードプレスのインストール済み、どんなホームページを作るか決めてあることが前提で、やり方を載せていきます。

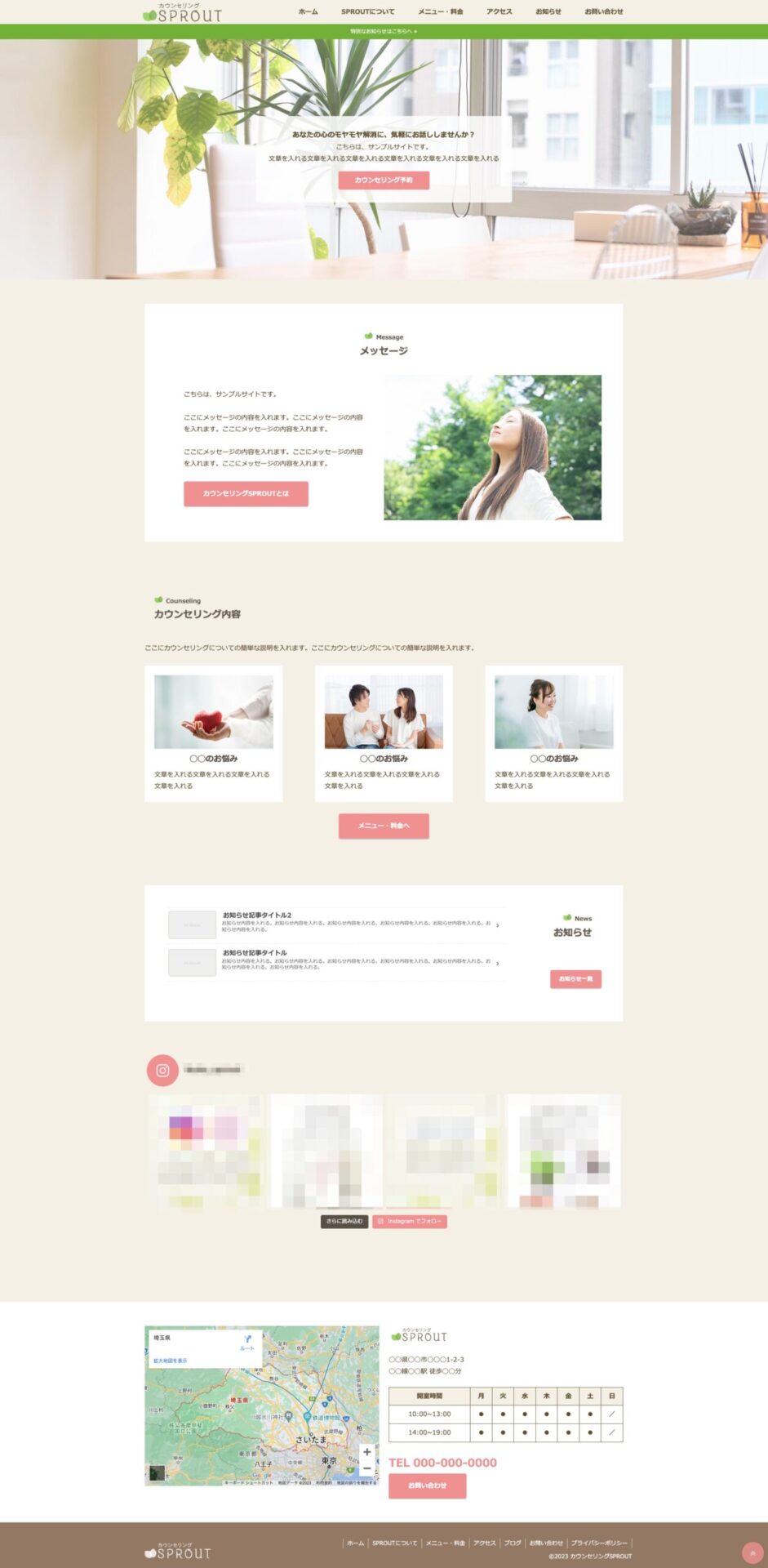
完成イメージ

 Sprout Design 工房
Sprout Design 工房cocoonはせっかくスキンというデザインのテンプレートのようなものがあるので、スキンを使って、作ってみました。
こだわり出すと時間がかかりそうなので、こんな感じで完成とします。
今のところトップページしか作ってませんが、
・SPROUTについて
・メニュー・料金
・アクセス
の3ページ+お知らせ+お問い合わせフォーム
というページ構成です。
コクーンの公式サイトからテーマをダウンロードする
コクーンの公式サイトにダウンロードページがあります。
https://wp-cocoon.com/downloads/
まずは確認から!
このテーマが正常に動くPHPやワードプレスのバージョンも記載されているので、確認しましょう!
PHPは契約しているサーバーのPHPのバージョンです。
私はXサーバーなので、こんな画面です。
※記事作成時のスクショです。

バージョンが低い場合は、バージョンアップを。
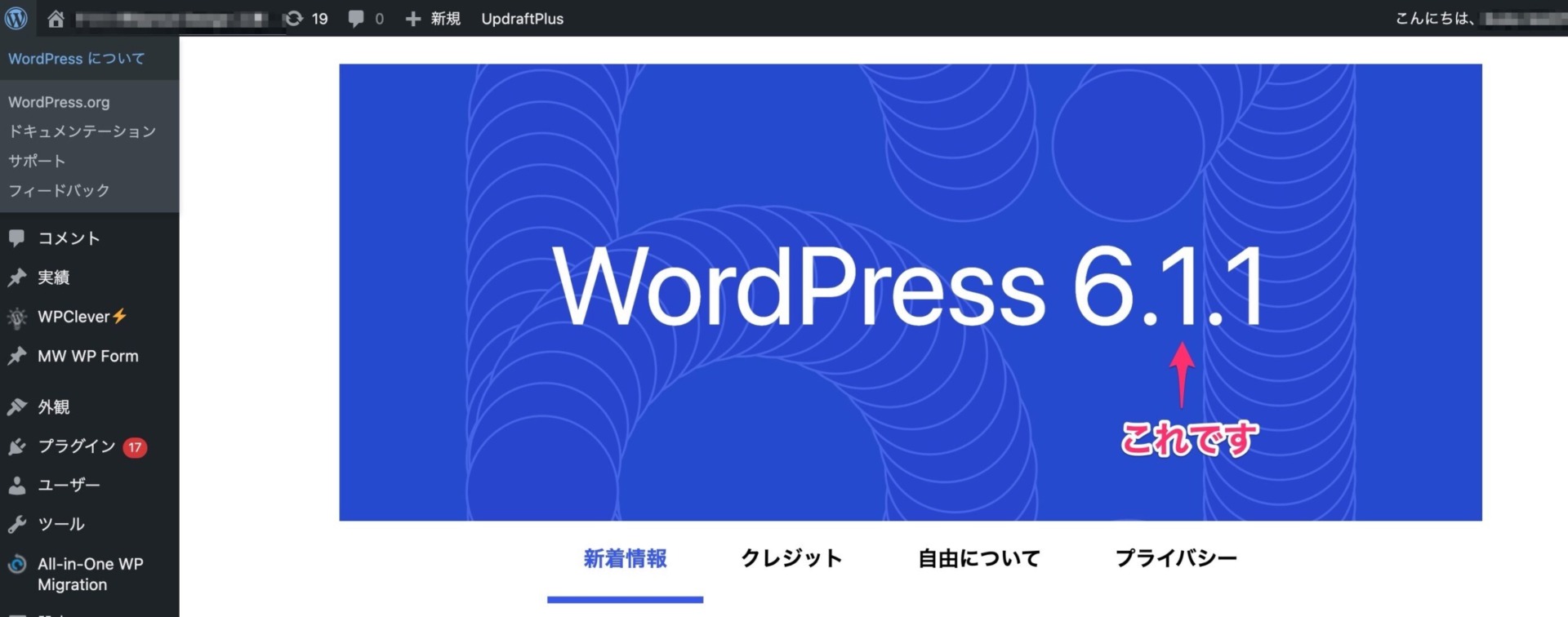
ワードプレスはインストールして、管理画面に入って、ワードプレスのバージョンを見てください。
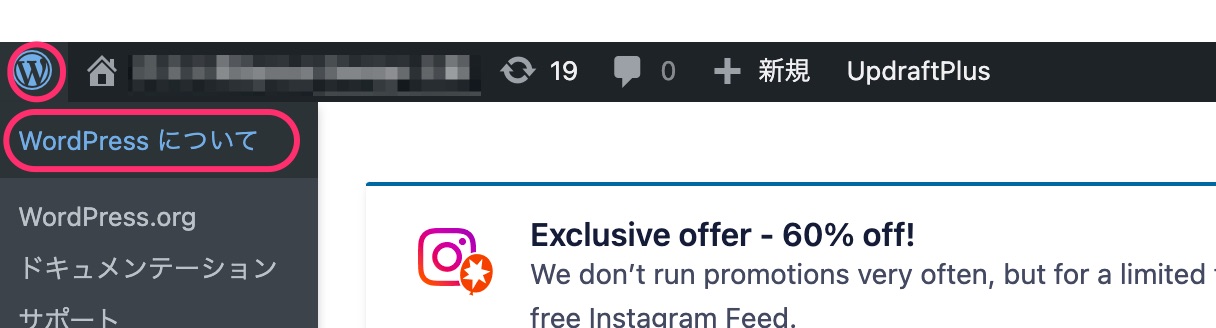
左上のアイコンから「Wordpressについて」をクリックすると、こんな画面になります。


こちらもバージョンが低ければ、バージョンアップを。(念の為、バックアップ取ってから)
要件満たしてますね!
ダウンロードします
手順が公式サイトに書いてあるのでそのままですが、親テーマと子テーマをダウンロードしましょう。
子テーマが必要な理由は、子テーマでカスタマイズしていくからです。
親テーマをカスタマイズすると、公式サイトで親テーマのバージョンアップされた時に、カスタマイズ内容が消えてしまうなど、影響が出てしまいます。
これはどのテーマでも同じです。カスタマイズするために子テーマを使いましょう。
ワードプレスにテーマをインストールする
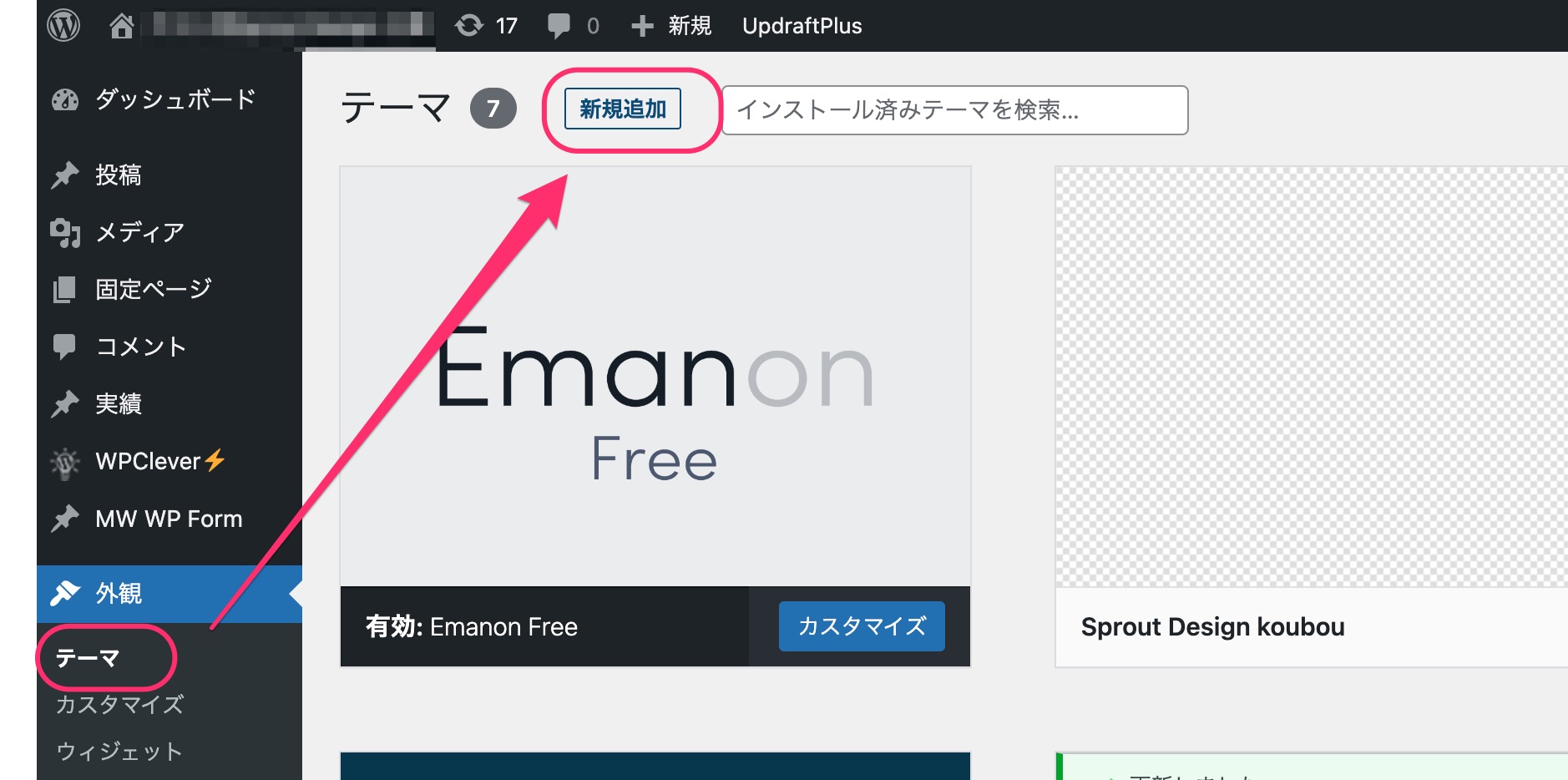
外観のテーマをクリックします。「新規追加」があるので、そちらをクリックします。

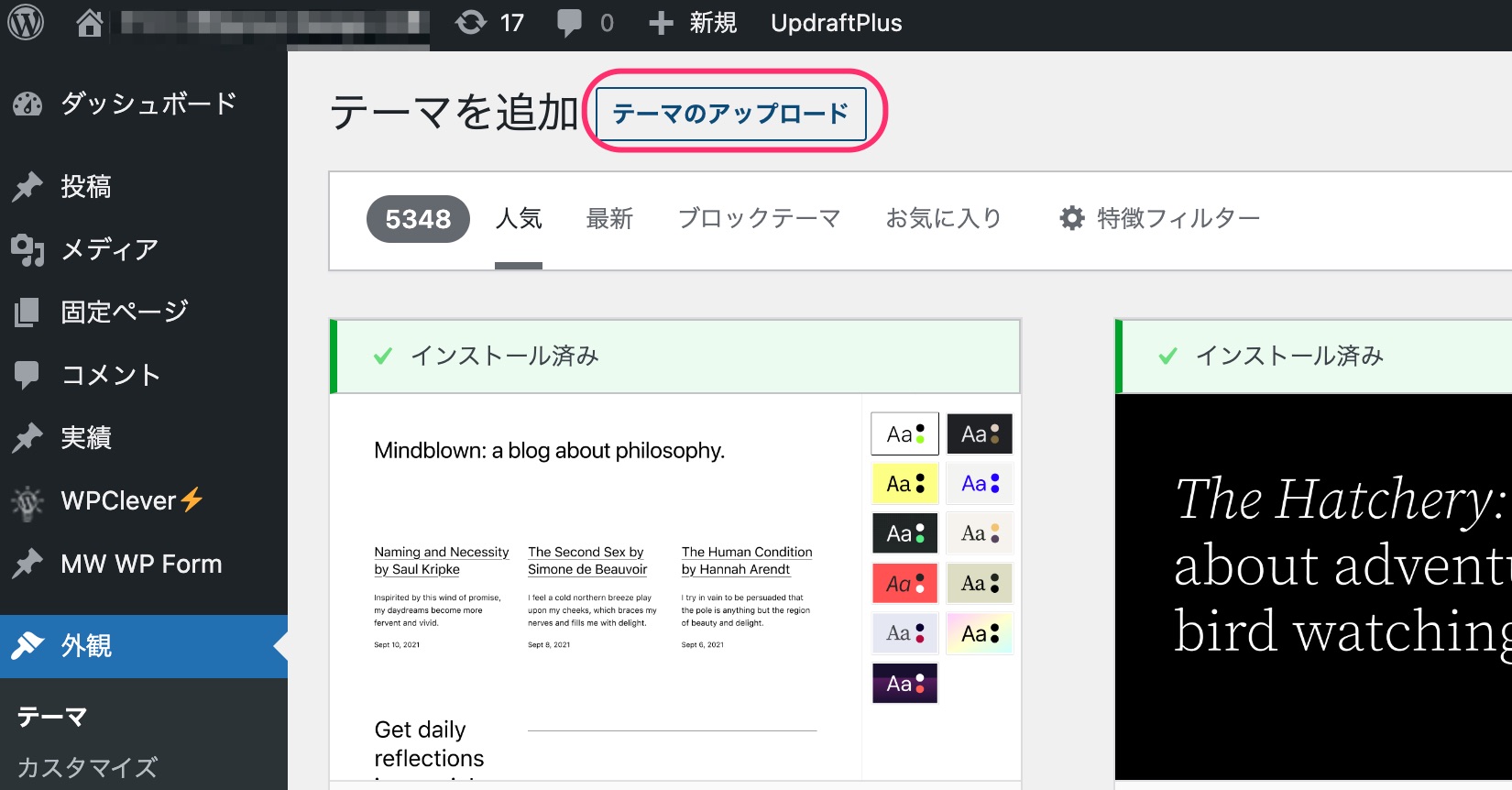
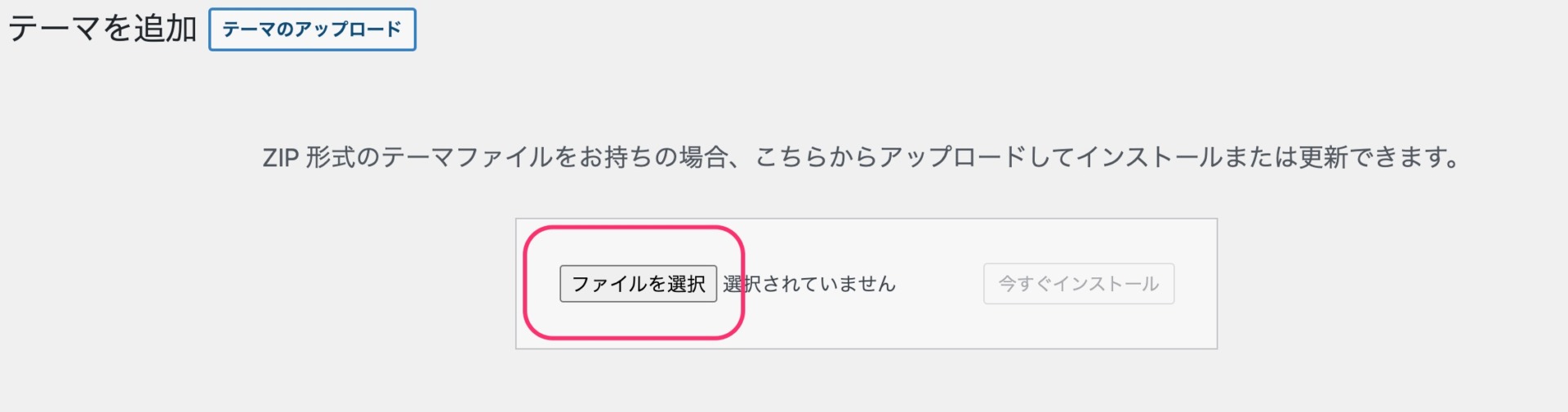
「テーマのアップロード」から、Zipファイルのままアップロードします。まずは、親テーマを入れて、次に子テーマを。


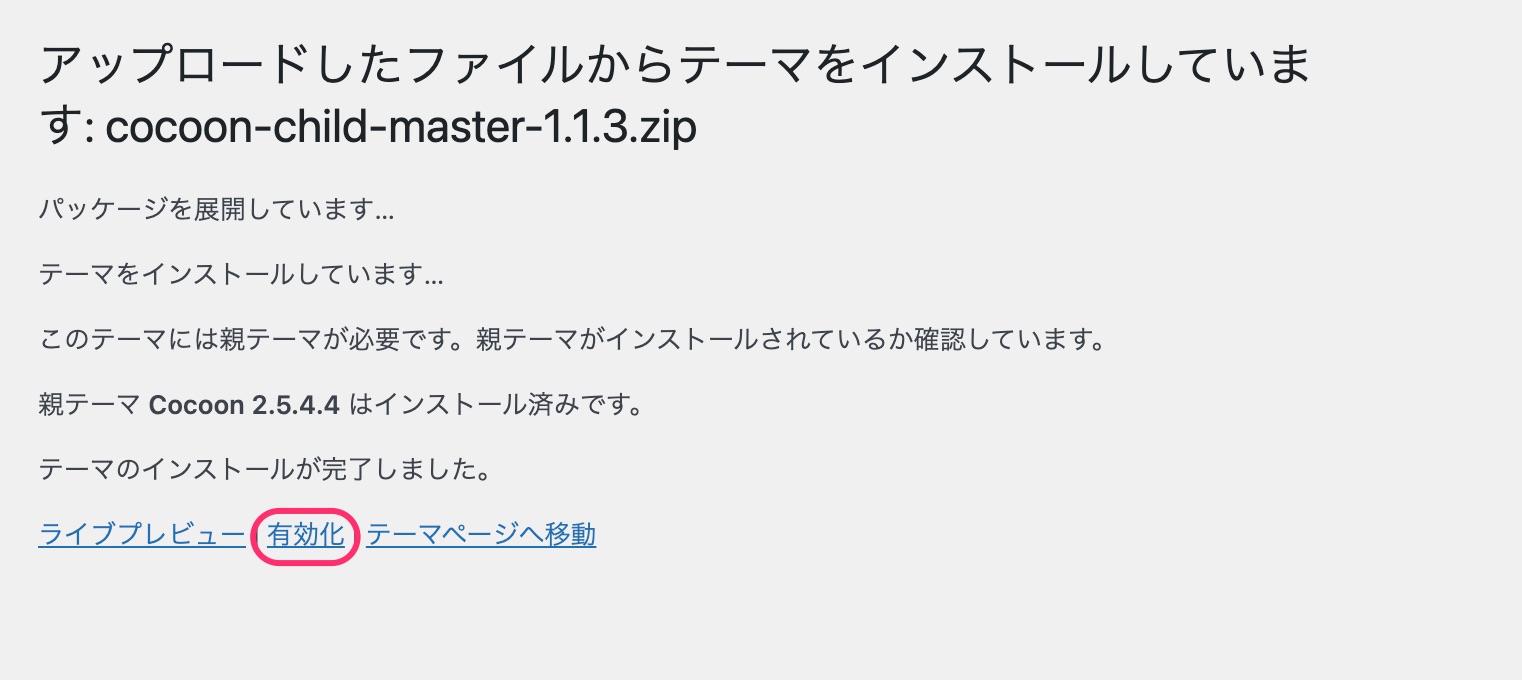
最後に、子テーマを有効化します。childと書いてある方です。

外観→テーマを見ると、このようにテーマが入っている状態になります。

Cocoon設定
Cocoon設定というテーマ独自の設定画面があります。
左側にCocoon設定を探しましょう。

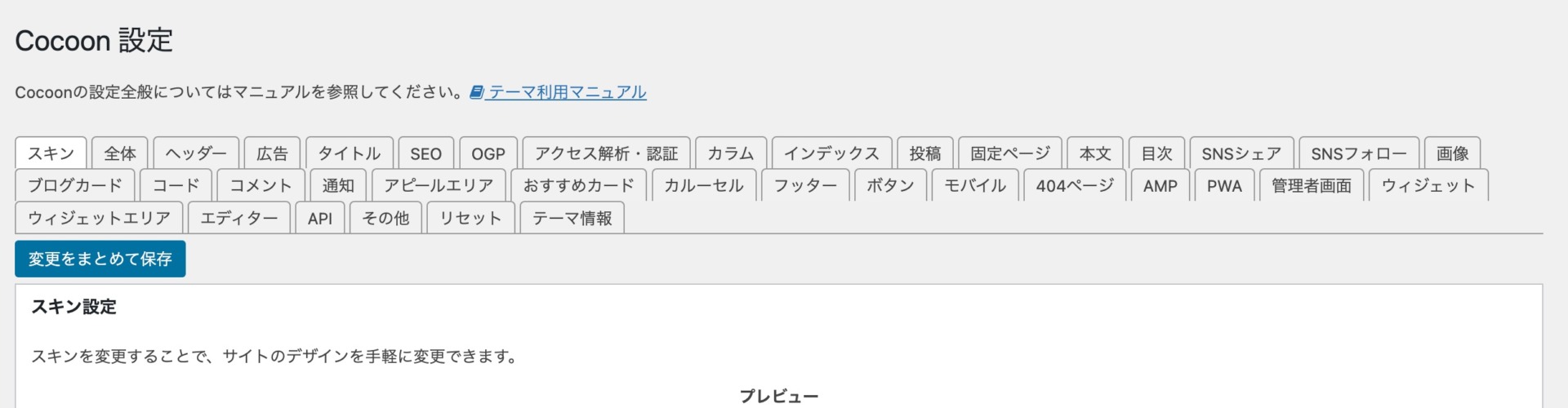
設定できる箇所がこんなにありますね。

 Sprout Design 工房
Sprout Design 工房作りながら記事を書こうとしていたので、スキン設定から始めましたが、ややこしくなったので、一旦サンプルを作成してから、記事を書くことにしました。
やっとサンプル作ったので、もう少々お待ちください。
主に修正した部分
- スキン
- 全体
- ヘッダー
- SNSシェア
- SNSフォロー
- 通知
- アピールエリア
- フッター
- ボタン
- モバイル
実際は見た目だけでなく、SEOやOGP設定、アクセス解析等の設定などもするかと思います。
今回はトップページだけでしたが、ブログページなどは結構いろんな細い設定ができますね。
スキン設定
スキンは、見た目のデザインですね。
なしにして、ゴリゴリ自分でCSS使ってカスタマイズするもよし、好みのスキンを使うも良しです。
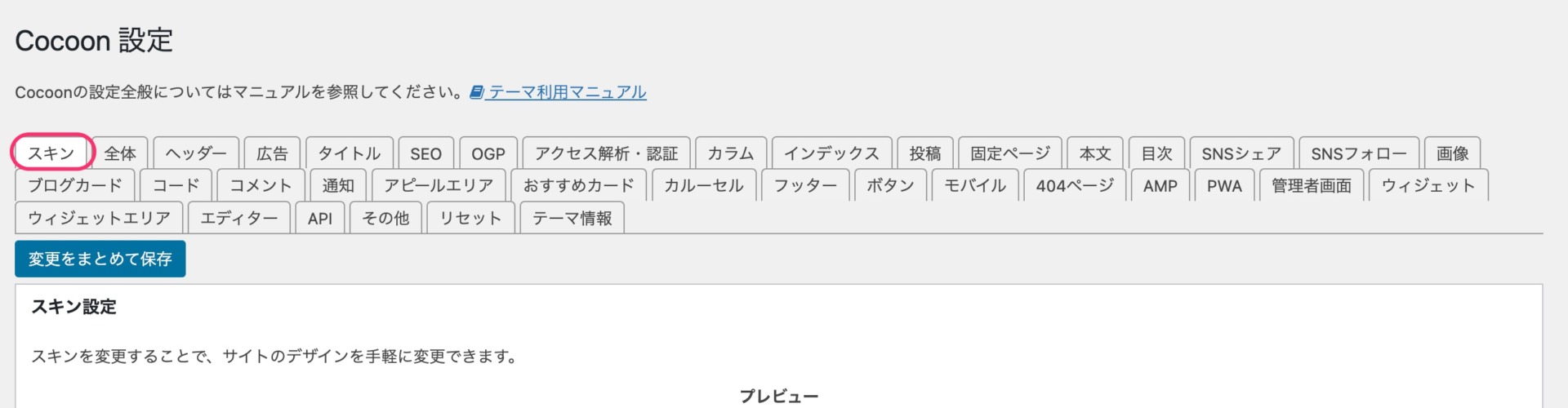
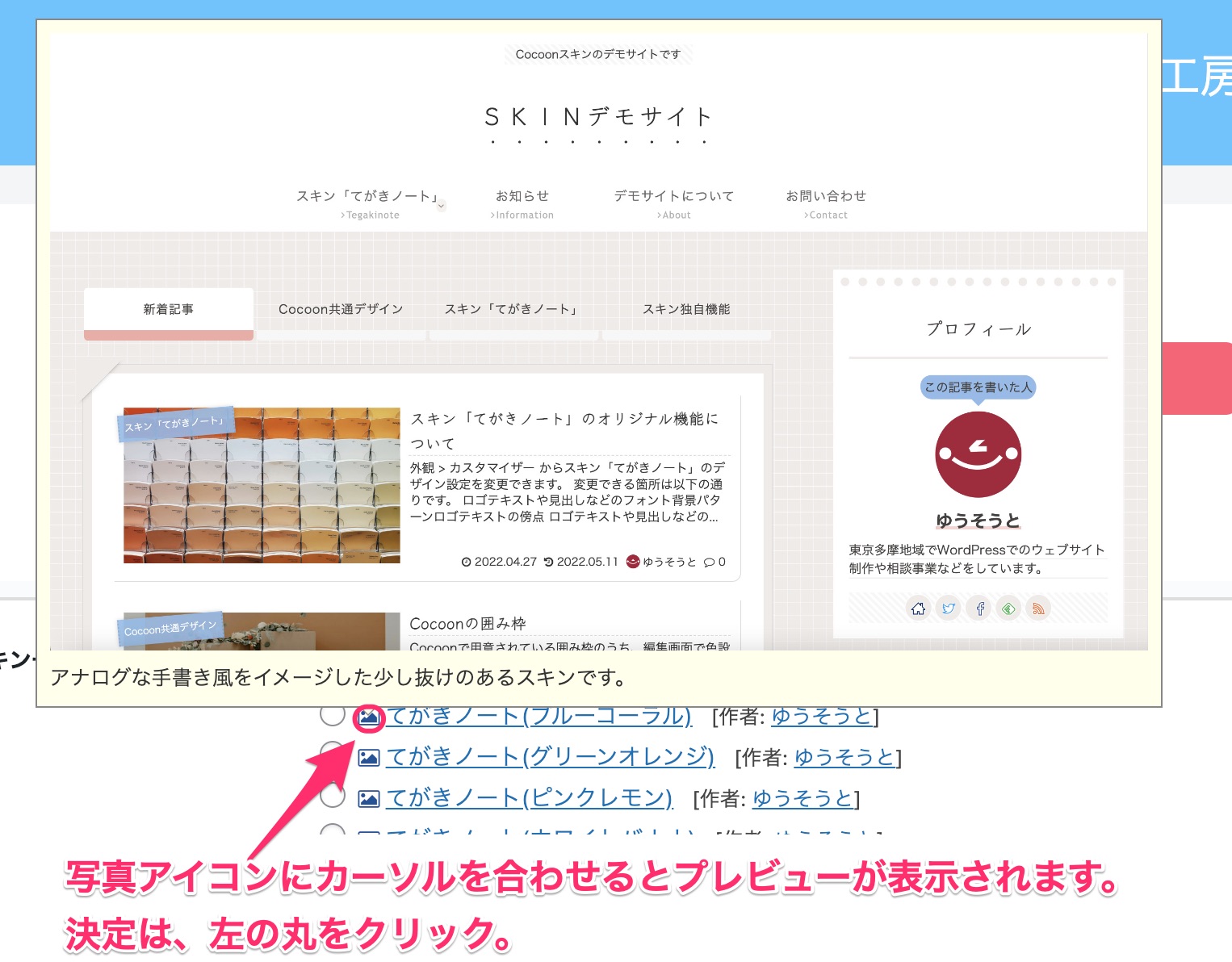
スキンを使ってみようと思いますので、「スキン」のタブをクリック。


いっぱいスキンあります〜。写真(イメージ)アイコンにカーソルを合わせるとプレビューが表示されます。
イメージに合いそうなものを探してみましょう。決まったらそのままクリックするか、左横の丸(ラジオボタン)をクリックすると決定となります。
もちろん何度も変更できますよ。
上部や下部にある「変更をまとめて保存」をクリックすると反映します。
スキンによって、ヘッダー部分の制御(センタリングしかできないとか)あったり、スキンごとに見出しデザインが違うので、お好みのものを選びましょう。今回はなるべくcssを触らずに作ろうと思うので、色々表示させてみて、好みのスキンにしてみました。
cocoonの公式サイトのマニュアルにも、スキンというのは、ライトユーザー向けに簡単にデザイン変更ができるものとあったので、そういう使い方のようです。
 Sprout Design 工房
Sprout Design 工房私は「みるらいと」というスキンにしてみました。そのままだとちょっと薄かったので、カスタマイズしています。
SNSシェアとSNSリンクを非表示にする
この段階で、トップページを表示させると、SNSシェアとSNSリンクが気になりますので、非表示にします。

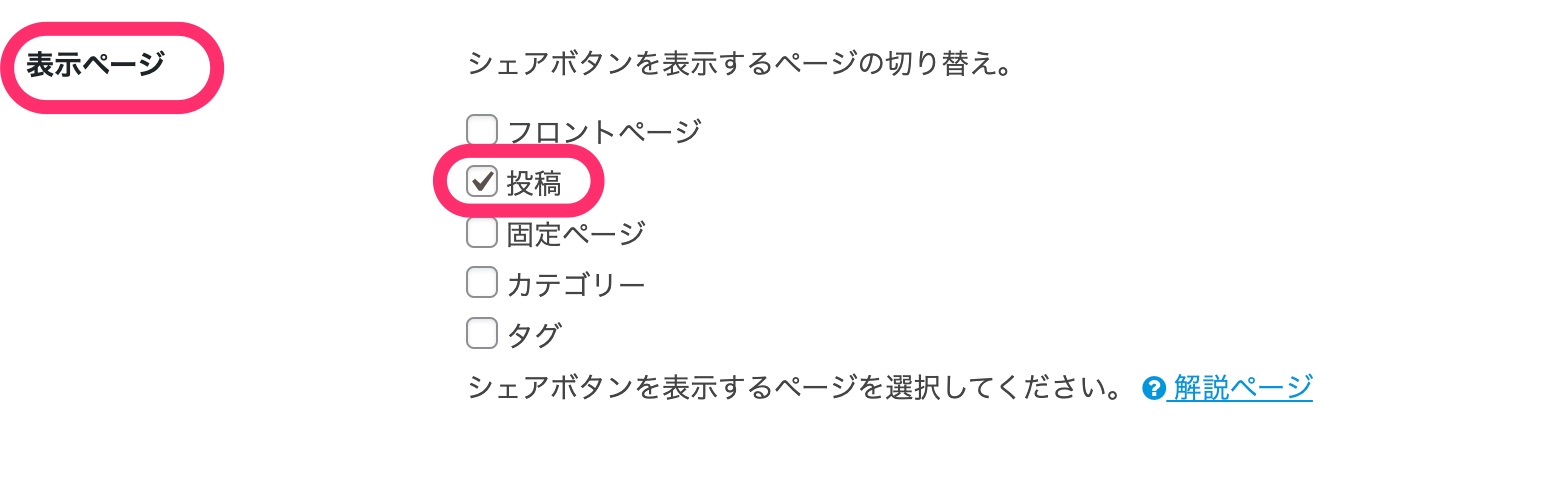
やり方は、SNSシェア・SNSリンクのタブをクリックして、表示ページのところで、「フロントページ」や「固定ページ」のチェックを外すだけです。例では投稿ページにだけ表示する設定にしました。
※トップページもフロントページも同じ意味です。
非表示にする方法だけ書きましたが、それぞれのタブで細かく好みの設定ができますので、やってみてください。
SNSシェア
フロントページと固定ページは外しました。


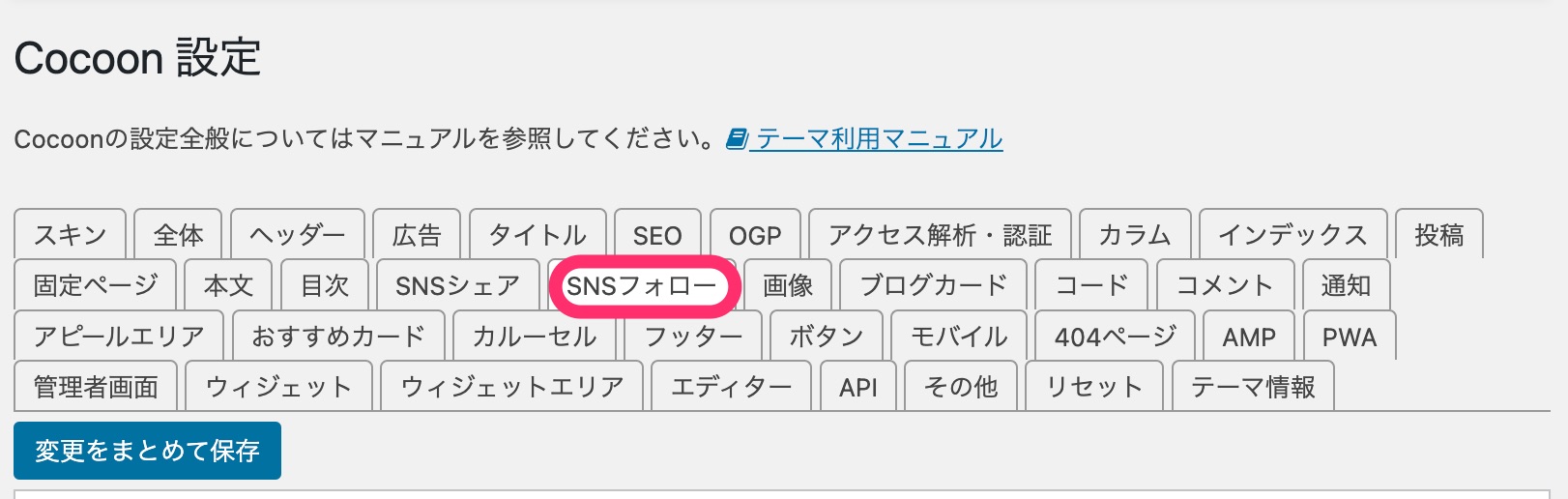
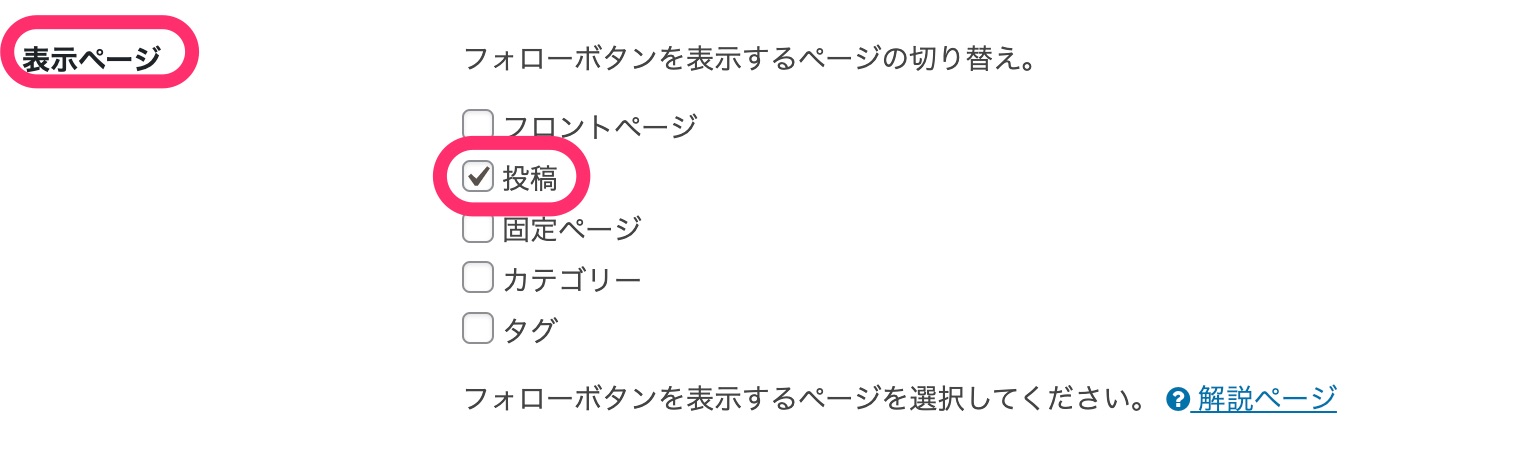
SNSフォロー
こちらもフロントページと固定ページは外しました。


ちなみに、SNSのリンク設定も書いておきます。投稿ページには掲載したいと思いますので。
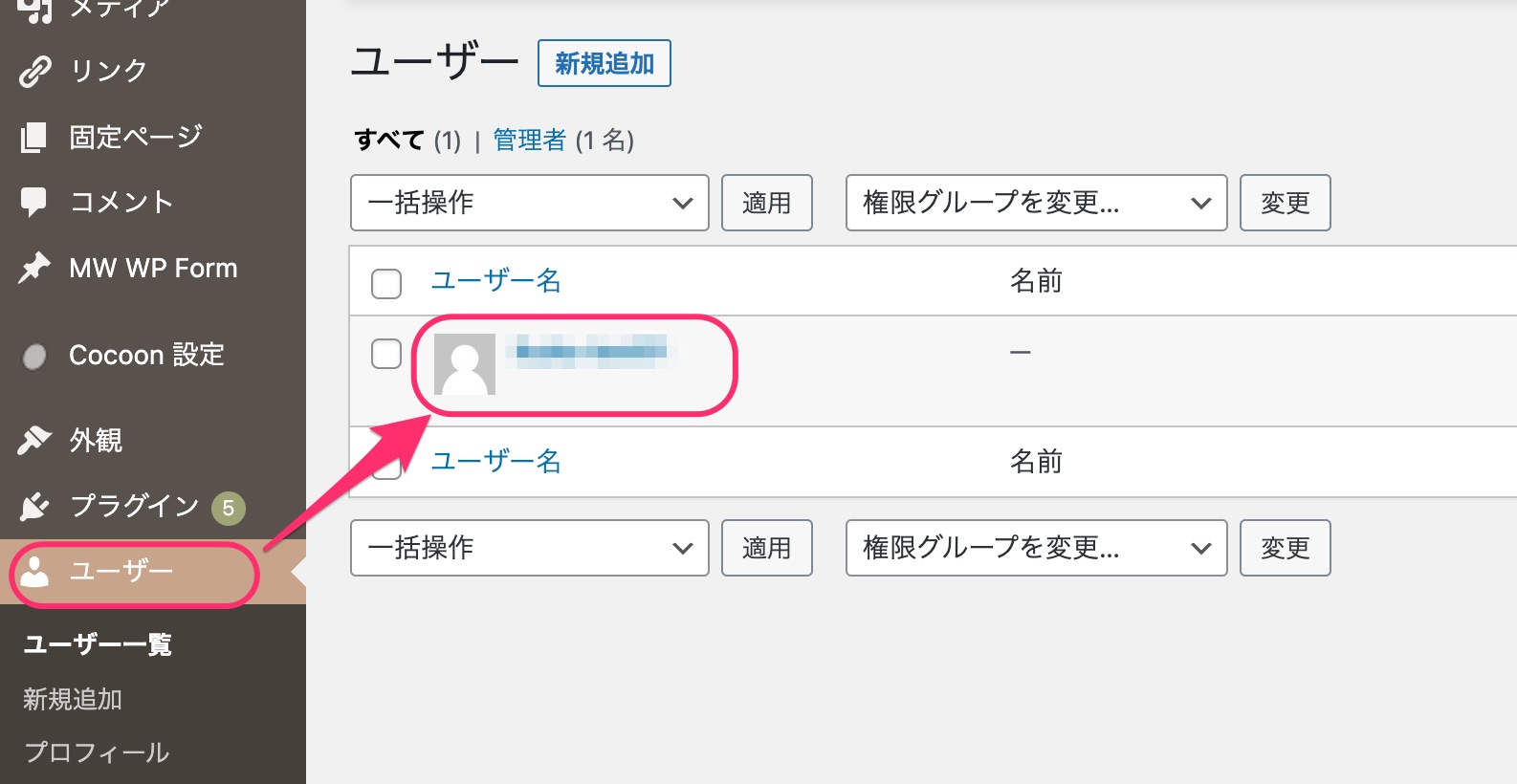
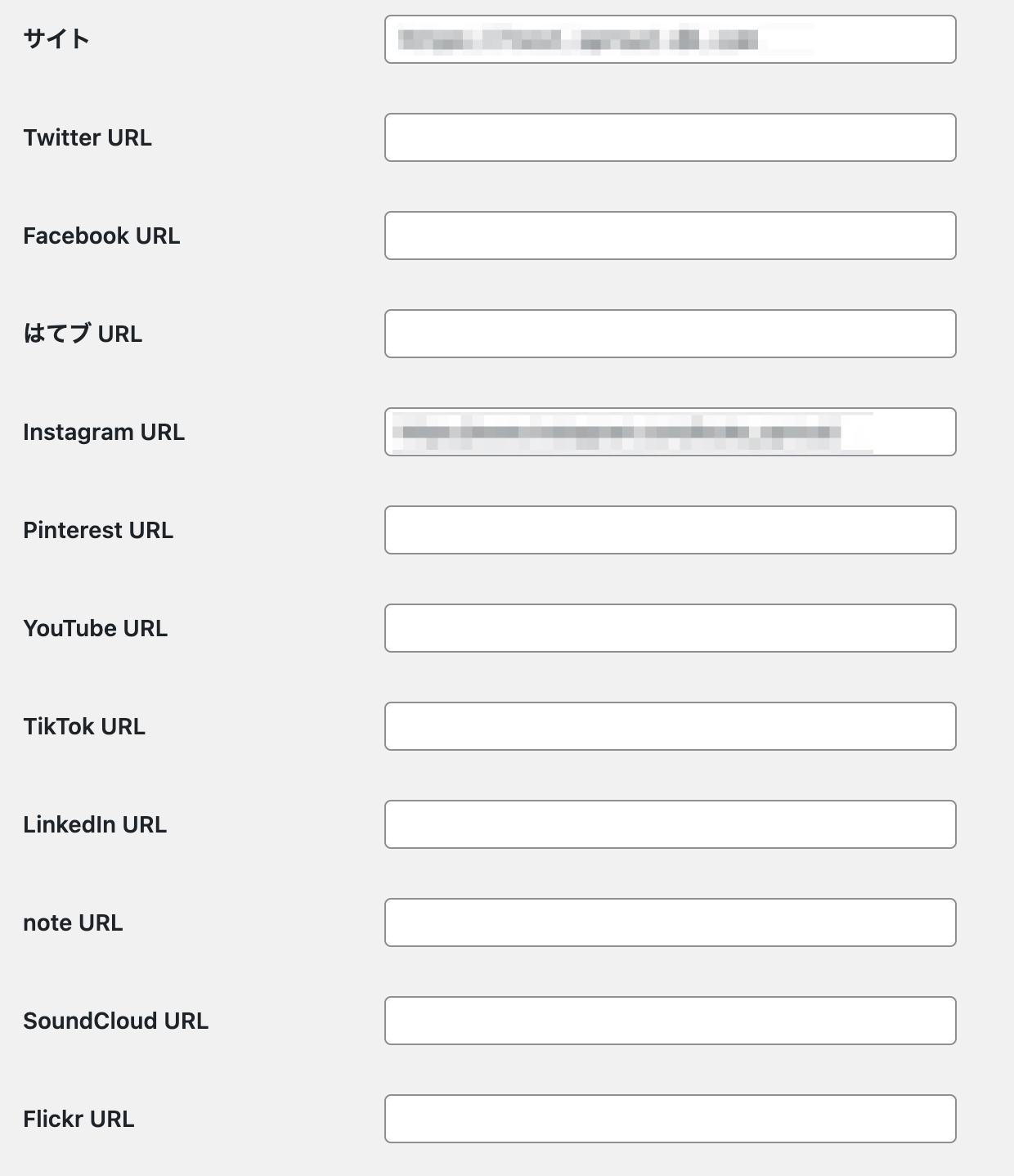
設定場所は、Cocoon設定ではなく、『ユーザー』ページで設定します。ページを開いて少し下にスクロールすると、サイトの他、SNSなどのURL入力欄がずらっとありますので、ここに表示させたいものを入れます。


全体の設定
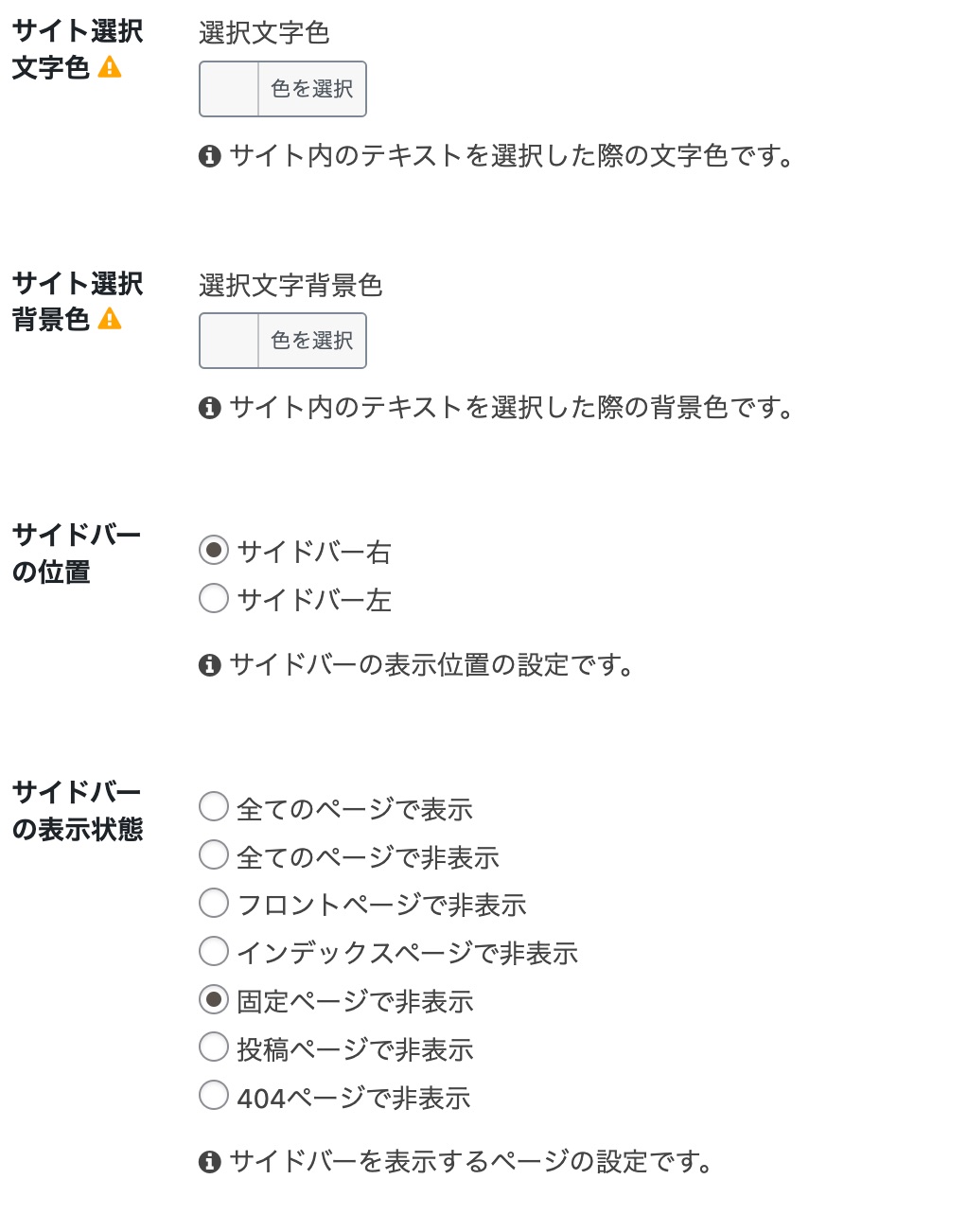
『全体』タブで、背景や文字、サイドバーの設定をします。


こんな風にフォントが選べます。
文字サイズや文字色なども指定できます。

他にも細々と設定できます。
私はあとは、サイドバー位置と表示状態の設定したぐらいです。
こうしてみようと決めたら、保存して、どのようになったか表示を確認してみてくださいね。
ヘッダーの設定
『ヘッダー』というのは、画面の上部のロゴやナビゲーションなどの部分のことです。

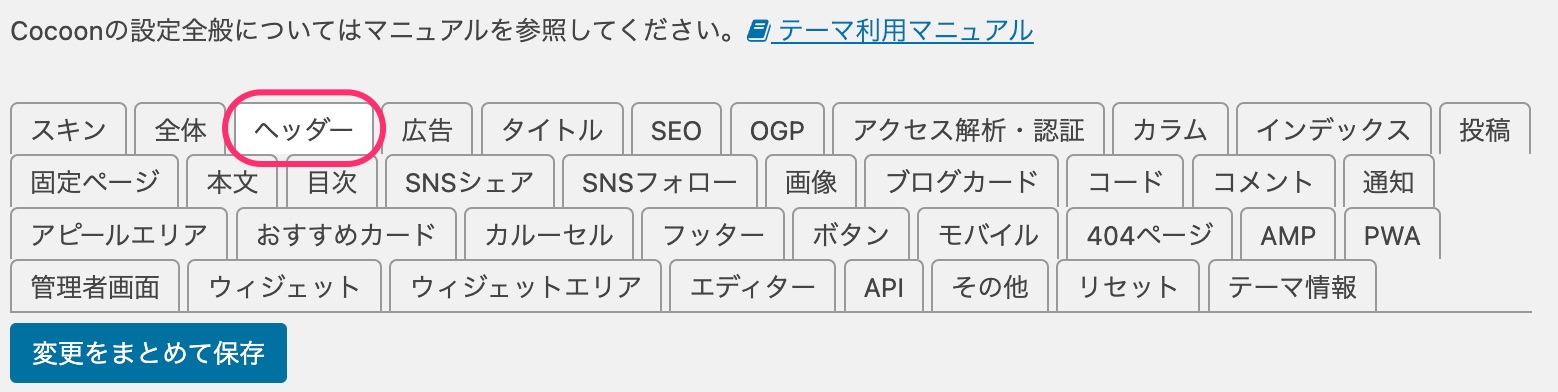
では『ヘッダー』タブから設定していきます。


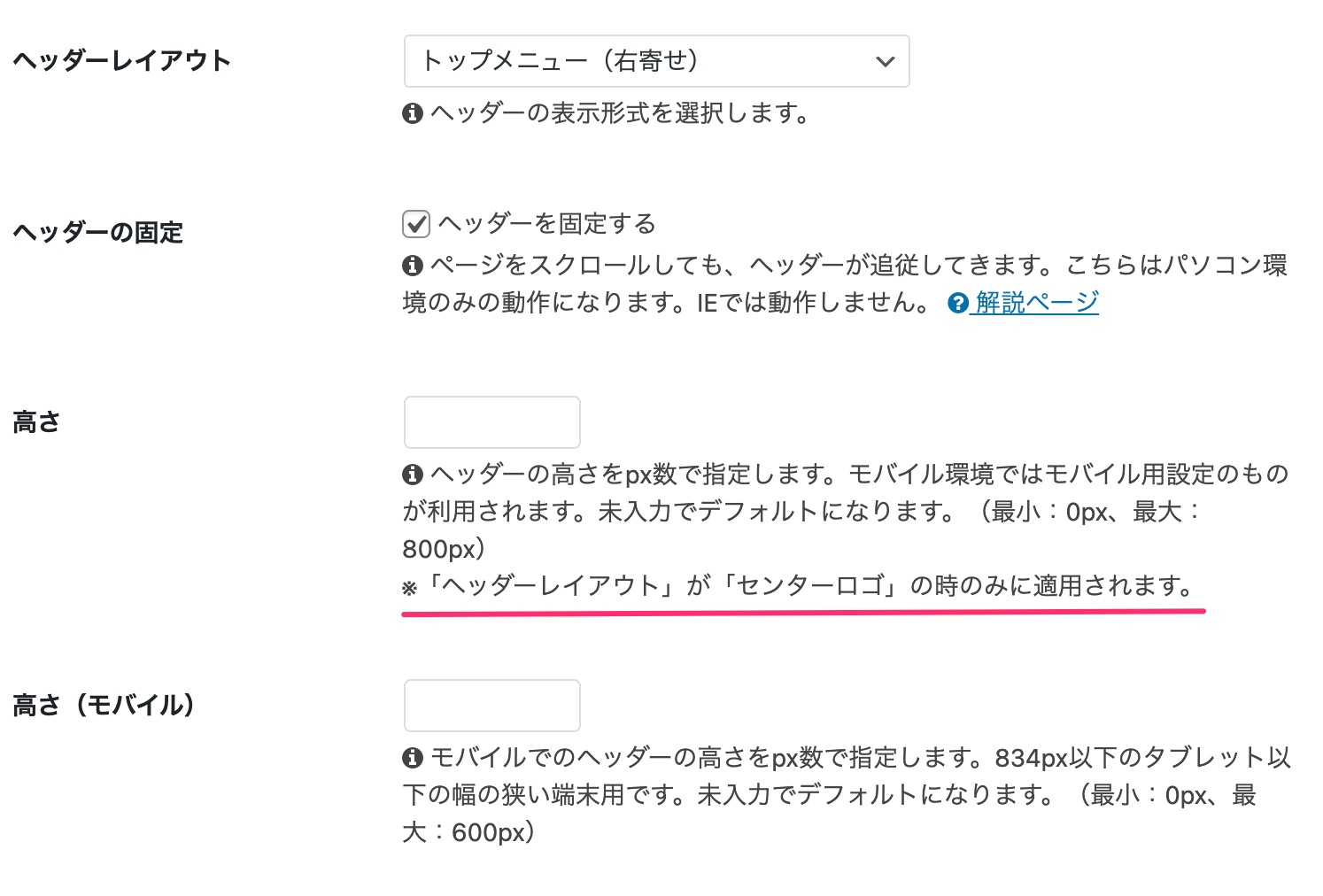
『ヘッダーレイアウト』は、選んでいるスキンによっては、希望のものに変更できません。決まっているものもあるようです。
トップメニュー(右寄せ)にしましたが、ロゴが左・メニューが右というレイアウトです。
高さの指定もできます。ただ、赤線部分見てもらうと分かると思いますが、制限あります。

ロゴ画像は、『ヘッダーロゴ』で設定できます。
ヘッダーレイアウトによって制限ある項目もありますので、変更されないなと思ったら、よく読まれると良いかと。
『キャッチフレーズの位置』デフォルトでヘッダートップですが、私はレイアウトがセンターロゴじゃないので、何も表示されていない状態です。設定は無視されるようですね。
通知
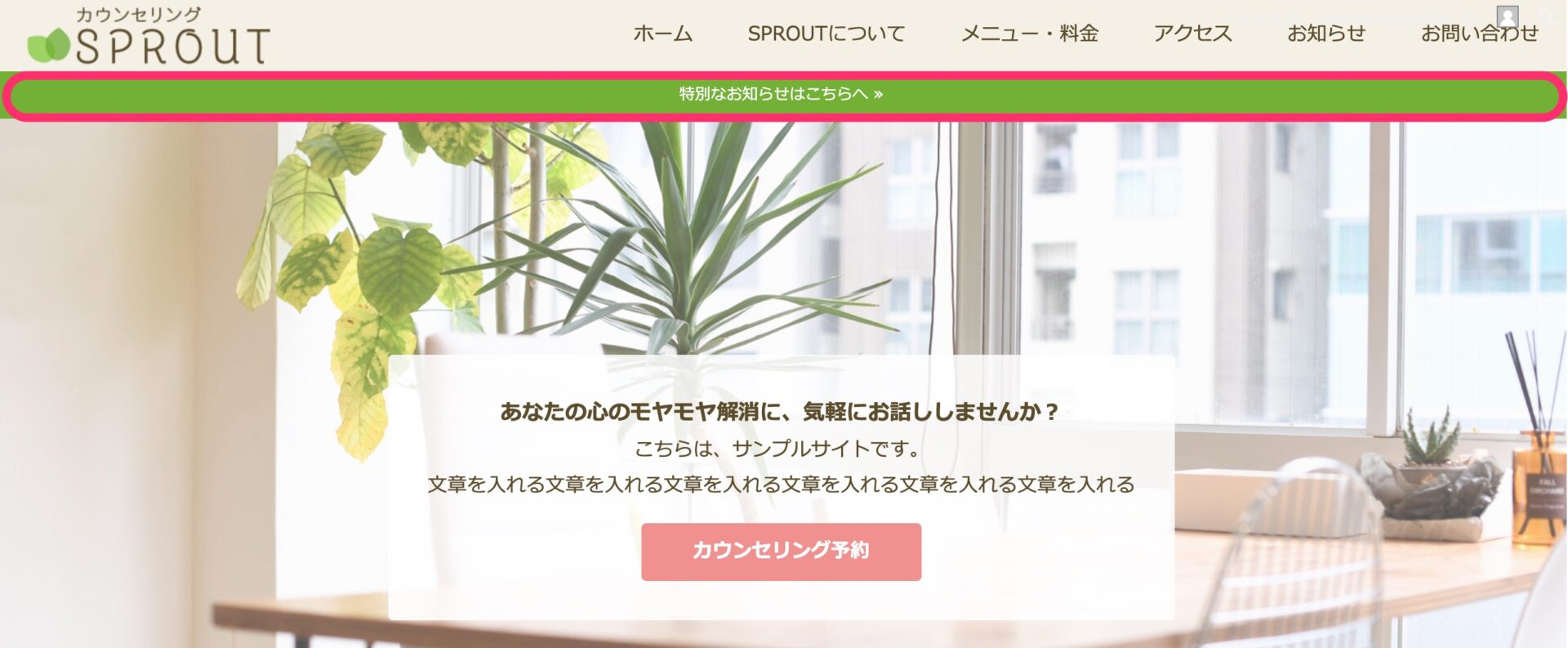
『通知』って何かと言いますと、画面上部に入れることのできるメッセージ部分です。
見て欲しい記事へのリンクなどもつけることができますよ。



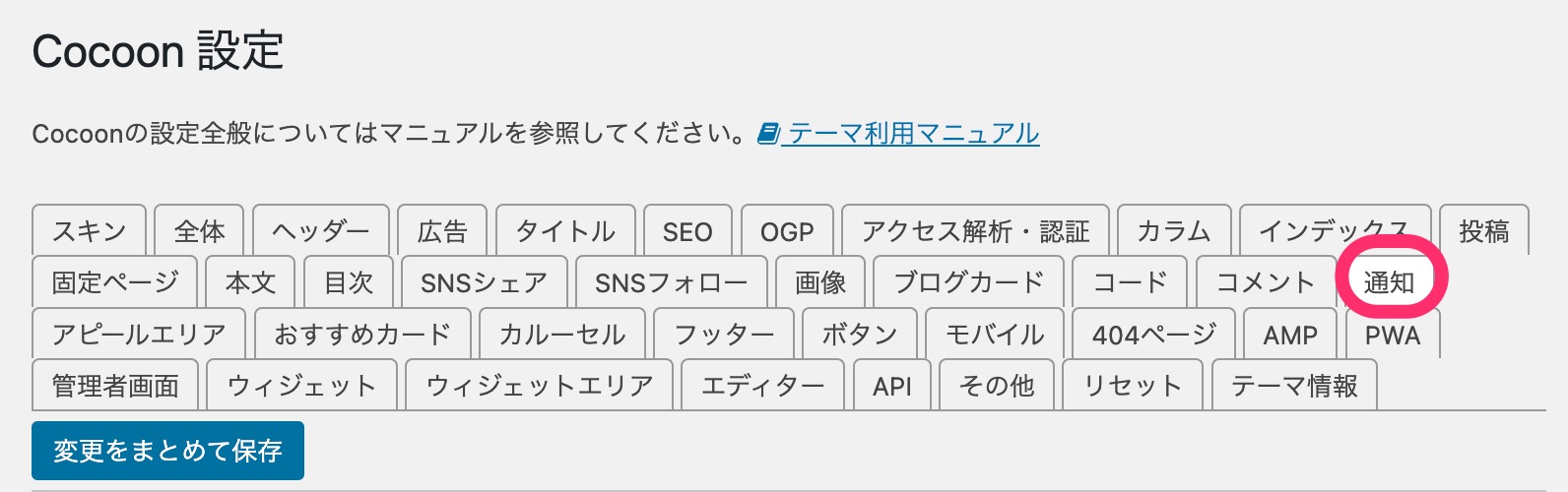
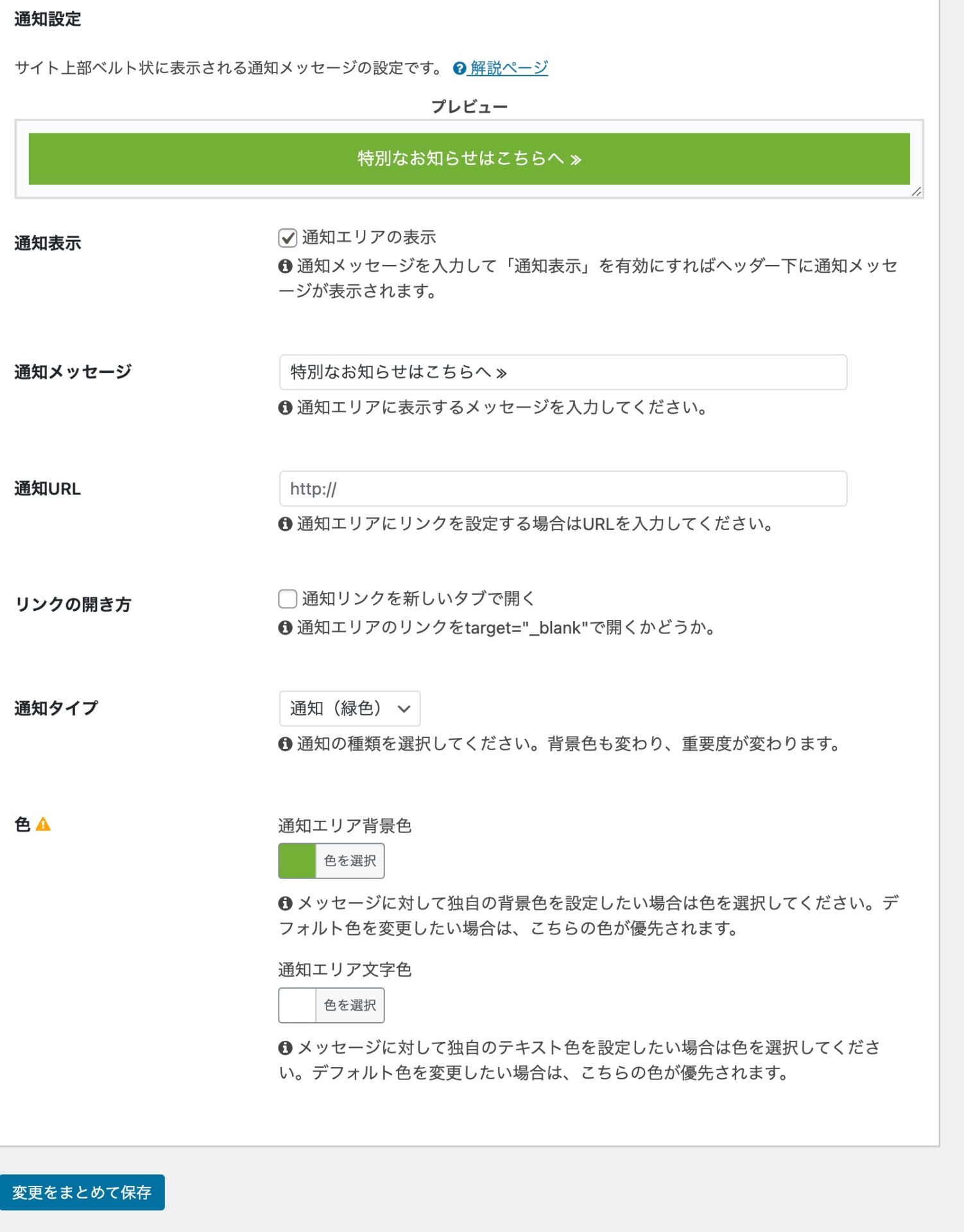
では設定方法です。通知をクリックするとこんな画面になります。
通知を表示したい人は、『通知表示』にチェックを入れて、その他入力してください。
『通知タイプ』というのは、クリックすると分かるのですが、単なる通知か注意書きか警告か選べるようになっています。
ただ、その下の項目で背景色を指定した場合は、通知タイプを何にしようが、色は指定したものになります。
イベントやセミナー、お得情報などあれば活用したいですね!
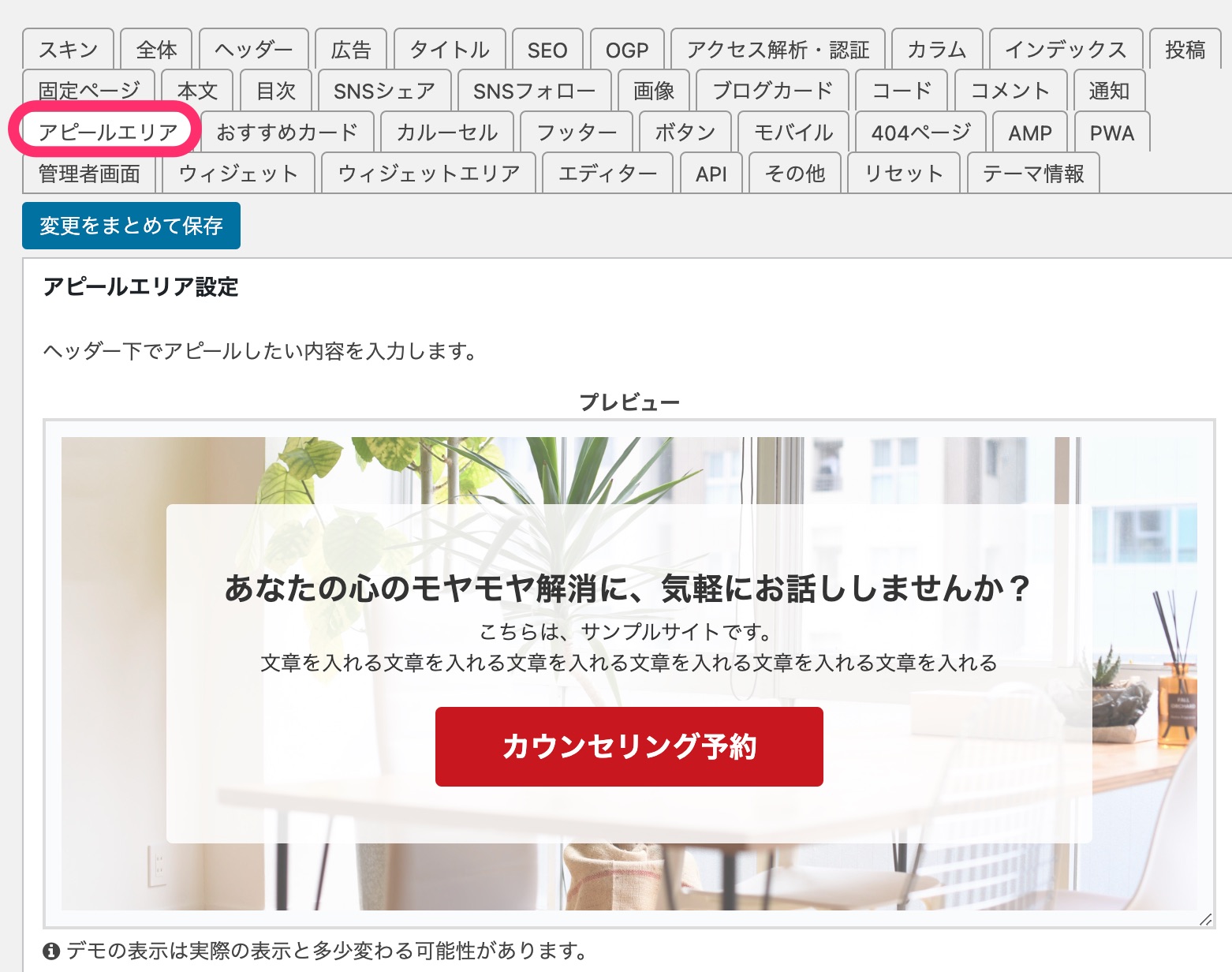
アピールエリア
『アピールエリア』は、ナビゲーション等の下にある部分ですね。
コーポレートサイト化するなら、ここは入れておきたい部分です!


アピールエリアをクリックするとこんな画面になります。
ここも必要なところを入れるだけなので、難しいことはないと思います。
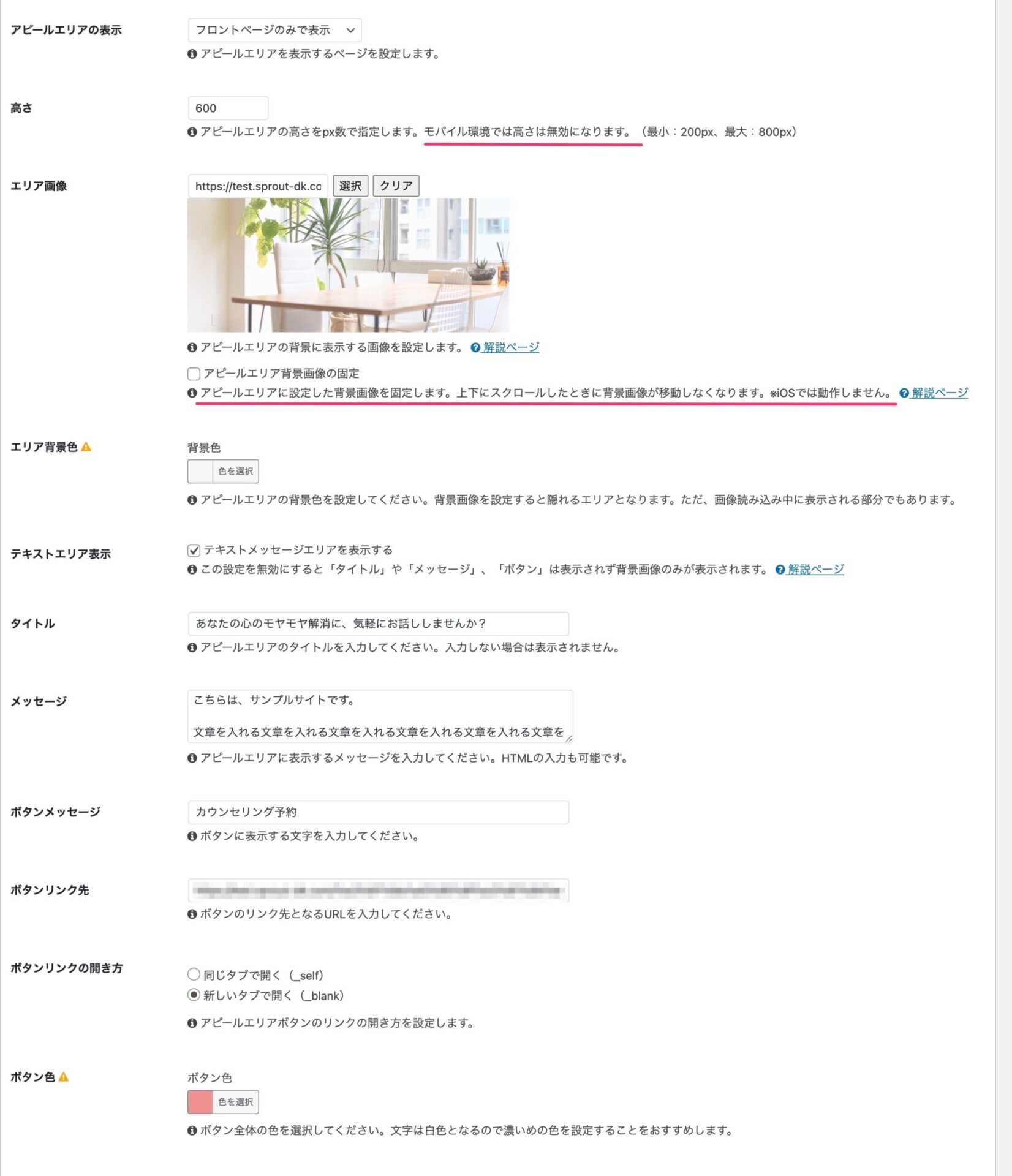
注意点は、高さ指定できますが、モバイルでは無効になったりすることですね。
エリア画像を固定にすることもできます。
スクロールしても画像が動かない状態で、タイトルやメッセージ、ボタンなどは丸ごと動くようになります。
好みですね。よく分からない方は、一度チェック入れてみて、確認してみてください。いらなければ、外せばいいですし。
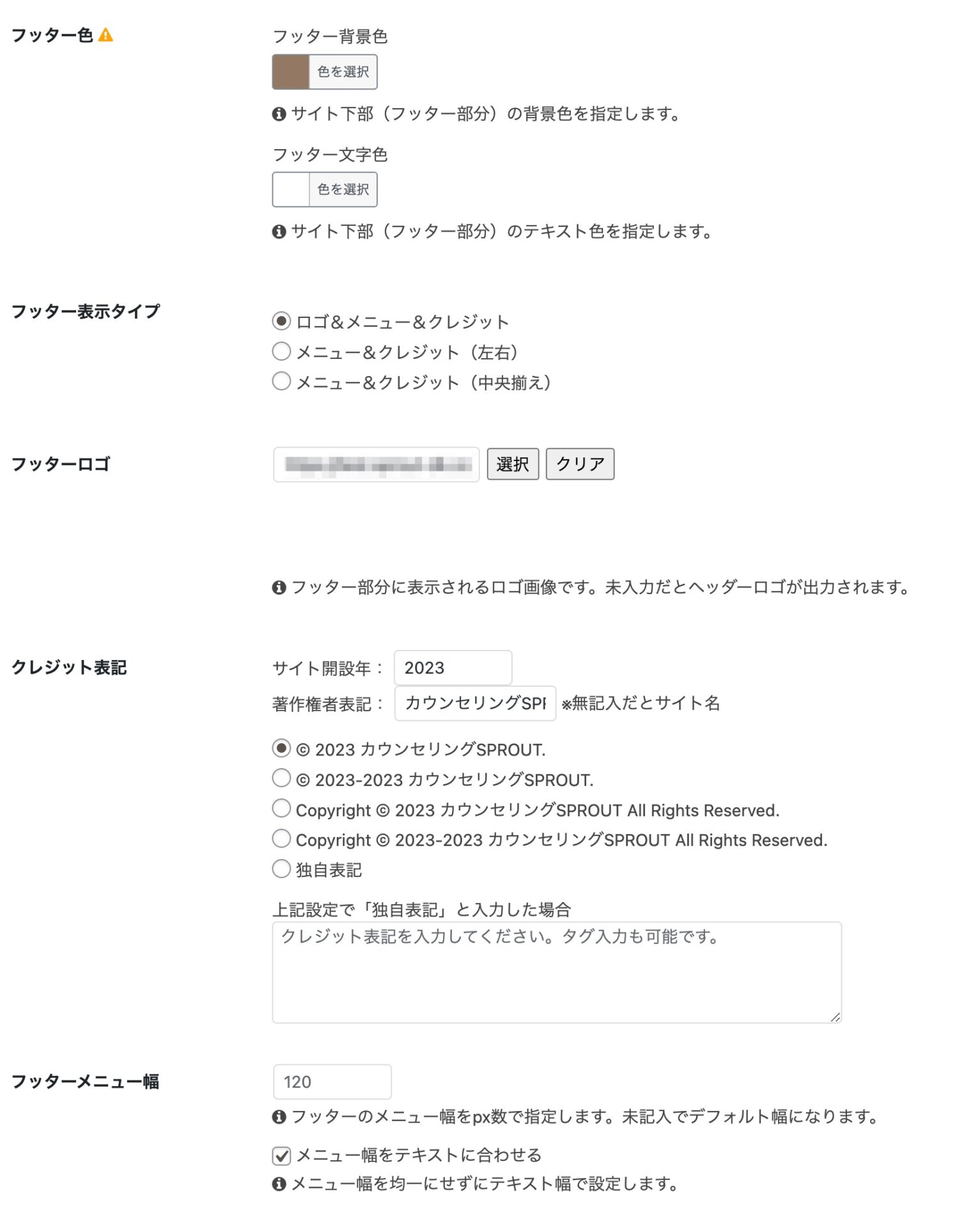
フッター
『フッター』は、画面下部に表示する部分です。


フッターをクリックするとこんな画面になります。
好みの表示が選べます。
今回は、「ロゴ&メニュー&クレジット」にしてみました。
『クレジット表記』の『サイト開設年』が例えば、 2020年だったら、©️2020 カウンセリング SPROUT.(開設年のみの表記)や©️2020-2023 カウンセリング SPROUT.(開設年と自動的に現在の西暦)になります。
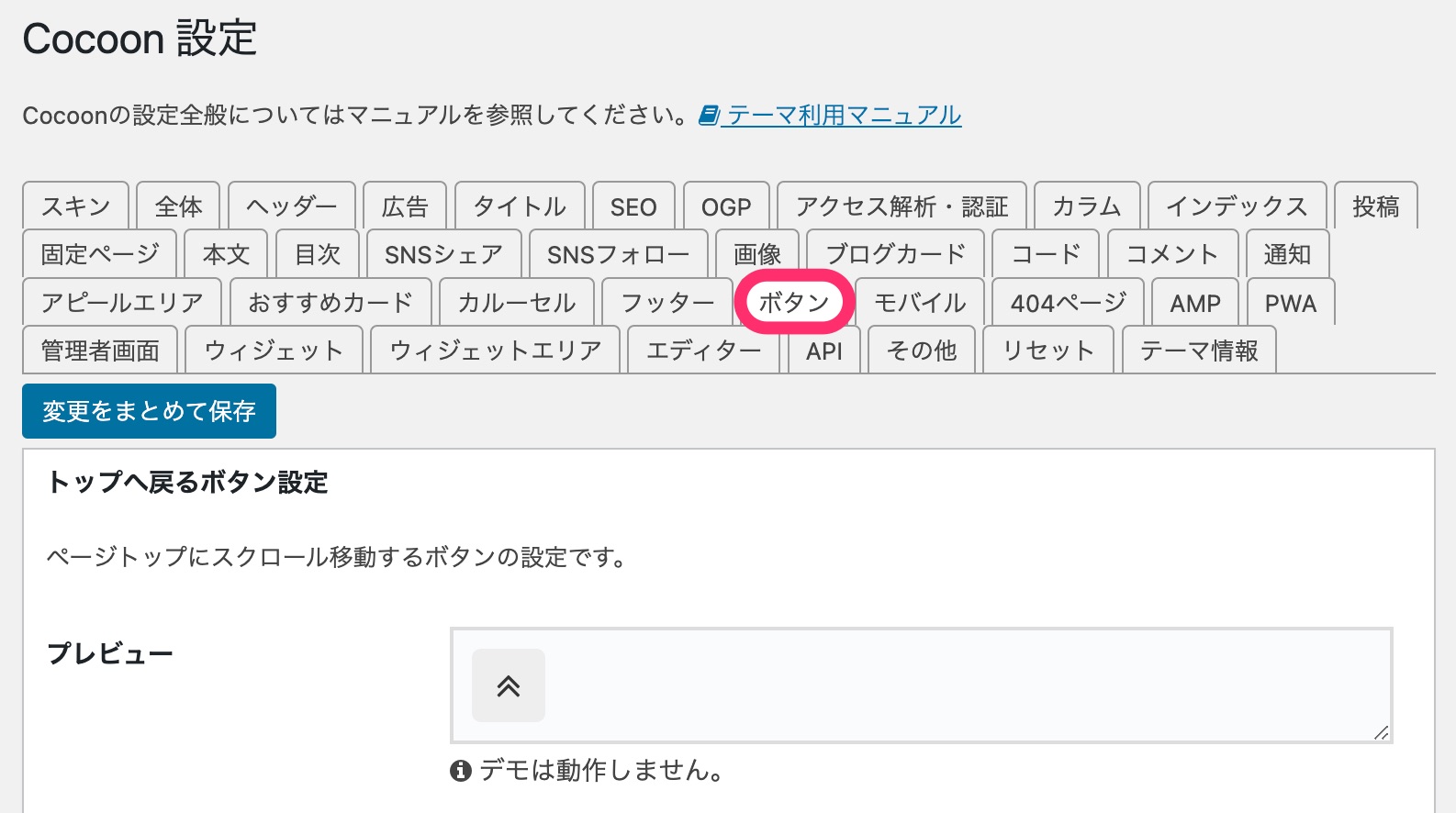
ボタン
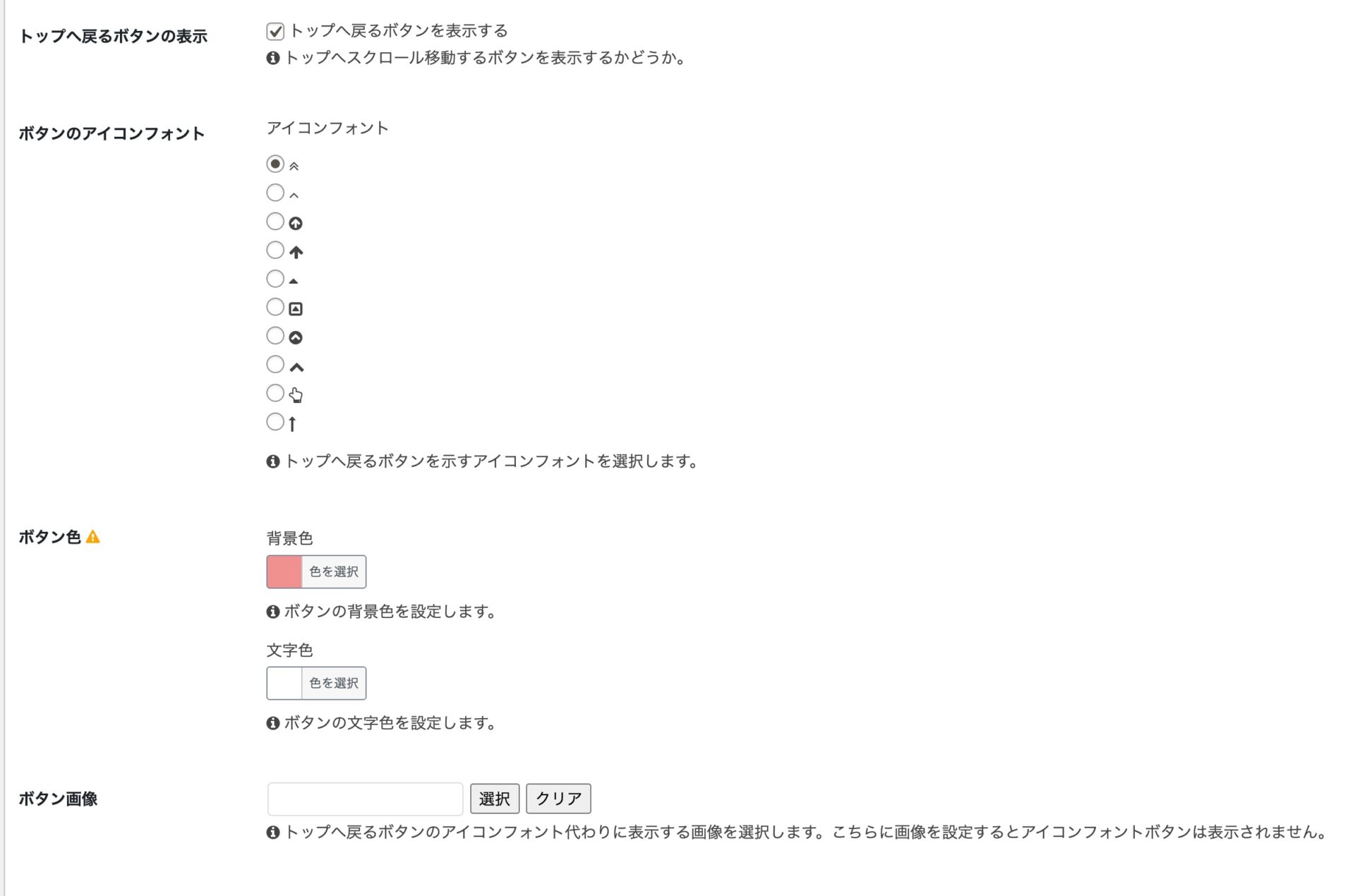
ここで設定する『ボタン』は、よく画面の右端の下にある『トップへ戻るボタン』です。


ボタンをクリックするとこんな画面になります。
表示するかどうかも選べます。
アイコンフォントと言って、画像ではなく、簡単にアイコンを表示できるものです。
アイコンフォント使わずにボタン画像を設定することもできますね。
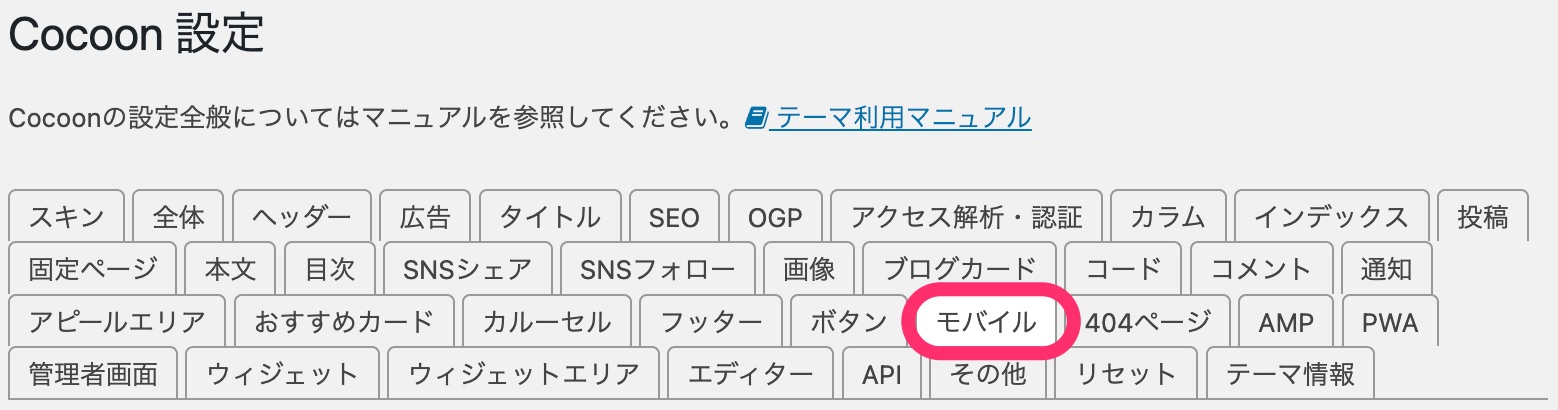
モバイル
モバイルで見た時のナビゲーションをどう表示するかの設定箇所です。


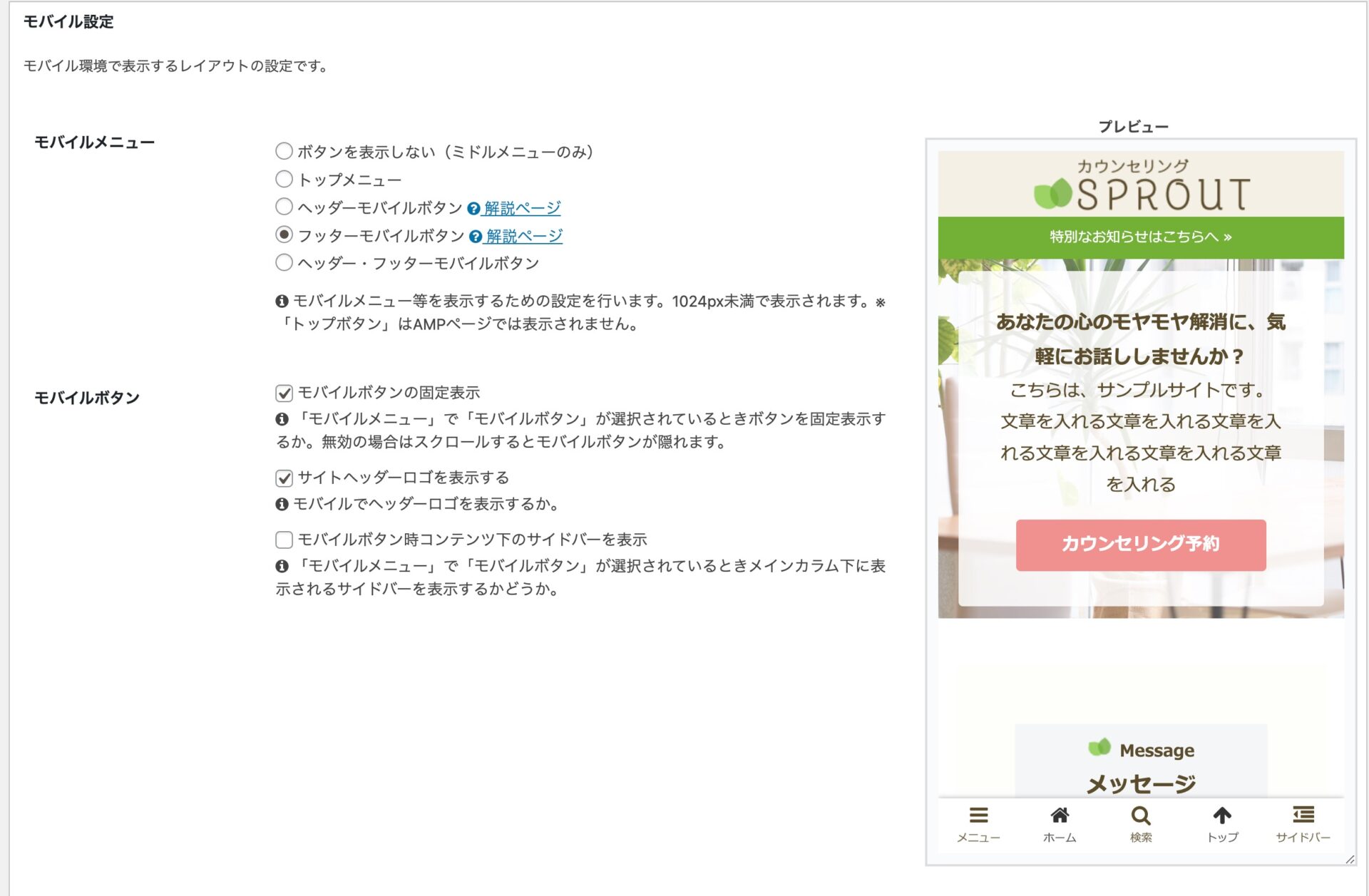
この画面では、好みのものを選ぶだけですね。
私は、フッターモバイルボタンにしてみました。

次にモバイル表示用のフッターメニューを設定します。
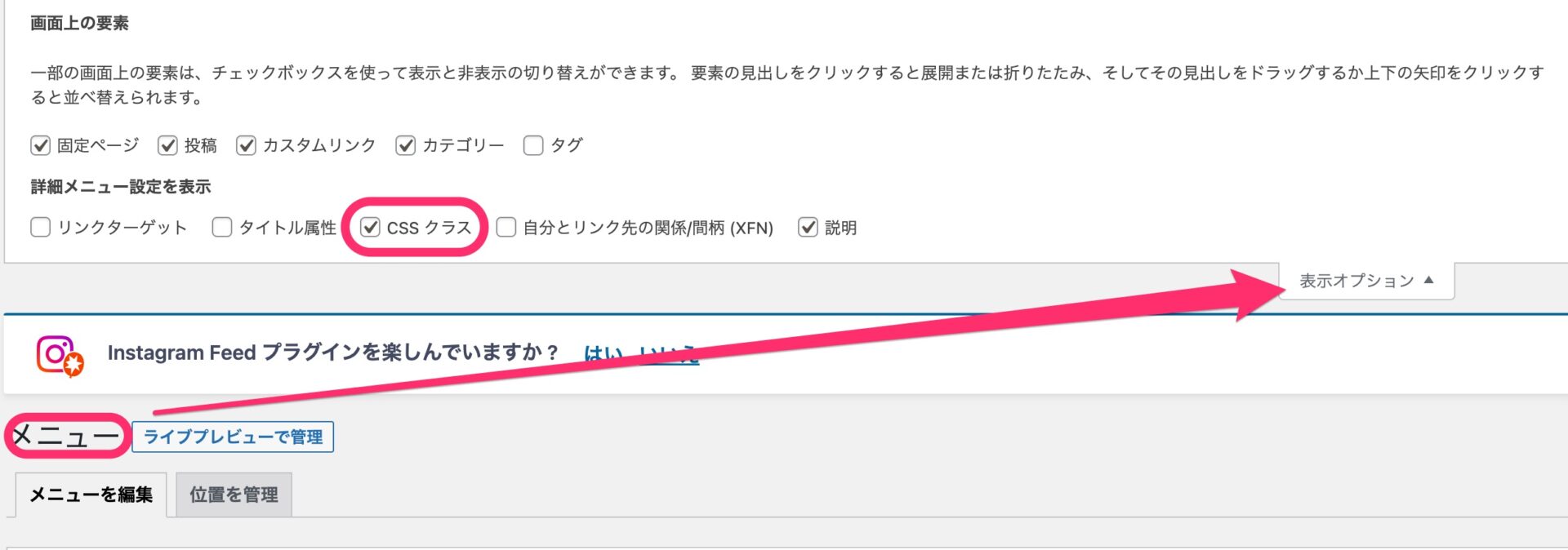
プレビューのようなアイコンを表示するには、メニューにCSSを挿入できるようにします。外観のメニューを開いて、画面上部の『表示オプション』をクリック。
『CSSクラス』にチェックを入れます。



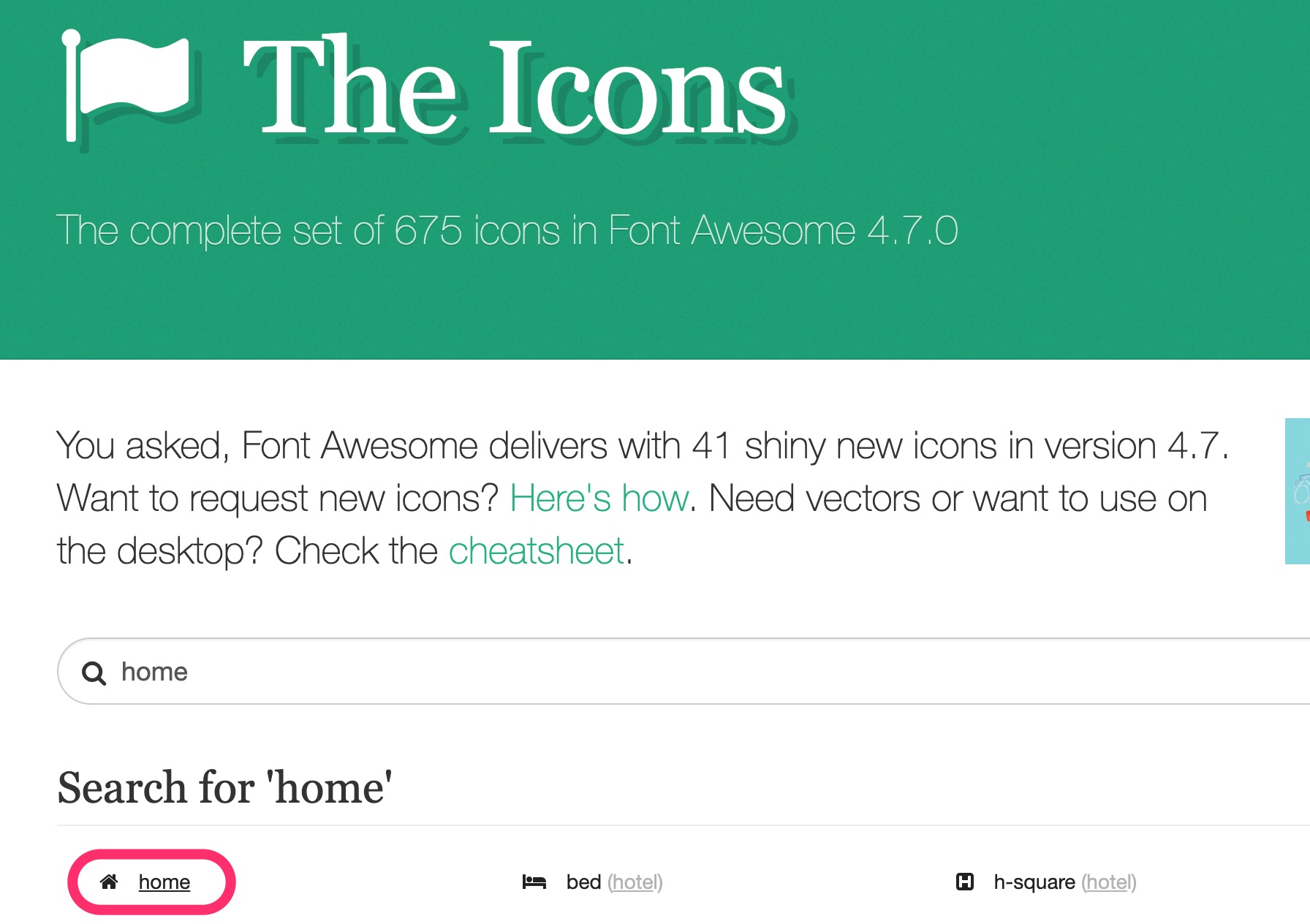
マニュアルを見ると、Fontawesome 4.7のアイコンが対応しているとのこと。ちょっと古いですが、下記URLへアクセス。
https://fontawesome.com/v4/icons/
試しに、「home」と入力してみると、候補が出てきます。
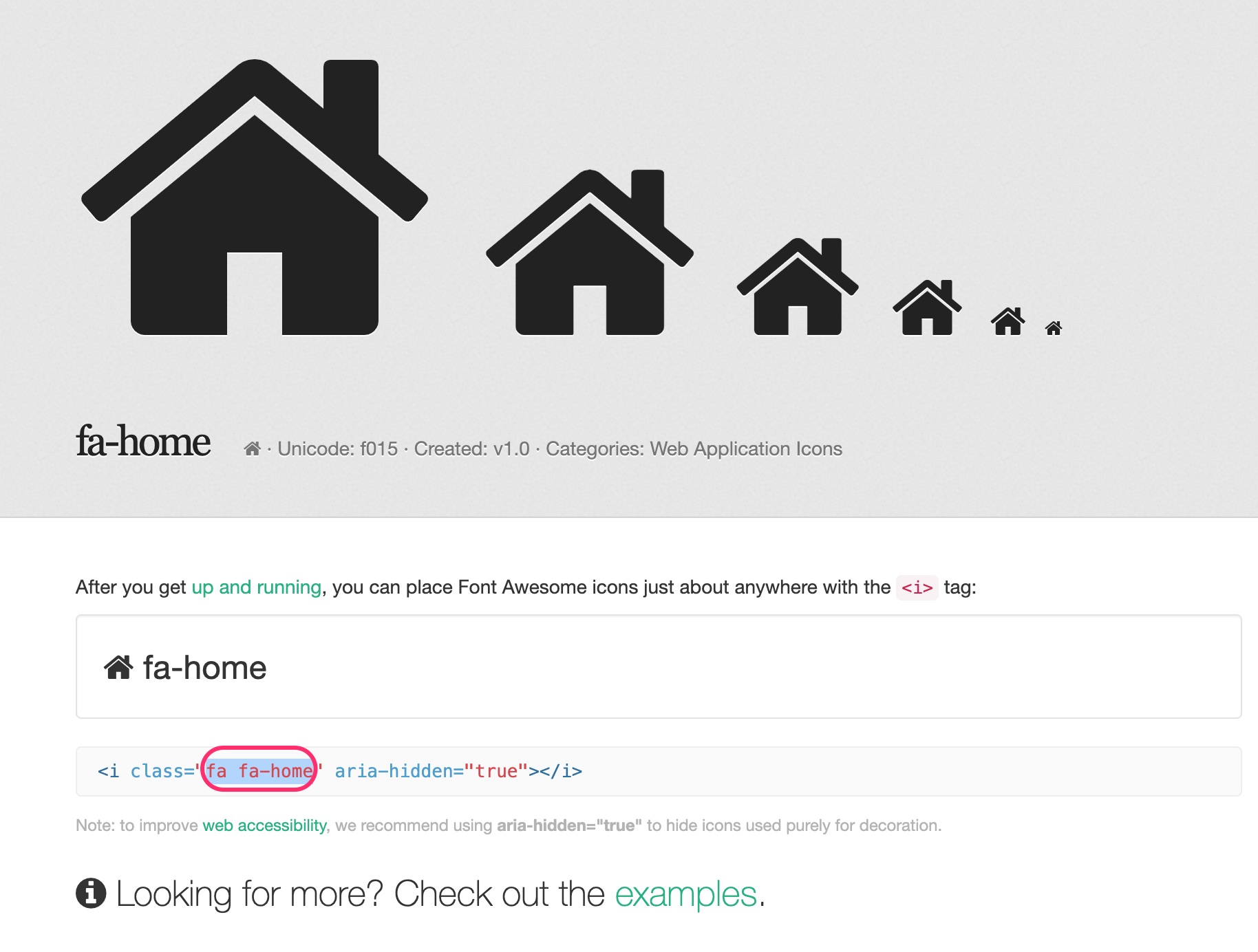
クリックするとコードが表示されるので、「fa fa-home」をコピー。
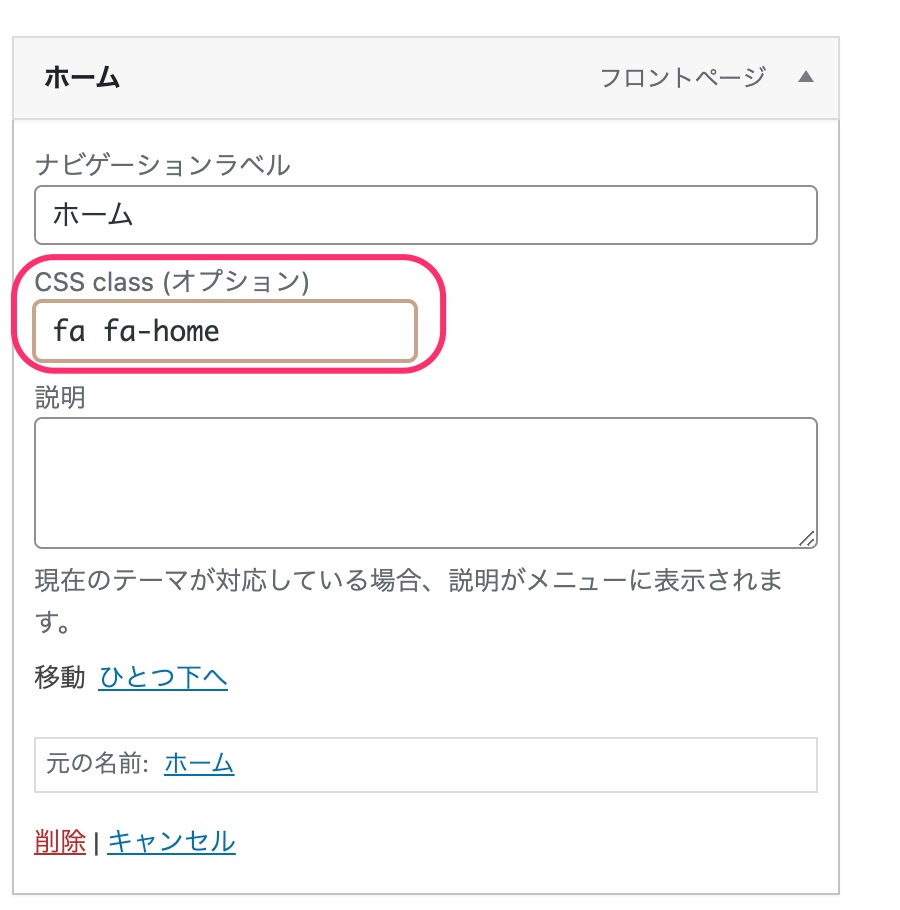
ワードプレスに戻って、メニューのCSSに貼り付けます。
これでアイコン表示できるので、全部入れます。
公式のマニュアルも載せておきます。

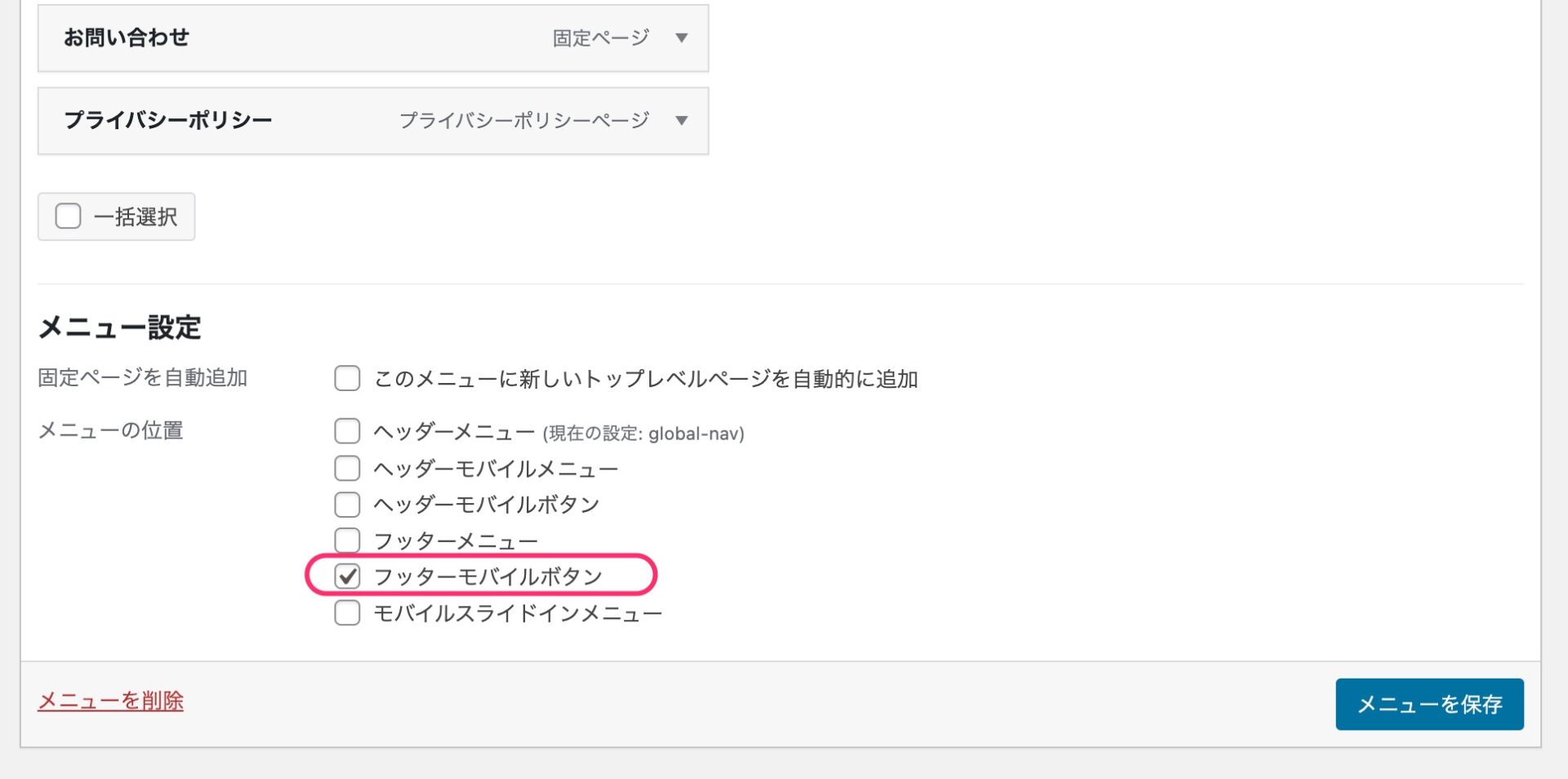
メニューができたら、メニュー設定で『フッターモバイルボタン』にチェックを入れて、保存します。
Cocoon制作実績
こちらの記事をご覧いただいた長岡行政書士事務所様から制作依頼をいただきまして、Cocoonでホームページ制作しました!
制作代行では、より細かい設定やデザインができます。お客様目線で、ホームページにアクセスした時に「私のことだ」と思ってもらうためには、『誰に何をどう伝えるのか』から考える必要があります。反響につながるものが欲しい方は、ぜひご相談ください。

まとめ
まだまだ触れていない設定もありますが、サンプルで作ってみた時に設定した部分は、まとめてみました。
言葉の意味というか、「これをしたいんだけど、それは一体どこで設定できるの?」というのが悩むところでしょうかね。
ポチポチ選べばできるようになっていますし、公式のマニュアルに詳しく載ってるので、チェックしながら作成してみてくださいね。
この記事に載っていないことで悩まれている方は、ワードプレスのレクチャーを1時間5,500円でやってますので、お問い合わせください。悩んでる時間がもったいないですよ。

