- これからワードプレスを使いたい
- ワードプレスを使っているものの、これでいいのか分からない
そんな方へ、普段私がワードプレスをインストールした後に、やっていることを5つにまとめました。
- コンセプトから決めたイメージに合うテーマを使う
- プラグイン設定する
- パーマリンク設定
- サイトの常時SSL化
- Googleアナリティクス、Googleサーチコンソール設定
では行きましょう。
1.コンセプトから決めたイメージに合うテーマを使う
「テーマ」というのは、ホームページの見た目の部分ですね。
アメブロでいうところの「スキン」がワードプレスでは「テーマ」と言います。
ここは好きなデザインのものを選ぶのではなくて、伝わって欲しいイメージに合うものを選びましょう。
そのために、誰に何を伝え、何をしてもらうホームページなのか事前に考えておきます。
コンセプトについては、ホームページにコンセプトが必要な理由と意味を解説します!をご覧ください。
「テーマ」の選び方ですが、無料であれば公式テーマを使うか有料だと有名どころのテーマを使うと安心です。何かあった時も、使っている人が多ければ、検索して解決記事も見つかると思いますよ。
無料テーマ
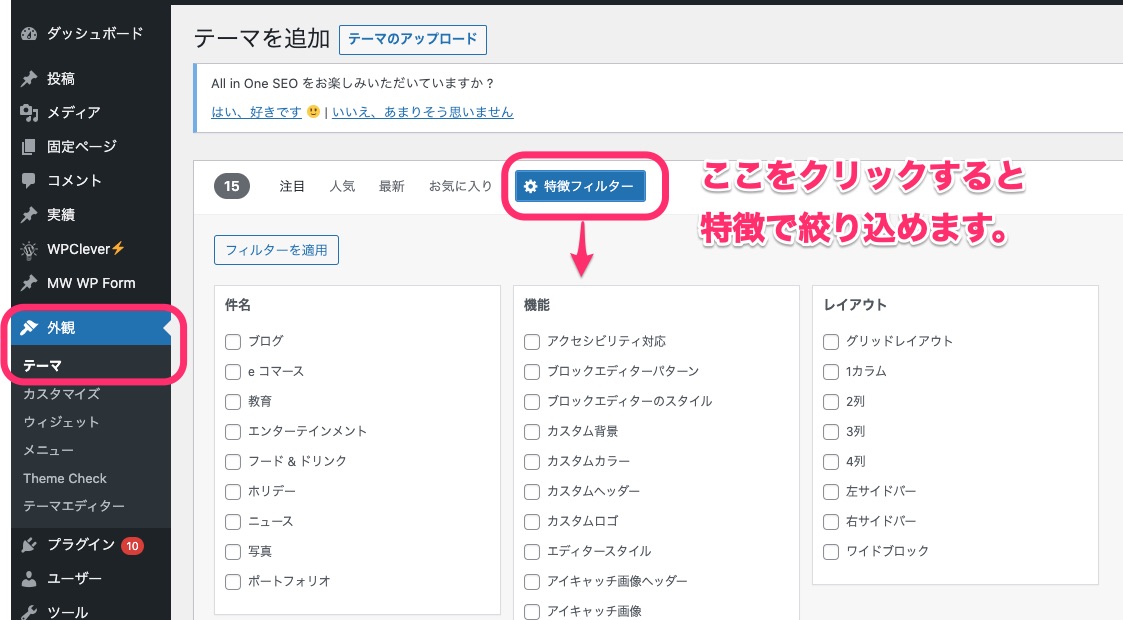
外観>テーマ>新規追加から合いそうなものを探してみてください。

海外製のものが多くて、悩むかもしれませんね。テーマの選び方は下記をご覧ください。

有料テーマ
現在の私のホームページは、SWELL他に、よく見かけるもので、女性向けデザインが綺麗で有名どころだとTCDですね。
無料テーマだとデザイン性がもの足らないかもしれませんので、そんな方はこういった有料テーマを使うといいですよ。
2.プラグイン設定する
プラグインというのは、ワードプレスに追加できる機能です。お問い合わせフォームを付けたり、人気記事の一覧を付けたりできます。
元々入っているプラグイン
新しくプラグインを追加する前に、元々入っているものを見てみましょう。

2021.4.22 にインストールしてみて確認しました。
(インストールのタイミングで元から入ってるものが多少違いますね。)
では、使わないものは極力削除しましょう。
置いておく場合は、セキュリティーに関わるので、プラグインを放置せずに更新されていたら更新しましょう。
それが面倒なので、削除した方が楽です!
1.Akismet Anti-Spam (アンチスパム)
スパム対策に使えますので、必要あれば有効化しましょう。
(私は他のプラグインと干渉して不具合出たので削除し、他で代用)
2.Hello Dolly
これは削除していいかと思います。
3.TypeSquare Webfonts for エックスサーバー
エックスサーバー からワードプレスをインストールすると入ってるようです。
使いたいWebフォントがあれば有効化しましょう。
Webフォントというのは、デザインソフトなどで文字を画像化したものを作らないで、Web上で設定すれば文字を入力するだけで使えるフォントです。
見出しだけ、デザイン性のあるものにしたいなどの場合におすすめです。
おすすめプラグイン
入れた方がいいプラグイン をご紹介します。
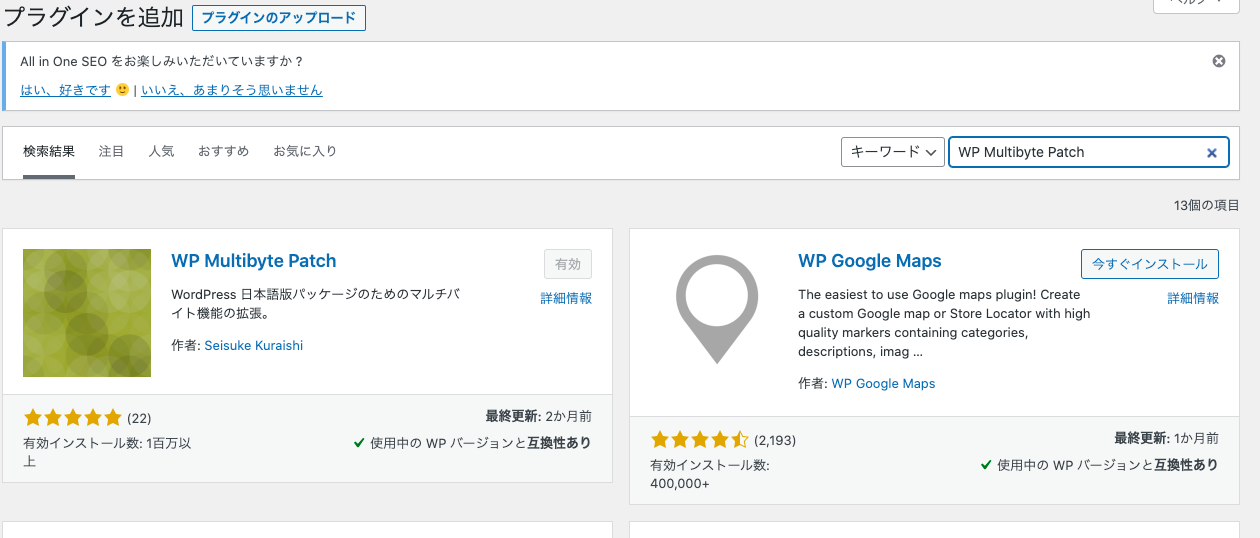
1.WP Multibyte Patch
英語圏でワードプレスは元々作られたものなので、日本語だと不具合が起こる可能性がありますので、不具合が起こりにくいようにプラグイン を追加しましょう。
私がワードプレスをインストールした時は、確か初めから入っていました。ない方は、プラグイン追加しましょう。
2.セキュリティ対策関連
SiteGuard WP Plugin や All In One WP Security & Firewall など
3.バックアップ関連
UpdraftPlus や BackWPup など
4.SEO関連
All in One SEO、他のSEOプラグインでXMLサイトマップ作成がなければGoogle XML Sitemapsなど必要です。
XMLサイトマップとは、Googleに伝える用のサイトマップです。
それを元に、ホームページを辿ってくれます。最後のサーチコンソール設定で必要です。
5.お問い合わせフォーム
MW WP Form や Ninja Forms がおすすめです。
6.インスタグラム
Smash Balloon Instagram Feed など
7.メンテナンス時の表示
WP Maintenance Mode など。すぐには必要ないかもしれませんが、メンテナンス中に表示する時に使います。
8.お好みで…人気記事一覧
WordPress Popular Posts
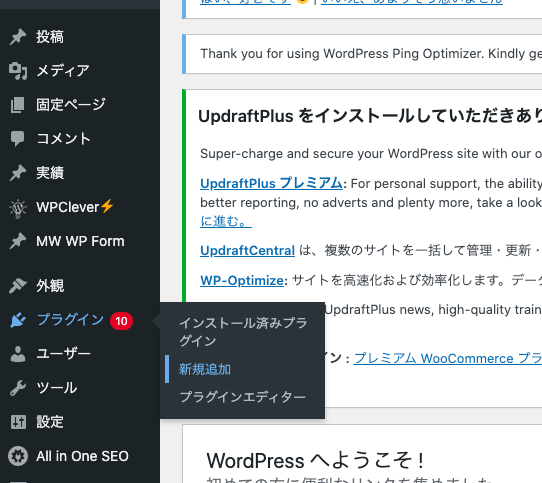
プラグイン追加方法

「プラグイン」の「新規追加」をクリック

検索窓にプラグイン名を入れると、下に表示されます。
見つかれば、「今すぐインストール」をクリックし、「有効化」する。
パーマリンク設定

記事のURL部分になります。
sprout-dk.com/の後の /ameblo-stop-reason/ がパーマリンクです。
デフォルトは、「?p=123」といった記号と数字の組み合わせになってますが、分かりやすく短いものが推奨されているので変更します。
ちなみに日本語の記事タイトルもよくありますが(私もうっかりやっちゃうことも^^;)、シェアした時に日本語の記事タイトルだと、日本語が英数字などに変換されて長いURLになっちゃうので、意味がなんとなく分かるような英単語で入れてます。
日本語 英語で調べてます。アルファベットにしただけのもありますが…
パーマリンクの設定について

「設定」の「パーマリンク設定」をクリックします。

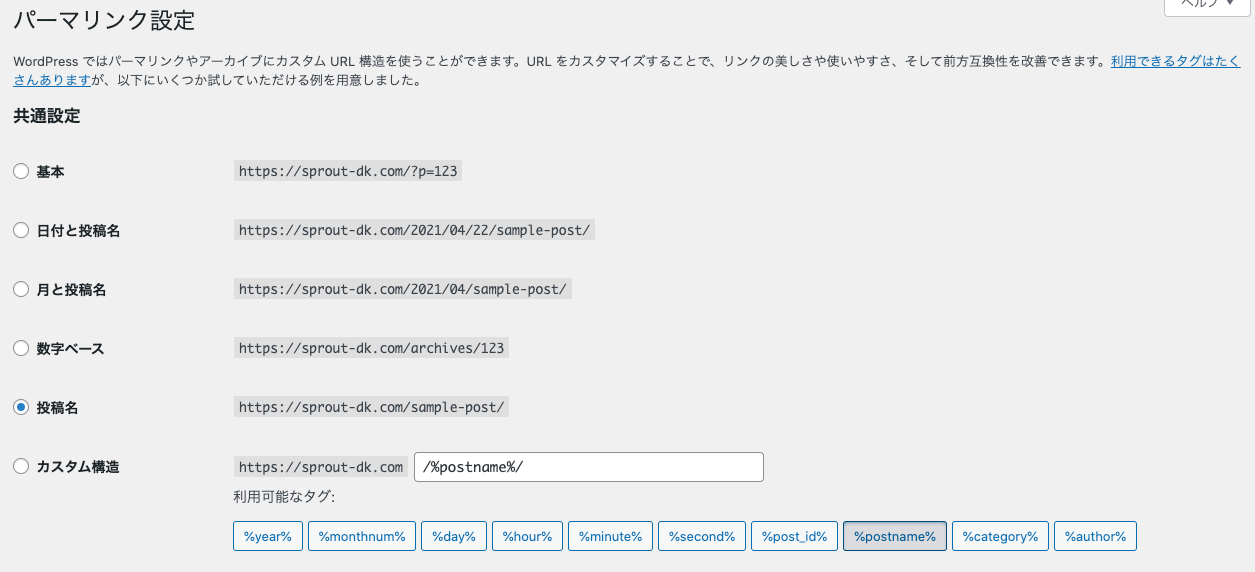
こんな感じで設定できるものが載ってます。
私は投稿名にしています。
カテゴリー/投稿名 にしている人もいますね。そうしたい方は、カスタム投稿に「/%category%/%postname%」と入れるとできます。
ただ後でカテゴリーを変えた時にURLも変わってしまうことになりますので、私は投稿名にしています。
後で変えるとURLを新しいURLに転送しなくちゃいけなくなり、大変なのです。
サイトの常時SSL化
通信を暗号化するもので、セキュリティ対策にもなりますし、SEO必須の項目です。
①サーバーにて設定
ご利用のレンタルサーバー内で設定項目があります。反映まで少し時間がかかります。
エックスサーバー の場合のマニュアルはこちら。
②設定したら、ワードプレス内のURLを変更します。

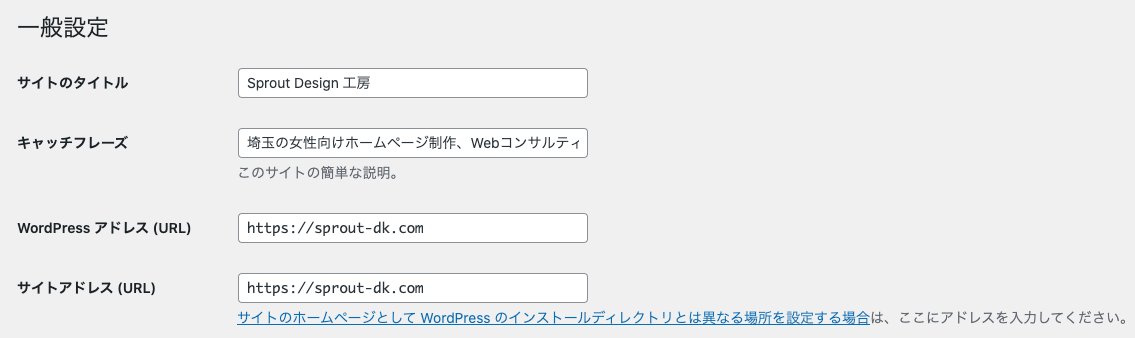
「設定」の「一般」を開く

WordPressアドレスとサイトアドレスの「http」を「https」にする
③httpへのアクセスはhttpsへ転送させる。
④ホームページを表示させて、表示されないページや画像がないか確認する。
Googleアナリティクス、Googleサーチコンソール設定
データの収集が設定してから始まるので、長く運営することを見据えて、最初に入れておきましょう。
分析ツールの役割の違い
分析ツールは2つ使います。サーチコンソールもGoogleの無料ツールで、アナリティクスと連携し
ています。
1.Googleアナリティクス
どんな人がどこから来て、どのページをどのぐらい見たのか?
つまり「HPに訪問した後の動きが分かる」
2.サーチコンソール
どんなキーワードが入力された時に表示され、それは何回で、何位で、何回クリックされたのか?
つまり「HPに訪問する前が分かる」
他に
・エラーがないか教えてくれる
・検索順位が落ちたなどの場合、Googleの定めていることに違反していると「ペナルティ」が課せられていないか確認出来る
など多機能です!
ホームページにどのように辿り着いたか、ホームページでどのように行動したかが分かるので、両方活用しましょう!
Googleアナリティクスの設定方法
※下記はユニバーサルアナリティクス(UA)の設定になります。最新バージョンのGoogleアナリティクス4(GA4)とは少し異なります。後ほど設定方法追記します。
https://www.google.com/analytics/web/?hl=ja
1.Googleのアカウントでログインします。
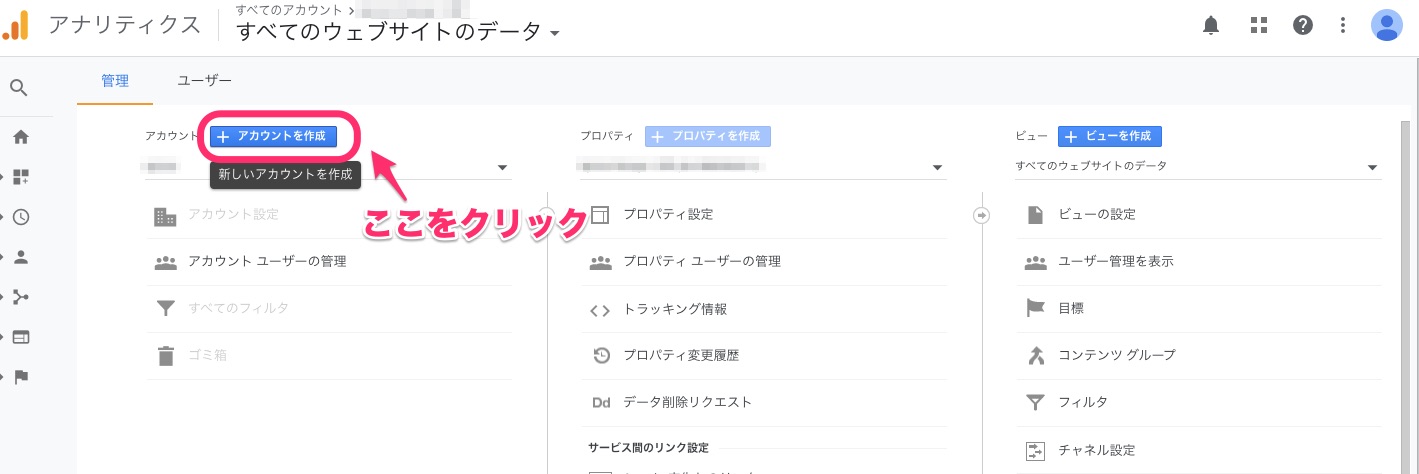
2.アカウントを作成をクリック

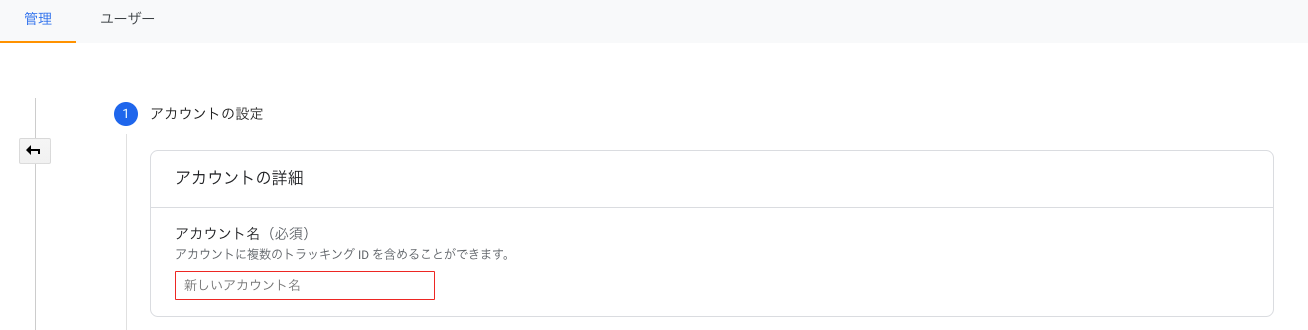
3.アカウント名を入れます。サイト名を入れておくといいですね。

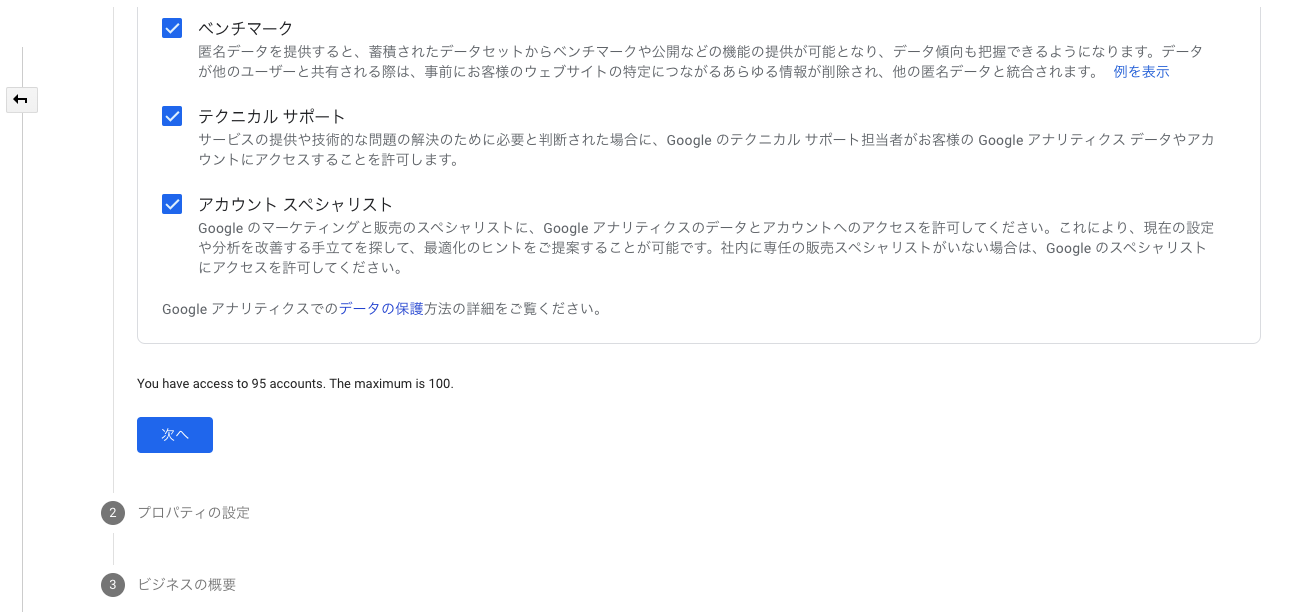
4.下の方の「次へ」をクリック

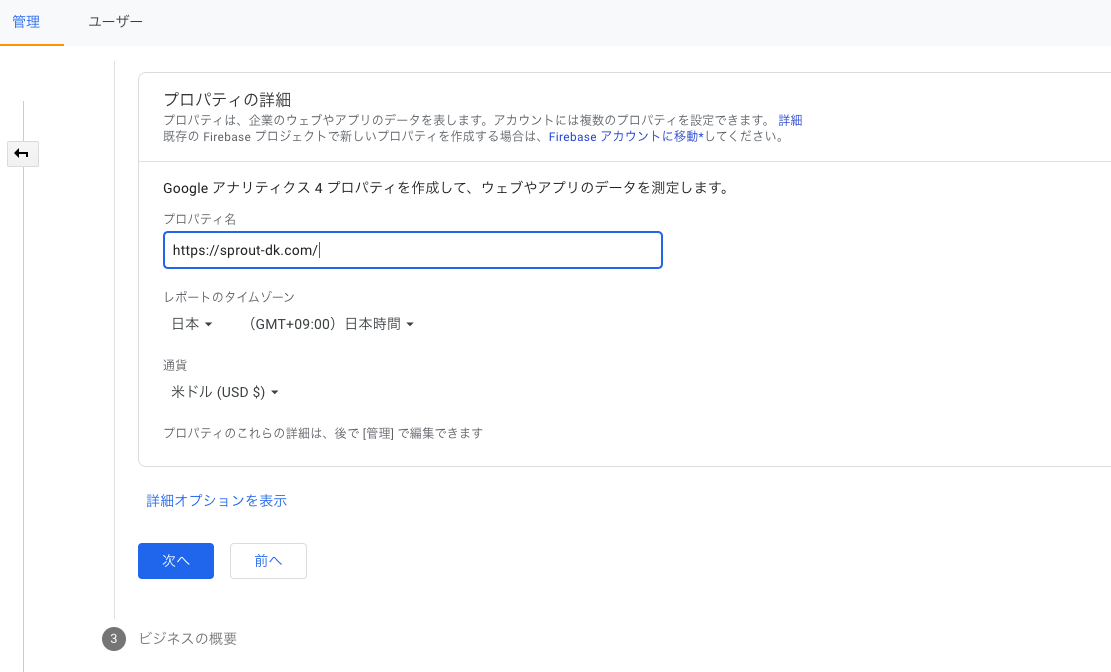
5.プロパティ名にホームページのURLを入れて、「次へ」をクリック。

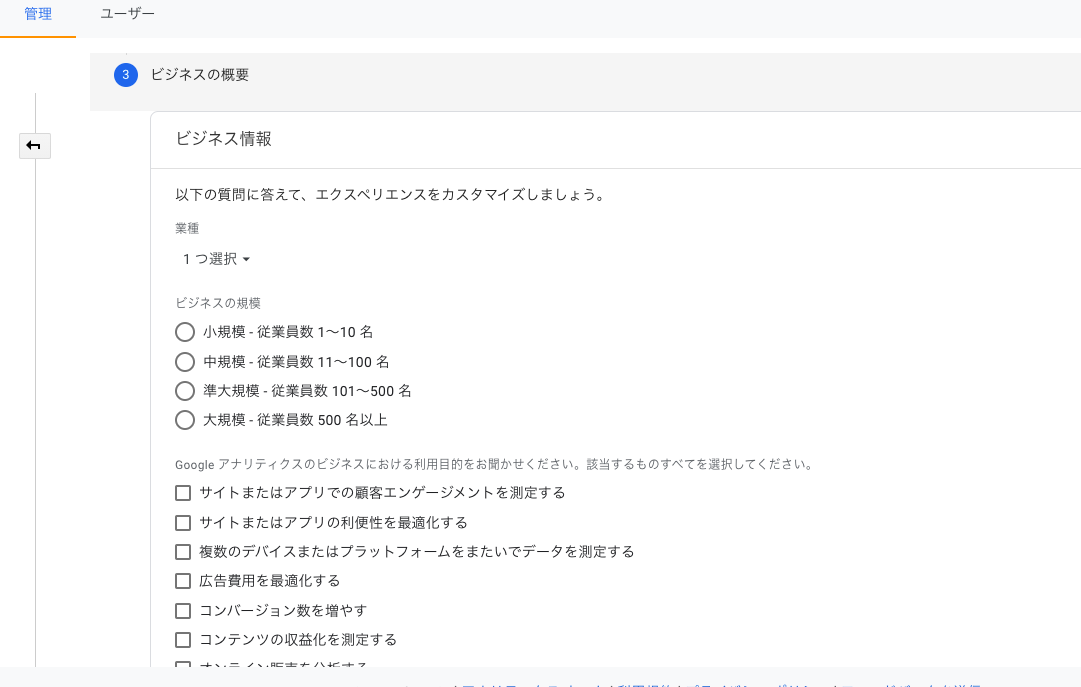
6.該当する項目にチェックを入れたら、「次へ」をクリック。

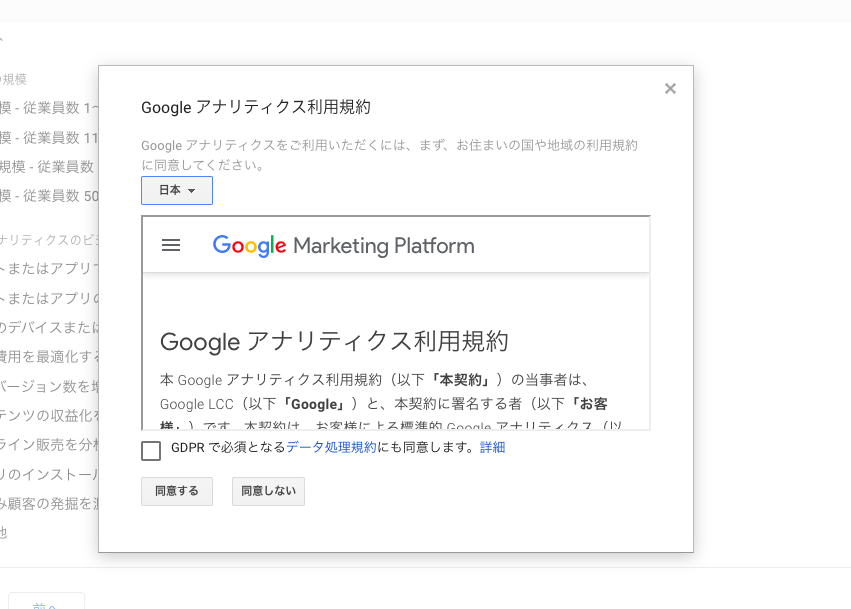
7.利用規約が表示されます。英語になっているかと思うので、「日本」を選ぶと日本語で表示されます。
確認したら、同意して完了です。

8.次に、ワードプレスでGoogleアナリティクスとつなげる作業です。プラグイン を使うのが楽ですので、All in one seoを使います。
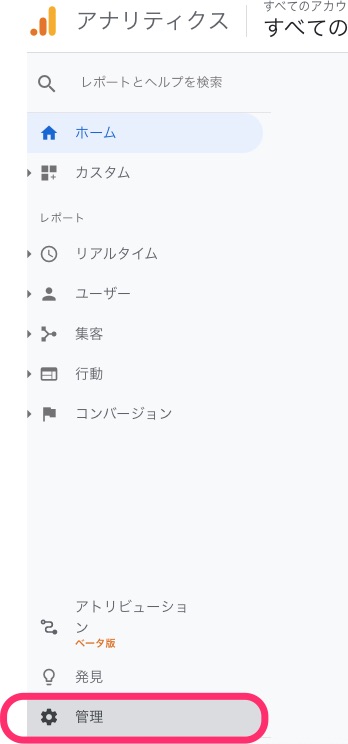
Googleアナリティクスの画面の左側の下の「管理」を開きます。

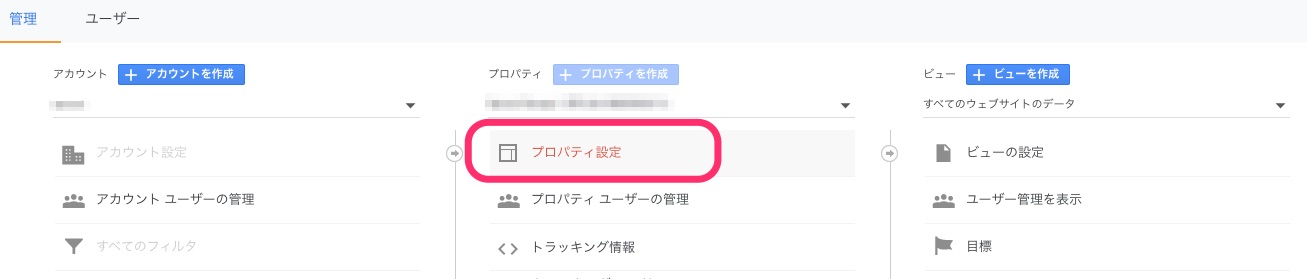
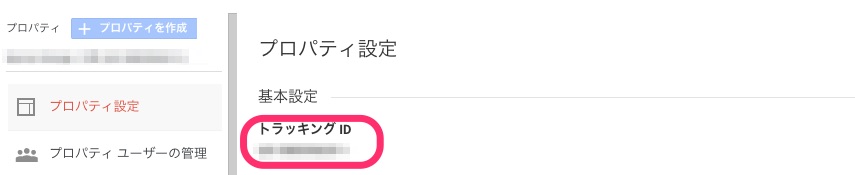
9.真ん中のプロパティの「プロパティ設定」をクリック。

10.トラッキングIDをコピーします。

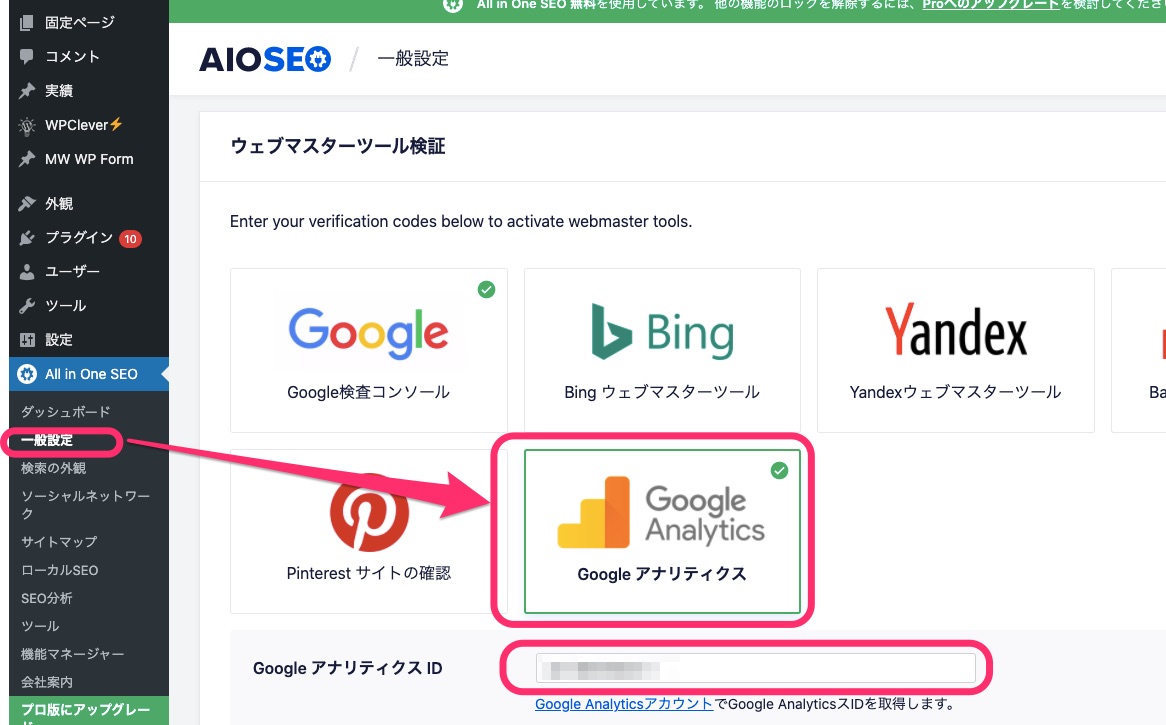
11.ワードプレスにログインして、プラグインのAll in one SEO の「一般設定」を開きます。
他のツールでも同じような設定ありますので他を使っている場合は探してみてください。
12.「Googleアナリティクス」をクリックして、先程コピーしたものを貼り付けます。

13.下の右側に「変更を保存」ボタンがあるので、クリックして完了です。
サーチコンソールの設定
https://search.google.com/search-console/about?hl=ja
1.今すぐ開始→Googleのアカウントをクリックしてログインします。
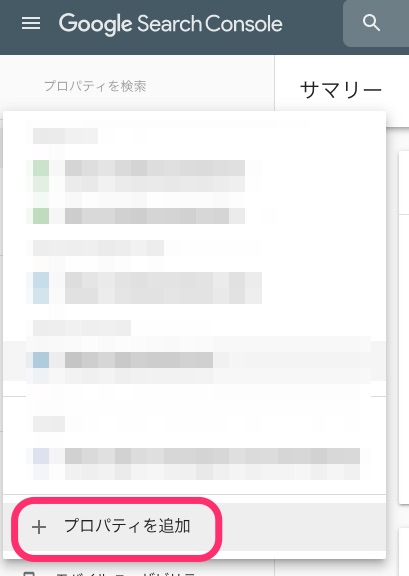
2.プロパティを追加します。

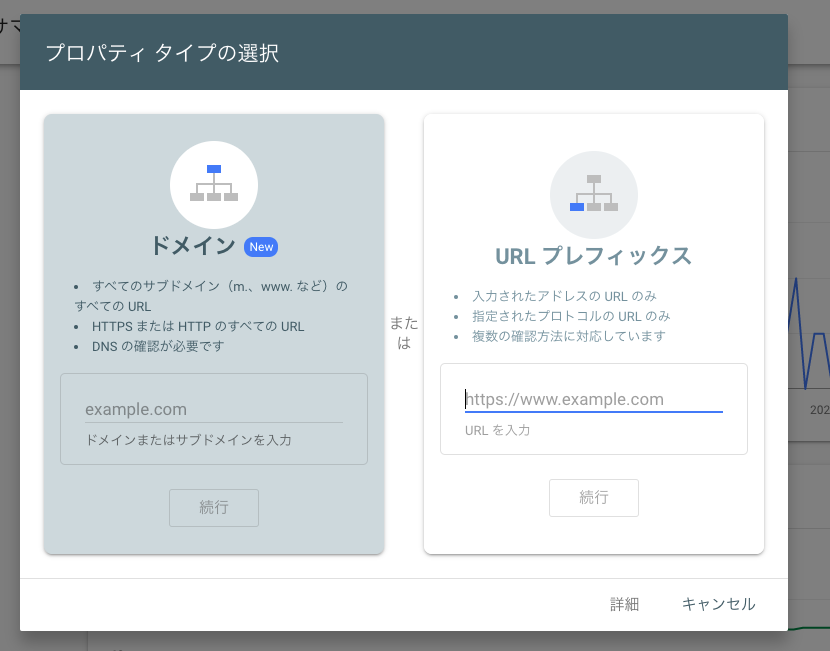
3.プロパティタイプの選択が出ますので、右側の「URLプレフィックス」にURLを入れます。

4.続行を押すと、所有権の確認画面になりますので、Googleアナリティクスか先程使ったプラグイン All in one seoのどちらか使って、所有権の確認をさせます。
5.Googleアナリティクスでやるパターンから説明します。Googleアナリティクスを開いて、「管理」をクリック。
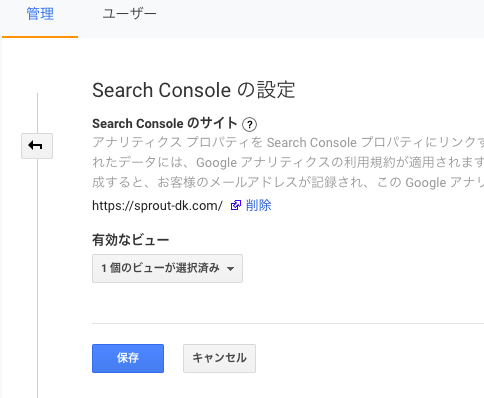
6.プロパティ設定からSerch Consoleの設定を開きます。「Search Consoleの調整」をクリックして、「追加」をクリック。表示されたURLを選択して保存して、完了です。

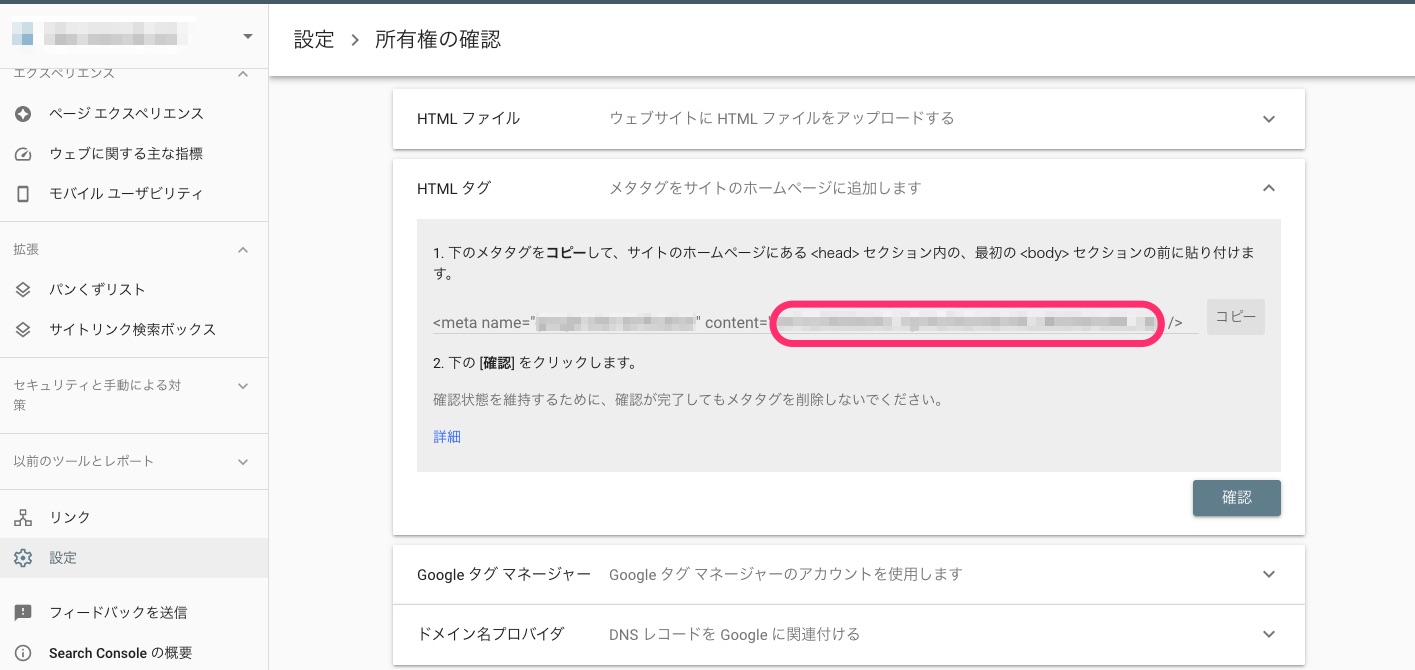
7.プラグイン のAll in one seoを使う場合です。サーチコンソールの左下「設定」から、「HTMLタグ」を開きます。
赤丸のcontentの英数字を丸ごとコピーします。

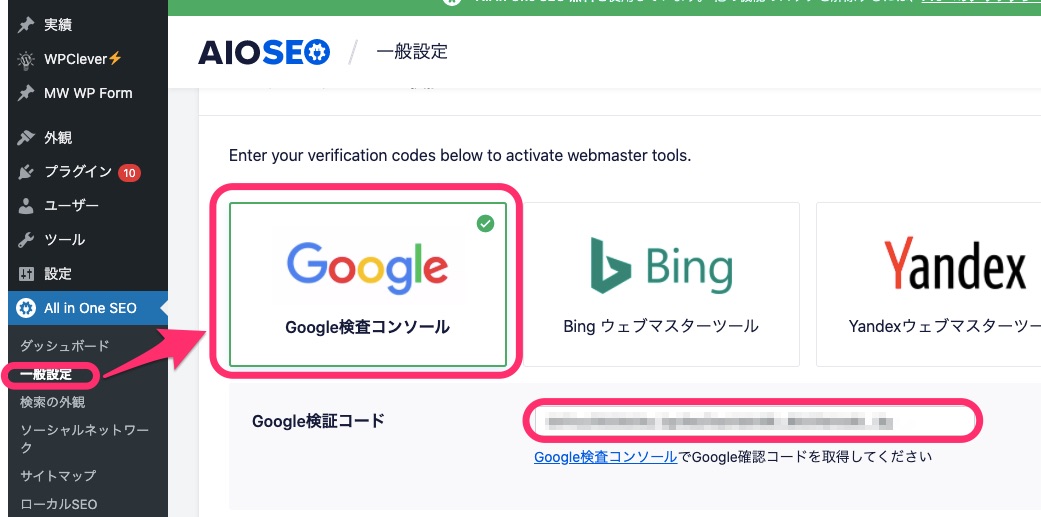
8.ワードプレスにログインして、プラグインのAll in one SEO の「一般設定」を開きます。Googleアナリティクスの設定でも開いたところです。
9.Google検査コンソールをクリックして、コピーしたもコードを貼り付けます。

7.次にワードプレス でサイトマップを作成して(どんなページがあるのかの一覧表みたいなもの)、サーチコンソールに送ります。
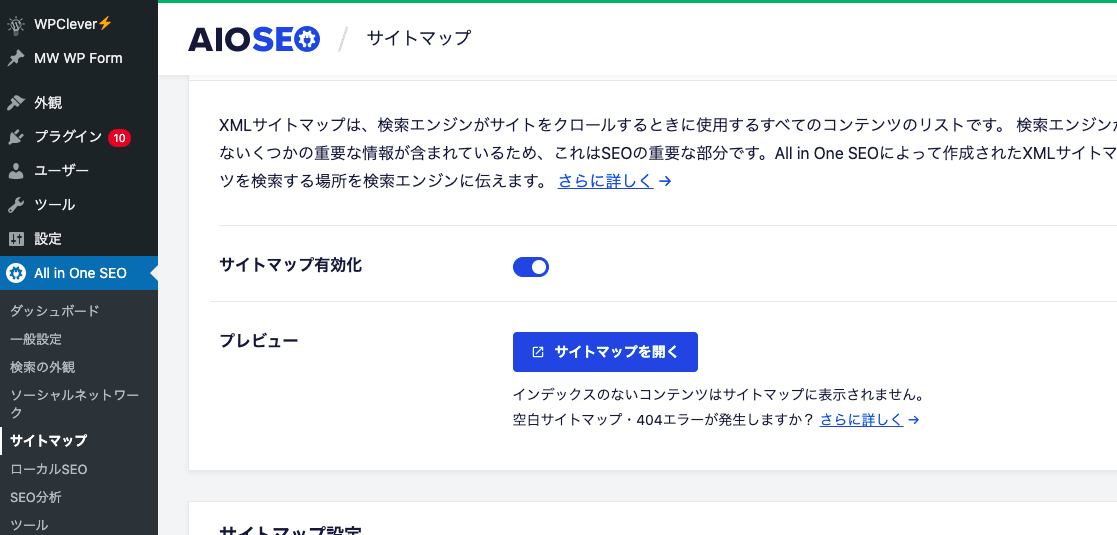
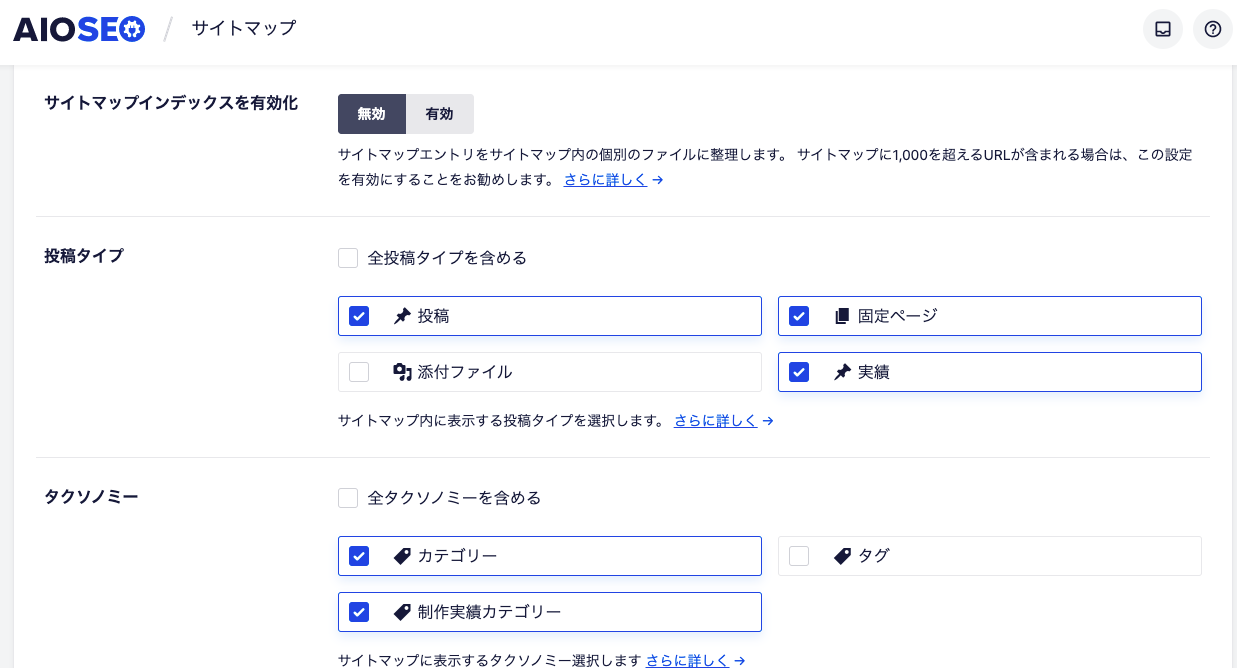
All in one seoの「サイトマップ」をクリックし、サイトマップを有効化します。

8.画像やタグ以外を選択します。私の場合は実績ページを作ったのであるだけですので気にせずに…

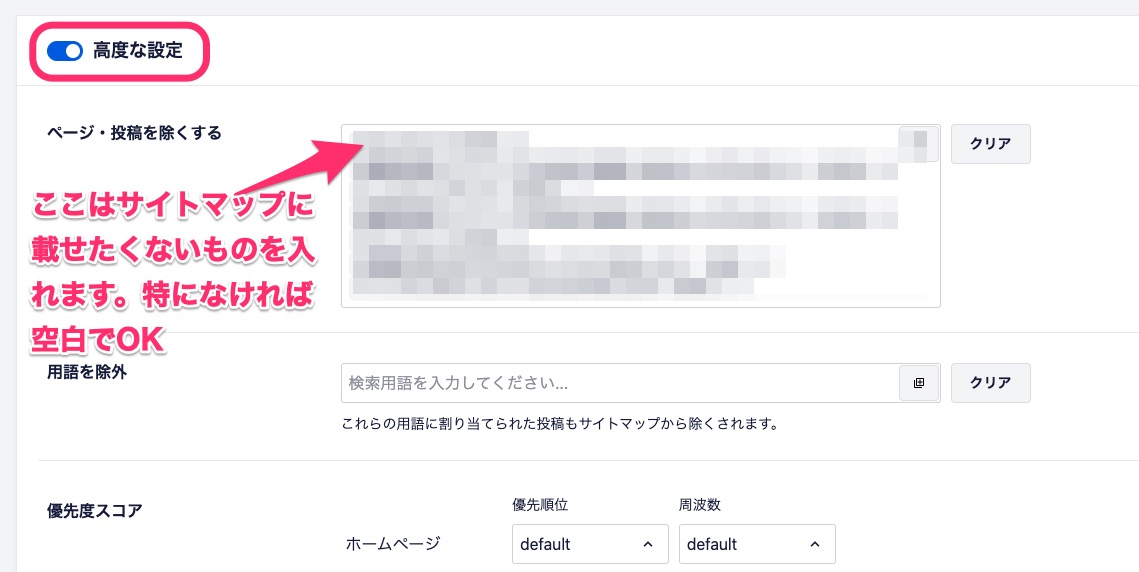
9.「高度な設定」をonにする

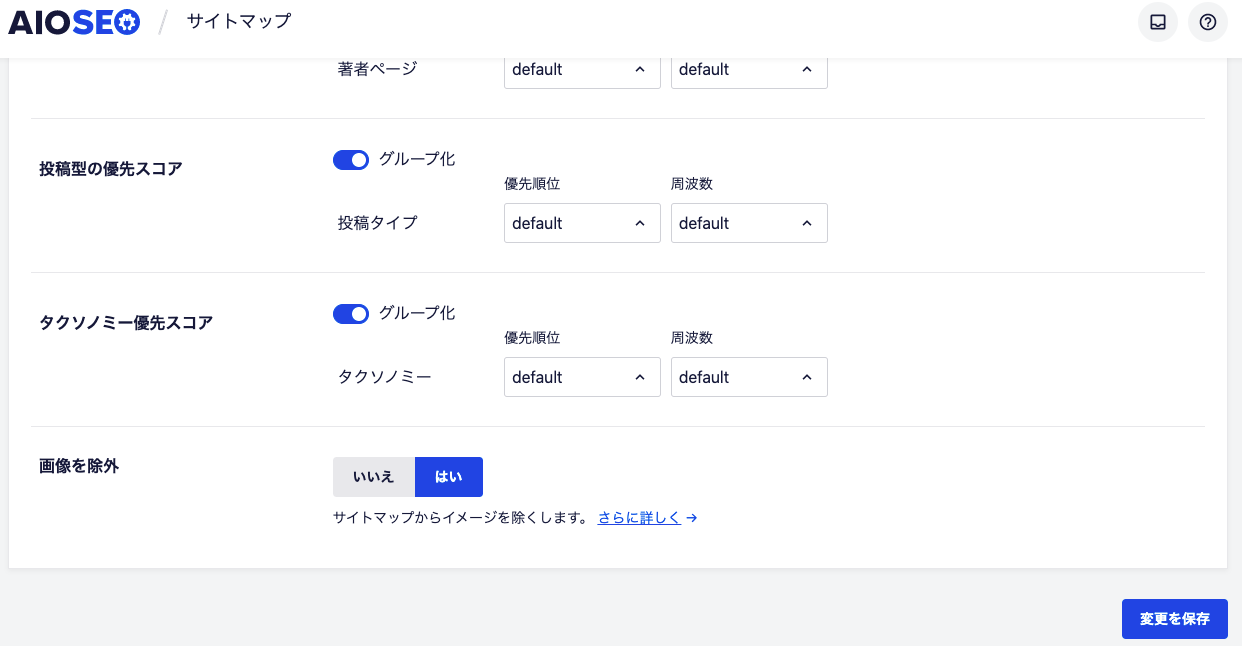
10.「画像を除外」を「はい」にして「変更を保存」。
※他はデフォルトのままで大丈夫です。

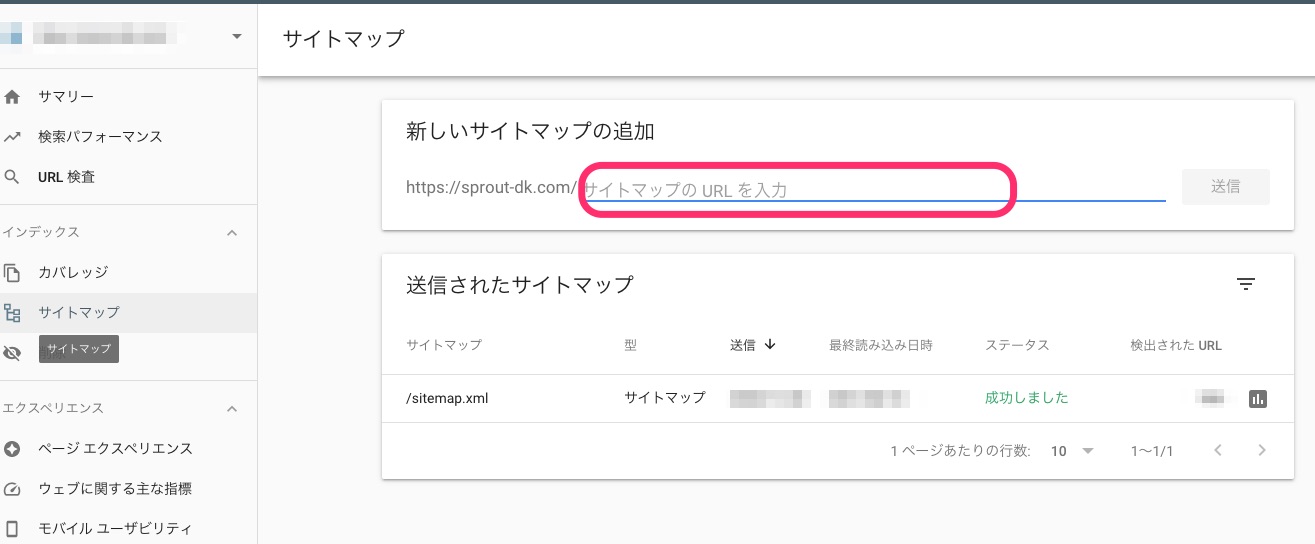
11.次にサーチコンソールを開きます。
サイトマップをクリックします。
12.赤丸部分にurlを入れます。 sitemap.xml と入力して、送信ボタンを押しましょう。
成功すると、その下の「送信されたサイトマップ」のようになります。

以上になります!
手順見ただけで疲れちゃうかもですね^^
少しずつ進めていきましょう。
またプラグインごとの説明などもブログに書こうと思います。
最後に
ワードプレスをインストールしたら…
- コンセプトから決めたイメージに合うテーマを使う
- プラグイン設定する
- パーマリンク設定
- サイトの常時SSL化
- Googleアナリティクス、Googleサーチコンソール設定
をやっちゃいましょう!

